色の設定
図形の描画を行う場合、描くメソッドの他に覚えておくべきものが2つあります。それは「色」と「フォント」についてです。今回のサンプルでも、色を変更し、描画するテキストのフォントを設定していますね。
まず、色についてです。描画する図形の色は、Graphicsの「setColor」メソッドで設定できます。ここでは、以下のようにして色の設定を行っているのがわかりますね。
g.setColor(Graphics.getColorOfRGB(0, 0, 255));
g.setColor(Graphics.getColorOfRGB(255, 0, 0));
g.setColor(Graphics.getColorOfRGB(0, 255, 0));
色の値は、Graphicsの「getColorOfRGB」というメソッドを使っています。これは、引数にRGB各色の輝度を0~255のint値で指定するとその色の値を返します。――このあたりを見ると、AWTとほとんど同じように思えるかもしれません。が、実は微妙に違いがあります。
まず、iアプリでの色の値は、実は「int値」です。AWTのようにColorというクラスがあるわけではありません。ですから、Graphics.getColorOfRGBも、別に「Colorインスタンス」を作ったりしているわけではなくて、指定した色に相当する整数の値を返すだけだったのですね。
また、iアプリは、パソコンのようにフルカラー表示が保障されているわけではない、という点も頭に入れておく必要があります。したがって、Graphics.getColorOfRGBで返されるのは、引数で指定した色の値ではなく、あくまで「その近似値」である、ということを知っておきましょう。必ず指定した色が表示されるとは限らないのです。
フォントの設定
続いて、フォントの設定についてです。こちらも、Graphicsの「seFont」メソッドで設定を行います。先のサンプルでは、以下のような文が書かれていました。
g.setFont(Font.getFont(Font.SIZE_MEDIUM));
Font.getFontというものでフォントの値を取得し、これをsetFontで設定していたわけです。ここで「Font」というクラスが登場することからわかるように、iアプリでもフォント関係は「Font」クラスのインスタンスとして扱われます。ただし、これはJava SEのFontのように柔軟なものではありません。
ここで使っている「Font.getFont」は、引数に指定した値をもとにFontインスタンスを返す働きをします。この引数に指定するのは、フォントの種類を示すint値です。AWTのように、フォントファミリー名やサイズ、スタイルなどを事細かに設定してインスタンスを作成するわけではありません。iアプリでは、使用できるフォントは数限られているのです。基本的には、Fontクラスに用意されているクラスフィールドを使って種類を指定します。
TYPE_DEFAULT――デフォルトのフォント
SIZE_MEDIUM――ミディアムサイズのフォント
SIZE_TINY――タイニーサイズのフォント
SIZE_LARGE――ラージサイズのフォント
STYLE_PLAIN――標準スタイルのフォント
 |
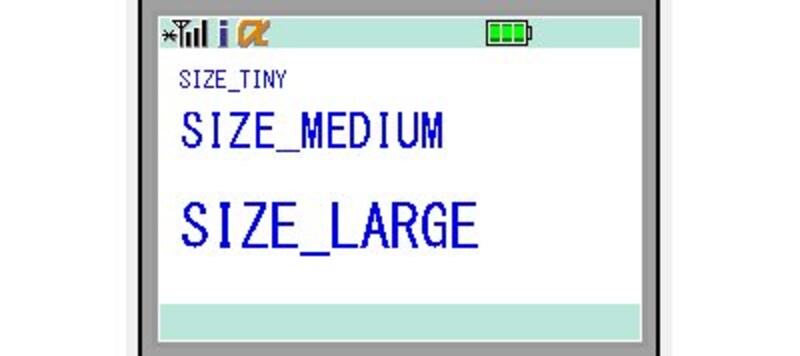
| SIZE_TINY,SIZE_MEDIUM,SIZE_LARGEの比較。これらは機種によって表示がかなり違うので注意! |
Fontクラスに用意されている主なクラスフィールドはこれだけしかありません。まぁ、iアプリのオプションとして、もっとさまざまなものが用意されてはいるんですが(実は、上の中でもSIZE_LARGEはオプションだったりします)。基本的に「フォントは限定された中から選ぶぐらいしかできない」と割り切って考えるべきでしょう。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)