描画メソッドの基本
 |
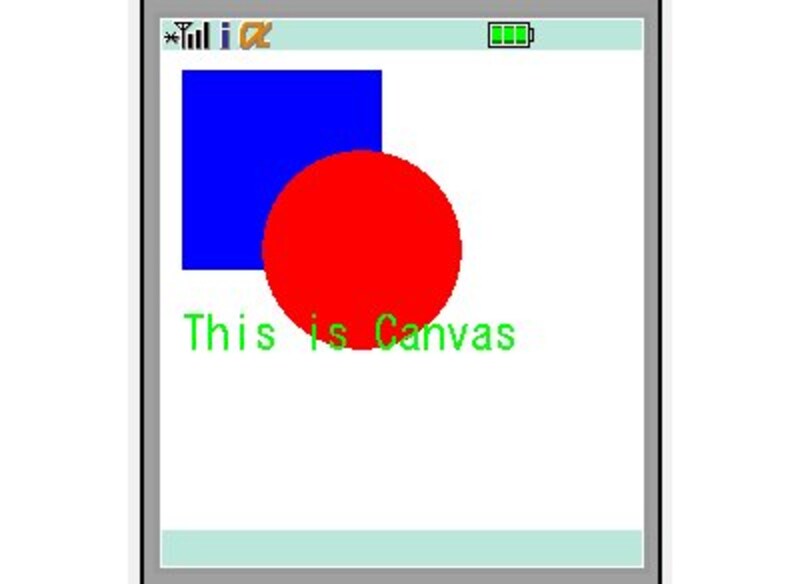
| Canvasを使って四角形・円・テキストを描画してみた。 |
作成したサンプルは、画面に青い四角形と赤い円、緑のテキストを描くサンプルです。ここではpaintメソッドで「色の設定」「フォントの設定」「図形の描画」といったことを行っています。まずは、描画を行っているメソッドから見てみましょう。それぞれの図形を描いている部分を抜き出すと、以下のようになります。
g.fillRect(10, 10, 100, 100);
g.fillArc(50, 50, 100, 100, 0, 360);
g.drawString("This is Canvas", 10, 150);
これらのメソッドにより、四角形と円、そしてテキストの描画が行われています。では、これら描画用メソッドについて整理しておきましょう。Graphicsには、この他にも描画用のメソッドがいくつか用意されていますので、それらについても主なものを紹介しておくことにします。
・四角形を描画する
g.fillRect(左位置, 右位置, 横幅, 縦幅);
g.drawRect(左位置, 右位置, 横幅, 縦幅);
fillRectは、引数に図形の「左位置・上位置・横幅・縦幅」をそれぞれ指定します。これで、指定した大きさの四角形を描画します。これは内部を塗りつぶして描きますが、輪郭線だけの四角形を描くものとして「drawRect」というメソッドも用意されています。
・円を描画する
g.fillArc(左位置, 右位置, 横幅, 縦幅, 開始角度, 終了角度);
g.drawlArc(左位置, 右位置, 横幅, 縦幅, 開始角度, 終了角度);
このfillArcは、円を描くためのものではなく「円弧」を描くためのものです。これは「左位置・上位置・横幅・縦幅・開始角度・終了角度」の6つの値を引数として指定します。最初の4つは、その円が描かれる矩形領域を示すもので、最後の2つは円弧の開始角度と終了角度を示すものです。この最後の2つをゼロと360に指定することで、360度の円弧、すなわち円を描くことができます。また、これは中を塗りつぶすものですが、同様に円弧の輪郭だけを描く「drawArc」も用意されています。
・テキストを描画する
g.drawString("This is Canvas", 10, 150);テキストを描画するものです。「描画するテキスト・横位置・縦位置」の3つの値を引数として渡します。
・直線を描く
g.drawLine(横位置1, 縦位置2, 横位置2, 縦位置2);
2点を結ぶ直線を描くためのものです。引数には、開始地点の横位置・縦位置と、終了地点の横位置・縦位置がそれぞれ入ります。
・多角形を描く
g.drawPolyline(横位置のint配列, 縦位置のint配列, ポイント数);
g.fillPolygon(横位置のint配列, 縦位置のint配列, ポイント数);
多数の直線のデータをあらかじめ用意しておき、それらを直線で結ぶ多角形を描きます。直線のデータは、描く点の横位置と縦位置をそれぞれint配列として用意し、それと頂点の数の値を引数に指定します。なお、fillPolygonでは図形は開始地点と終了地点の間が結ばれている「閉じた図形」として内部が塗りつぶされますが、drawPolylineでは開始地点と終了地点が異なる場合は間を線で結びません(いわゆる「開いた図形」となる)。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)