Visualクラスを作成する
VEは、専用のプロジェクトを持ちません。これは、あくまで「GUIをデザインする機能を提供するプラグイン」です。すなわち、AWTやSwingを利用した「クラス」を作成する際に役立つものなのです。したがって、Javaのプロジェクトであればどんなものでも利用できます。――ここでは、「VETest」というJavaプロジェクトを用意し、その中でVEを使ってみることにしましょう。
VEは、あくまで「クラスを作るためのもの」です。したがって、VEを使ってGUIを作る場合には、クラスとして作成をします。といっても、普通のJavaクラスではなく、専用の「Visual Class」というものとして作成をします。これは、Visual Editorによって編集可能な形でコードが作成されているクラスという程度の意味であり、「普通のクラスとは違う、Visual Classという専用クラスがある」というわけではありません。
では、プロジェクトを準備したら、<ファイル><新規><その他>メニューを選び、新規作成ウィザードの選択画面を呼び出してください。ここで、「Java」内に新たに追加された「Visual Class」を選択して次へ進みます。
 |
| 「Java」内にある「Visual Class」を選ぶ。 |
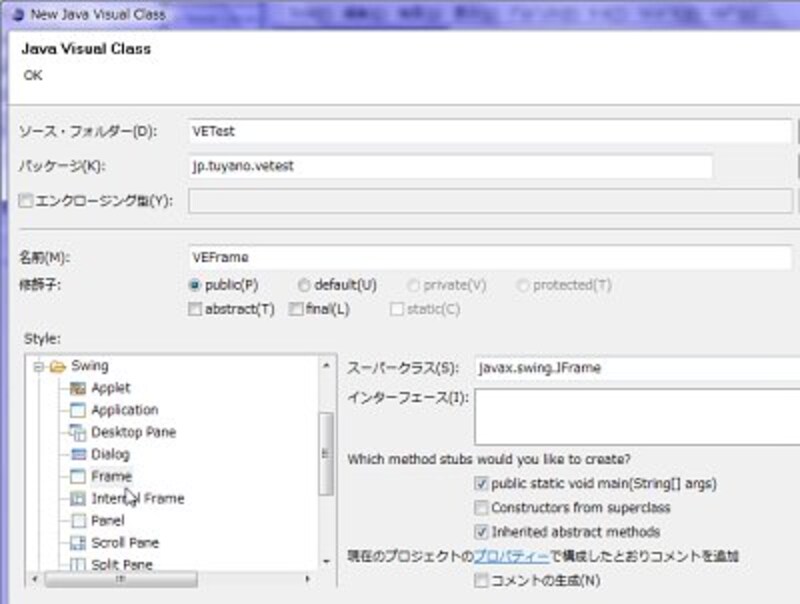
Visual Classの設定画面が現れます。ここで作成するクラスに関する設定を行います。基本的には、通常のクラス作成の設定と同じですが、「Style」という項目が追加になっています。これは、作成するクラスのベースになるコンテナを選択するものです。ここでは、以下のように設定をしておきます。
パッケージ:jp.tuyano.vetest
名前:VEFrame
Style:Swing/Frame
スーパークラス:javax.swing.JFrame(自動設定)
public static void main(String[] args) をONにする
 |
| Visual Class設定画面。StyleをSwingのFrameにしておく。 |
これでウィザードを終了すると、VEFrame.javaが生成され、Visual Editorを使ってソースコードが開かれます。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)