さまざまなスクリプトを試そう
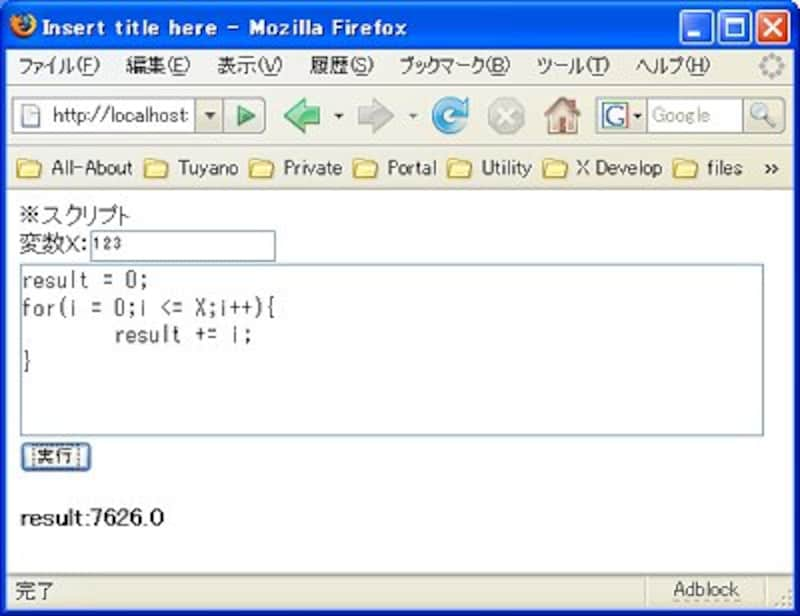
実際に簡単なサンプルを実行させてみましょう。変数Xのフィールドに「100」など適当な整数を入力し、以下のスクリプトを記述して実行させてみましょう。
result = 0;
for(i = 0;i <= X;i++){
result += i;
}
 |
| 入力した値までの合計を計算しresultに表示する。 |
これで、1~フィールドに入力した整数までの合計を計算し、その下の「result:」というところに表示します。スクリプトを見ればわかるように、resultに0から変数Xまでの値を加算していますね。これで、JavaとJavaScriptの間で値をやり取りできることが確認できました。
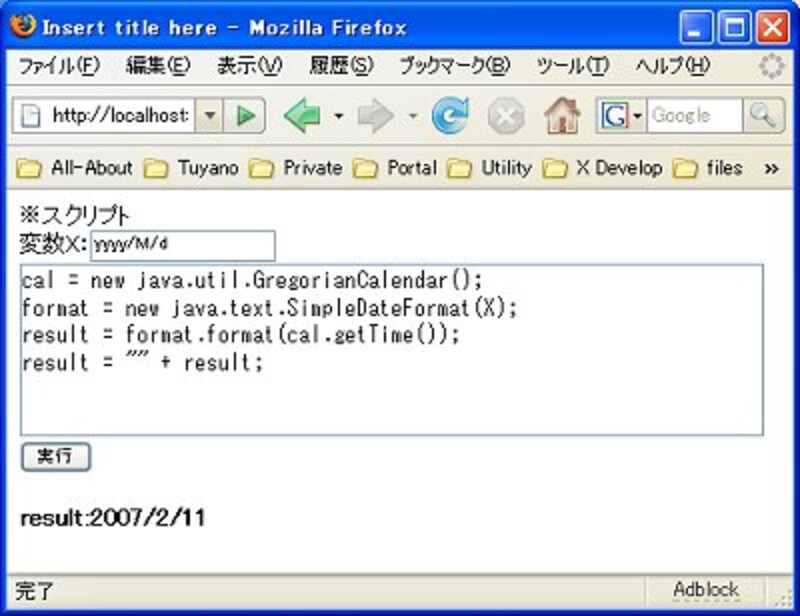
今度は、JavaのオブジェクトをJavaScriptの中で使ってみましょう。スクリプトエンジンによるスクリプトでは、JavaのクラスをそのままJavaScriptのクラスの感覚で利用することができます。実際にやってみましょう。
変数X:yyyy/M/d
スクリプト:
cal = new java.util.GregorianCalendar();
format = new java.text.SimpleDateFormat(X);
result = format.format(cal.getTime());
result = "" + result;
 |
| GregorianCalendarを使って今日の日付を表示させる。 |
ここでは、GregorianCalendarとSimpleDateFormatを使って今日の日付のフォーマット済みテキストを作成し、これをresultに設定しています。JavaScriptではJavaのimport文のようなものが使えませんから、クラスはすべてパッケージまで指定して記述する必要がありますが、それ以外はほとんどJavaの感覚でクラスを利用できることがわかります。JavaScriptの中からJavaのクラスが自由に使えるとなれば、スクリプトの利用範囲は俄然広がってきますね。
なお、最後にresult = "" + result;という処理を行なっていますが、これは、resultの値をStringにするためのおまじないです。これがないと、resultには「sun.org.mozilla.javascript.internal.NativeJavaObject@e85825」というようなオブジェクトの参照が表示されてしまうのです。スクリプトエンジンの中ではJavaのオブジェクトであるStringとJavaScriptのテキストは別のものとして扱われているのかも知れません。そこで、(JavaScriptの)テキストにキャストされるように、空のテキストリテラルと結合させているわけです。
このように、JavaのオブジェクトはJavaScriptのそれとは内部的に違う扱いになるようで、多少クセがあります。使いこなすためには、そのあたりをうまく飲み込んでスクリプトを書けるようにならないといけないようですね。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)