カスタムタグって?
既にJSP/サーブレットを使ったWebアプリケーションについては、簡単なものなら作れるようになってきました。実際に実用となるプログラム作成に挑戦してみた人もいることでしょう。そうした開発を行ってみて、どんな印象を持ったでしょうか?
実際にWebの開発を行なった人がたいてい感じること。それは「なんだか、似たようなコードを何度も繰り返し書いているみたいな気がする」ということです。実際、そうなのです。Webで行なう処理というのは、実のところ、けっこう幅の狭いものなのです。フォームから送信されたデータの処理、クッキーやセッションの処理、HTMLのタグを組み合わせたGUIの生成、データアクセス関係。だいたいそのぐらいのことを、微妙に内容を変えながら繰り返し書いていることが多いものです。
そうしたコードを何度か書いてみると、次に思うのは「同じことを何度も書くのはかったるい。もっと汎用的な形でプログラムを用意して、再利用できるようにならないか?」ということです。似たような処理を何度も書くぐらいなら、あらかじめ基本的な処理を用意して再利用したほうがはるかに効率的です。――が、実際問題として、Webアプリケーションのコードを再利用するのはなかなかに面倒です。サーブレット側の処理ならば、クラス化して再利用する手もありますが、JSPで行なう処理となると、どうもうまくありません。JSPでは、HTMLの中に細切れで処理を書くことが多いものですから、なかなかスマートな汎用化がしづらいものです。
こうした「JSPの処理の汎用化」を考えたときに重要になってくるのが「カスタムタグ」と呼ばれるものです。
カスタムタグというのは、文字通り「JSPで利用されるタグを独自に定義したもの」です。考えてみれば、JSPのタグだってJavaで作成されたものです。ならば、独自にタグとして機能するプログラムを用意することで、タグを埋め込むだけで簡単に処理を追加できるようになれば、とても便利ですね。
JSPには、実はこうしたカスタムタグを作成するための仕組みがちゃんと用意されています。これを利用することで、独自のタグを定義し利用できるのです。このカスタムタグの仕組みは、J2EE 1.4から用意されることになったJSP 2.0から若干変わっています(というより、2.0から新しく加わった機能により作り方が変わってきています)。ここでは、JSP 2.0を使ったカスタムタグの作り方について説明していくことにします。
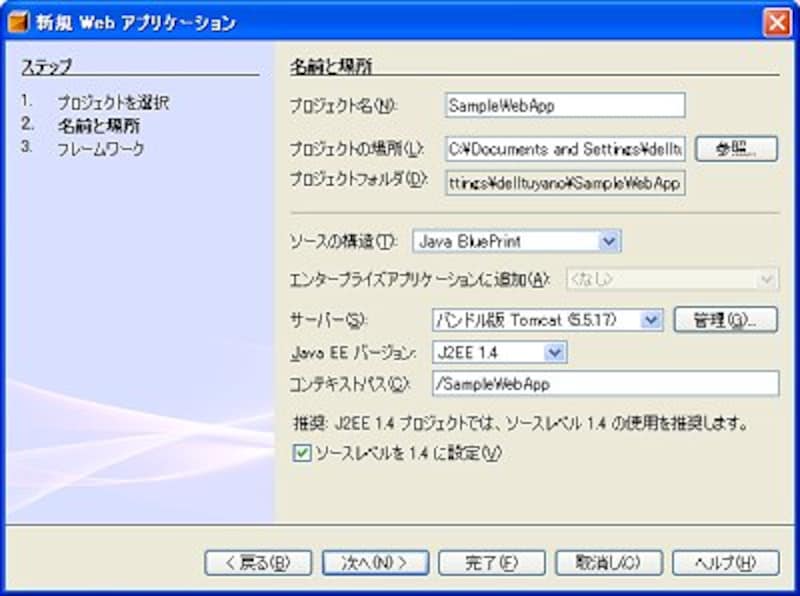
では、実際に簡単なカスタムタグを作ってみましょう。――まず、サンプルとしてプロジェクトを1つ用意しましょう。ここでは、「SampleWebApp」という名前のプロジェクトとして用意することにします。そして、これにカスタムタグのプログラムを用意し、JSPから利用してみることにしましょう。
 |
| NetBeans 5.5で「Webアプリケーション」のプロジェクトを新たに作成する。名前は「SampleWebApp」としておく。 |






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)