個人のホームページでよく見かけるマウスカーソルについてくるキャラクター。多くはJavascript等で再現されていますが、今回はFlashを使い再現してみましょう。
今回は以前作成したペンギンのキャラクターを使っていきます。作成していない方は
キャラクターのダウンロードをしてください。
ペンギンをマウスカーソルに追従させる
1. まずダウンロードしたペンギンのキャラクター「act13_icon.fla」を開いてください。配置されているペンギンを選択しコピーします。次に上部メニューから「ファイル>新規>Flash ドキュメント」を選択し、新規ファイルを作成し「act13.fla」と名前を付けます。上部メニューの下の位置に図のように二つのタブが現れたらのを確認してください。これにより同時に複数のファイルを編集する場合、編集するファイルを切り替えることができます。今回は「act13.fla」を選択し、何もないレイヤーにペーストしてください。
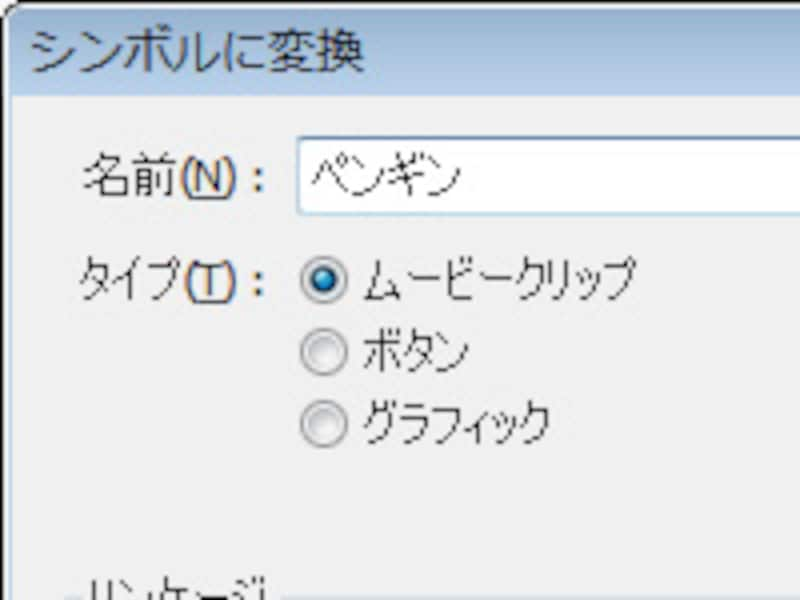
2. 配置したペンギンを右クリックして「シンボルに変換」を選択、名前をペンギン、タイプを「ムービークリップ」に設定してください。
![onClipEvent(enterFrame)を記述する。]() |
| onClipEvent(enterFrame)を記述する。 |
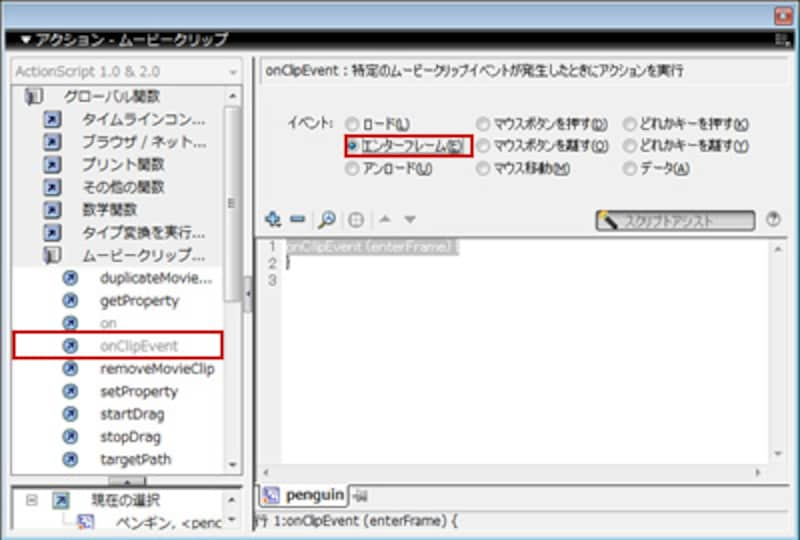
3. 配置されているシンボル、ペンギンのインスタンスを右クリックして「アクション」を選択してください。「グローバル関数>ムービークリップ>onClipEvent」を選択したら、右上からエンターフレームをチェックしてください。「エンターフレーム」
は、1フレーム進むたびに毎回○○を実行する、という意味です。
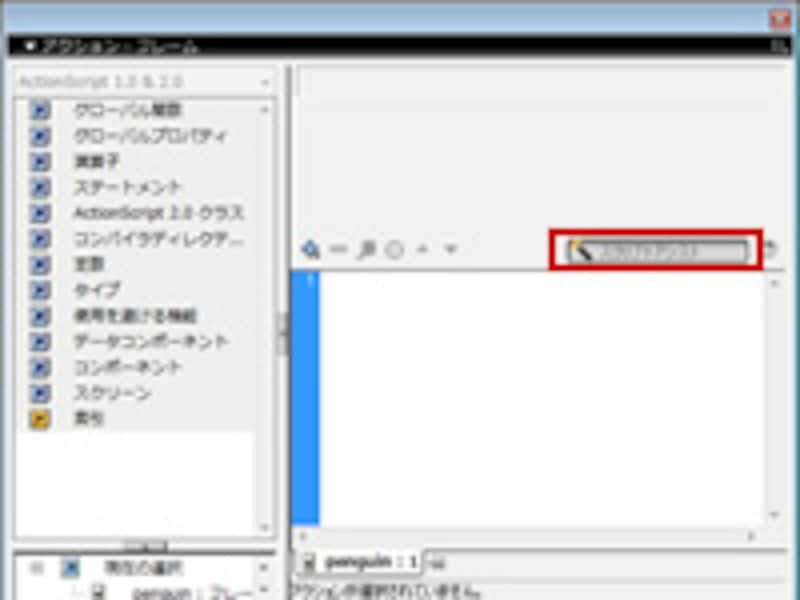
4. 図の位置のボタンを押してスクリプトアシスタンスを解除してください。そのあと「{ }」の以下のActionScriptを記述します。
onClipEvent (enterFrame) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
これは「マウスカーソルの縦と横の位置にペンギンが移動する」というActionScriptです。2行目の式の左側「this._x」というのは、「私のX座標」という意味です。この場合、ActionScriptが書かれているのはペンギンなので「ペンギンの左右の位置」という形になります。
式の右側「_root._xmouse」というのは「マウスカーソルのX座標」という意味になります。「_root」というのは最も大元のステージとタイムラインを表します。例えば、「家の中の部屋の中の引出の中の鉛筆」という文章では「家」を指します。特に指定がない場合はFlashムービー自体を指し、このFlashの領域全てを基準としたマウスの位置という形になります。同様に3行目では縦の位置、Y座標を表しています。
最後に中央の「=」ですが、これは同じ値であることを示すイコールではなく、「右側の物を左側に代入する」という意味になります(等号の意味のイコールは「==」二重イコールで表します)。
Flashでは先ほど説明した「_root」のタイムラインも一つのムービークリップだとよく言われています。ただしステージサイズの左上が原点であるなど多少の違いがあることに注意してください。
5. 記述ができたらムービープレビューを行い、Flash上で動作を確認してください。ただし、Flashのサイズ内でしかこのペンギンはついてこないので、HTML上で画面いっぱいに動かしたい場合などは大きくFlashを配置する必要があります。上部メニューから「ファイル>パブリッシュ設定>HTML」を選択し、サイズの項目を「パーセント 幅:100×高さ100パーセント」、伸縮の項目を「拡大・縮小なし」に設定してください。
【関連リンク】
・
パブリッシュでhtmlを出力