前回作成した星空を使用しアニメーションで瞬かせます。パラパラアニメの要領で一枚一枚描いていく基本的なアニメーションを作成していきましょう。
コマアニメを作る!
アニメーションは静止画が連続することで動いているように見える物です。これが「コマアニメ」や「パラパラアニメ」と呼ばれているものです。Flashでは様々なコマアニメの支援機能がありますが、今回はシンプルに点滅するだけのアニメーションを描いていきましょう。
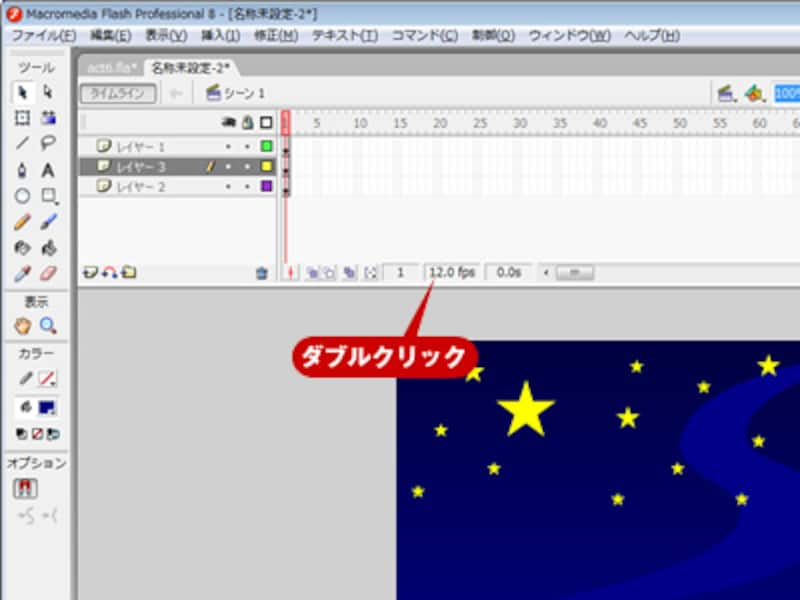
1. 前回作成したフラッシュを開いてください。少し分かりづらいですが、上の図で示す位置をダブルクリックして「ドキュメントプロパティ」ウィンドウを開いてください。
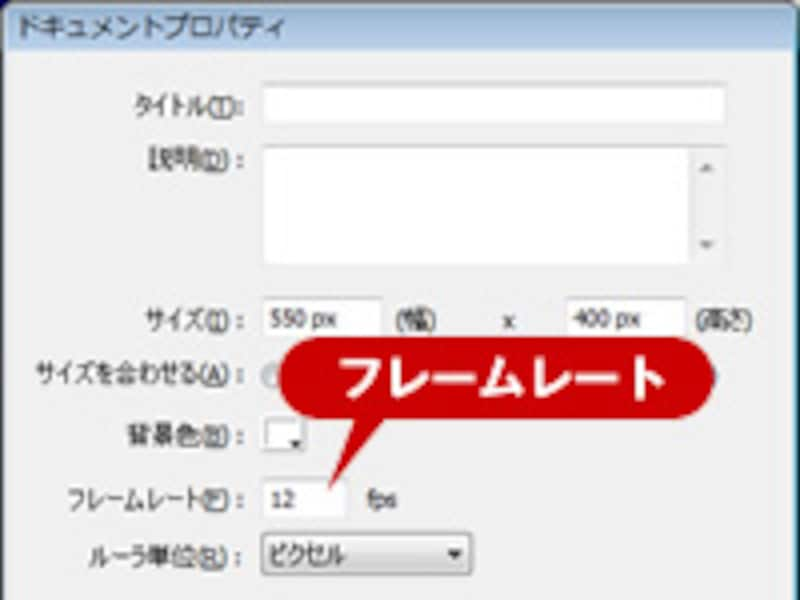
2. このウィンドウではフラッシュのサイズや背景色などの設定を行えます。その中の「フレームレート」に注目してください。フレームレートというのは1秒間にいくつコマがあるかという箇所になります。
この数字が多ければ多いほど滑らかな表現が可能になるかわりに作成が大変になり、少なければ少ないほど大ざっぱな表現になりますが、作成は楽になっていきます。作成する内容によって使い分けていきましょう。文末にフレームレートの目安をまとめます。
今回は点滅させる形をイメージしているので目がチラチラしない程度のスピードとして「2」を指定してください。
3. shiftキーを押しながら選択ツールで星を半数ほど選択しましょう。選択する星の位置はできるだけランダムに選ぶようにしてください。上部メニューの「カット」を選択してください。
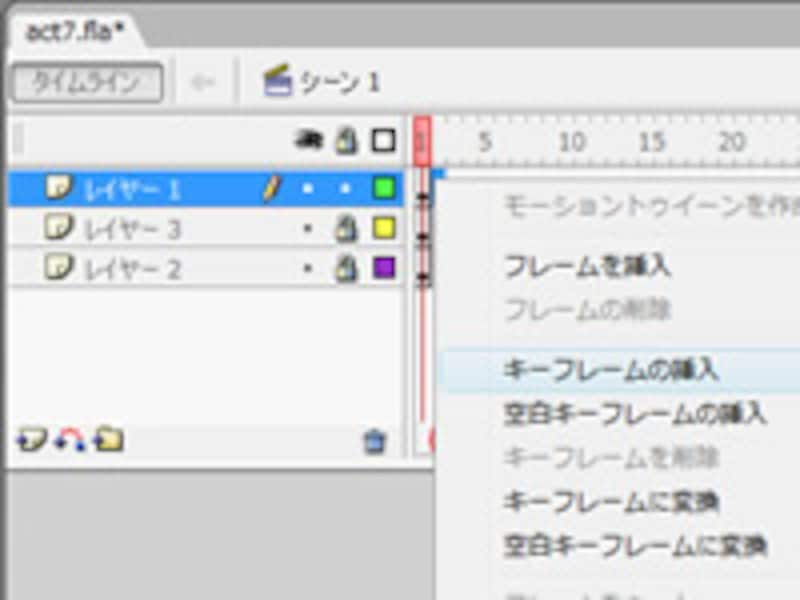
4. 図で指定しているレイヤー 1の一つ右の2フレーム(コマ)目を右クリックし、「空白キーフレームの挿入」を選びます。
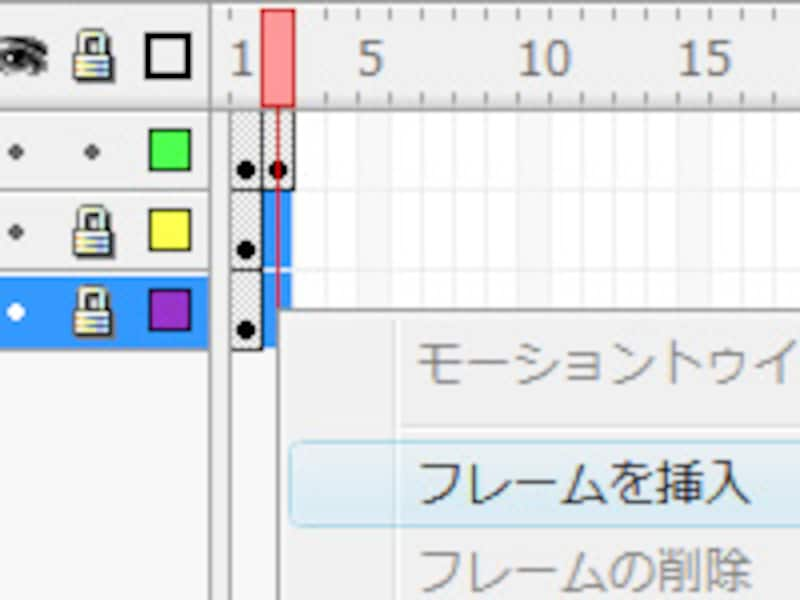
5. レイヤー 3とレイヤー 2の2コマ目を選択、右クリックして「フレームの挿入」を選びます。
6. レイヤー 1の2フレーム目を選択し、上部メニュー「編集」から「同じ位置にペースト」を選択します。
パブリッシュして動作を確認してみてください。2コマだけ切り替わるアニメーションですが、これが大作Flashムービーの第一歩です!
次のページではフレームがどういったものか、もう少し詳しく解説します。