AMPとは?意味と仕組み
AMPとは「Accelerated Mobile Pages」の略でGoogleが中心となって立ち上げ、スマートフォンなどのモバイル環境でウェブサイト閲覧を高速化するための技術です。
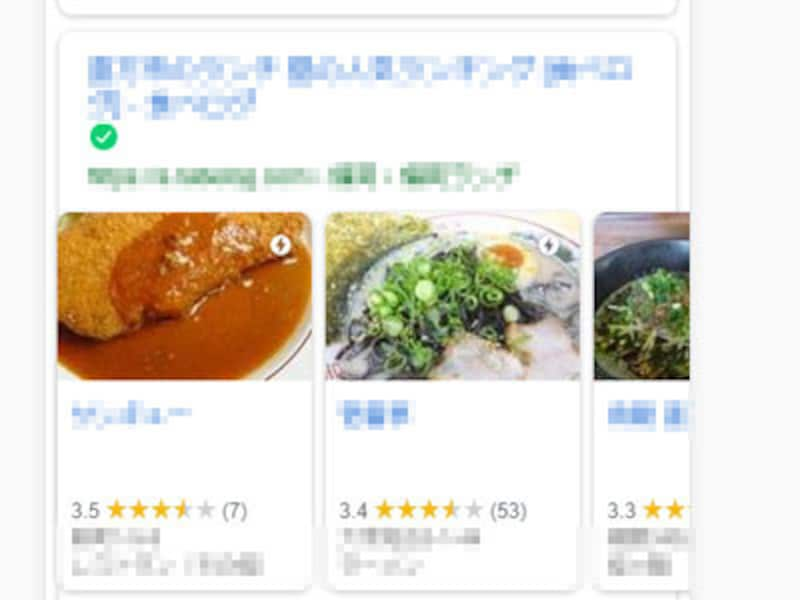
スマートフォンでのGoogleの検索結果。AMP対応した某グルメサイトでは店舗情報がカルーセルで表示され横方向にスワイプして店舗情報を切り替えられる。各店舗をクリックした後も軽快にページの表示が行われ、ページ読み込みのストレスを感じない
AMP導入のメリット
GoogleではこのAMPに対応したページはカルーセル表示(通常の文字だけで構成された検索結果ではなく、サムネイル画像を使用したパネル形式での表示方法)されるなどのメリットがあります。また、Googleはウェブページの読み込み時間などもモバイル検索のランキング基準に採用すると発表しており、今は明言されていませんが軽量で表示の早いAMPページを採用することでSEO的に少なからずメリットが出てくるのではないかと思われます。
※動画や画像など一部の要素にAMP 独自のタグ(AMP HTML)を使用し、CSSは外部ファイルを使用せずHeadタグ内に記述する必要があります。
AMPの対応方法!基本的なソースコード
下記に基本的なソースを示しました。詳細なドキュメントはAMPプロジェクトの公式ページも参照してください。⇒ここから
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<--↑head タグの最初の子要素は <meta charset="utf-8">-->
<title> AMPのサンプル</title>
<link rel="canonical" href="http://example.com/amp_sample.html">
<--↑link rel="canonical"を使用して通常のHTML版ページが存在する場合は指定する。もしなければこのページ自身のパスを記述-->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<--↑<meta name="viewport" content="width=device-width,minimum-scale=1"> を含める-->
<style amp-boilerplate>
body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}
@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}
@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}
@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}
@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<--↑AMPの規定のstyle設定を行う為、上記styleとnoscriptの部分を含める。-->
<script async src="https://cdn.ampproject.org/v0.js"></script>
<--↑AMP JS ライブラリを読み込むため必要。-->
</head>
<body>
<h1>はじめてのAMP</h1>
</body>
</html>
⇒ここまで
■追加のCSS記述について
通常のCSSのほうに<head>内に<style amp-custom>でCSSを記述します。<style amp-custom>は1か所しか指定できませんので記述するCSSはここにまとめます。<link rel="stylesheet">を用いて外部のCSSファイルを読み込むことは許可されていませんので注意してください。
⇒ここから
<style amp-custom>
body {
background-color:#fffff;
}
</style>
⇒ここまで
画像や動画などの要素について
AMPでは画像や動画などの要素を記述する場合はAMP HTMLを使用します。AMP HTMLで指定された画像や動画は遅延表示を行い、画面に表示されない間はダウンロードされません。そのため不要なデータのダウンロードを行われず高速な表示が可能です。また、簡単な記述でアニメーションなども対応可能です。1)シンプルに画像を表示する
通常のimgタグをamp-imgに置き換えるだけ。これだけでAMP HTML内での画像表示が行えます。また、高さや幅などの画像のサイズは明確に指定する必要があります。
⇒ここから
< amp-img alt="画像の説明文" src="images/suika.jpg" width="300" height="200"></amp-img>
⇒ここまで
またレスポンシブ(ブラウザの画面幅に応じて拡大縮小する)に対応するには
layout="responsive"
を設定するだけです・
⇒ここから
< amp-img alt="画像の説明文" src="images/suika.jpg" width="300" height="200" layout="responsive"></amp-img>
⇒ここまで
・JavaScriptが利用できない場合の記述
またamp-imgはJavaScriptに依存するのでJavaScriptが利用できない場合の記述方法もあります。基本的には一般のJavaScriptの場合と同じく<noscript>タグ内に通常のimgタグを含める形です。
⇒ここから
<amp-img s alt="画像の説明文" src="images/suika.jpg" width="300" height="200">
<noscript>
<img alt="画像の説明文" src="images/suika.jpg" width="300" height="200" />
</noscript>
</amp-img>
⇒ここまで
2)動画を表示する
動画を表示する場合はamp-videoを使用します。amp-videoはHTML5のvideoタグと同じように動画を埋め込み再生できます。controls属性で再生用のコントローラーを、posterで動画の再生待ちの時などに表示させる画像を指定することができます。
またfallbackを用いることでHTML5での動画再生に対応できない場合のコンテンツを指定することも可能です。
⇒ここから
<amp-video controls width="640" height="360" src="video/douga.mp4" poster="images/douga.png">
<div fallback>
<p>ブラウザがamp-videoをサポートしていない場合表示されるコンテンツ</p>
</div>
</amp-video>
⇒ここまで
上記の様にAMP HTMLで記述されたソースが問題ないか下記のURLで検証(バリデーション)することも可能です。
参照:https://validator.ampproject.org/
AMPに向いているコンテンツ
先の説明の様に、基本的にはページ全体のレンダリングを妨げるような複雑な処理を行うjavaScriptは使用できないため、複雑なアニメーションやインタラクティブな仕掛けなど利用できません。そのためニュースサイトやブログなど画像と文章が単純に並んでいるようなシンプルな構成・デザインのコンテンツが向いていると言えるでしょう。
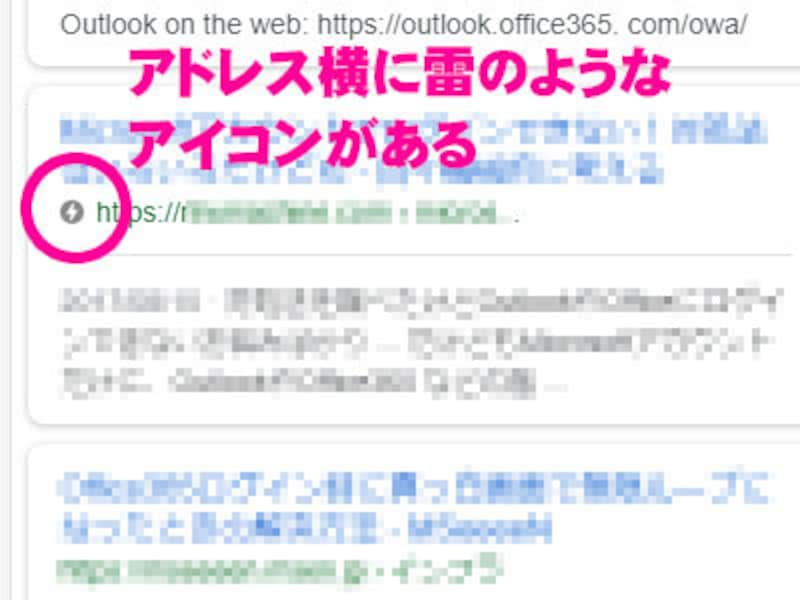
AMPが実装されているか確認する方法
AMPに対応しているページに関してはGoogleの検索結果で、各URLの横にグレーの丸に雷のようなアイコンが記載されていればAMPに対応しているページとります。
スクリーンショット
AMPの注意点や課題とこれからの展開
最近のGoogleでは「モバイルファーストインデックス」や「スピードアップデート」など、モバイル端末でいかに高速にストレス無くページの表示・閲覧ができるか?と言うことに重点を置いているように見えます。その点ではまさにGoogleの望む通りの仕様であるAMPですが、課題としてはまたページの表示スピードに重点を置いているためデザイン性の高いページは作りにくいという点、またAMPに対応したページを作る場合AMP独自の仕様・コーディングルールを学習するコストがかかる点など問題もあるかと思います。
ただAMPは他の新しい技術との親和性も良く、スマホアプリとHTMLで作成したウェブページのハイブリッド型のようなコンテンツの作れるPWA(Progressive Web Apps)と、AMPを組み合わせるPWAMPという技術もあります。AMPは高速な表示と引き換えに、一般のウェブページ同様ネット接続が不可欠で高速な表示の代償としてデザイン性やインタラクティブ性に大きな制約があるという特性と、PWAのネット接続に依存せず、スマホアプリの様にGPS情報を利用したりインタラクティブな表現ができるなどの特性をうまく組み合わせることで、より高速で魅力あるコンテンツを制作することが可能となります。







