CSS flex活用レイアウトの作成例(1):
段組ありの場合と段組なしの場合で表示順を変えたい場合
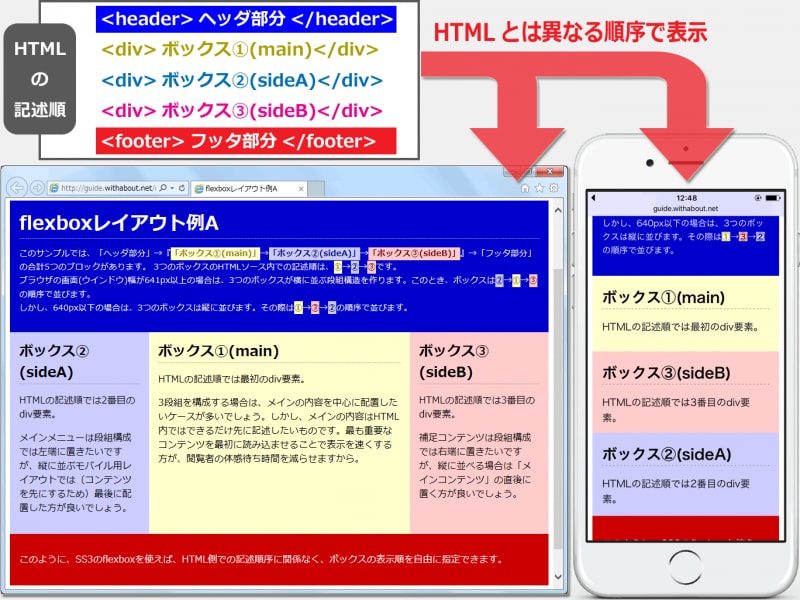
3段組で表示する際には「(2)青→(1)黄→(3)赤」の順に配置したいが、段組なしで表示する際には「(1)黄→(3)赤→(2)青」の順に配置したい……というように、段組の有無に応じて表示順を変更したい場合があります。flexを使えばCSSだけで表示順を自由に指定できるため、HTMLを切り替えることなくこのようなレイアウトが作れます。上図は、サンプルページをPC用ブラウザとモバイル用ブラウザで表示させたところです。ボックス1(黄色)・2(青色)・3(赤色)の表示順序がHTMLソースの順序とは異なっていることが分かります。実際にお使いのブラウザで表示確認してみたい場合は、サンプルページ「CSS flexレイアウト例A」をご覧下さい。
下記の解説は、上記のサンプルページのソースをご覧になりながら読み進めると、より分かりやすいでしょう。
■3個のボックスを作るHTMLソース:
<div class="contents">
<!-- ▼ボックス1(メインコンテンツ) -->
<div id="main">
ボックス1(main) ......
※広画面だと中央、狭画面だと先頭。
</div>
<!-- ▼ボックス2(メインメニュー) -->
<div id="sideA">
ボックス2(sideA) ......
※広画面だと左寄せ、狭画面だと3番目。
</div>
<!-- ▼ボックス3(サブコンテンツ) -->
<div id="sideB">
ボックス3(sideB) ......
※広画面だと右寄せ、狭画面だと2番目。
</div>
</div>
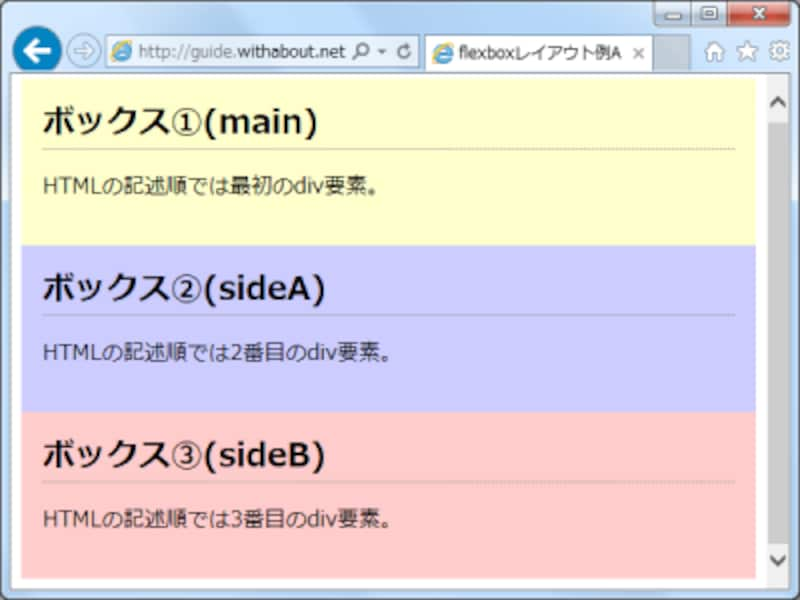
div要素で作成したボックス3つを、さらにdiv要素で囲んでいるだけです。後からCSSで装飾するために、3つのボックスには「main」・「sideA」・「sideB」の各id名を付加し、外側のdiv要素には「contents」というclass名を付加しています。これだけだと当然、ボックス1~3は下図のようにHTMLソースに記述された順番で並びます。

HTMLソースに記述した順序で並ぶ
※配色に関するCSSの指定は本題ではないため、ここでは省略しています。それらも見てみたい場合は、サンプルページのHTMLソースをご参照下さい。
/* ▼モバイル用(デフォルト)の表示順序 */
.contents {
display: flex; /* flexコンテナ化 */
flex-direction: column; /* ボックスを縦並びに */
}
#main { order: 1; } /* main を先頭に配置 */
#sideA { order: 3; } /* sideAを最後に配置 */
#sideB { order: 2; } /* sideBを2番目に配置 */
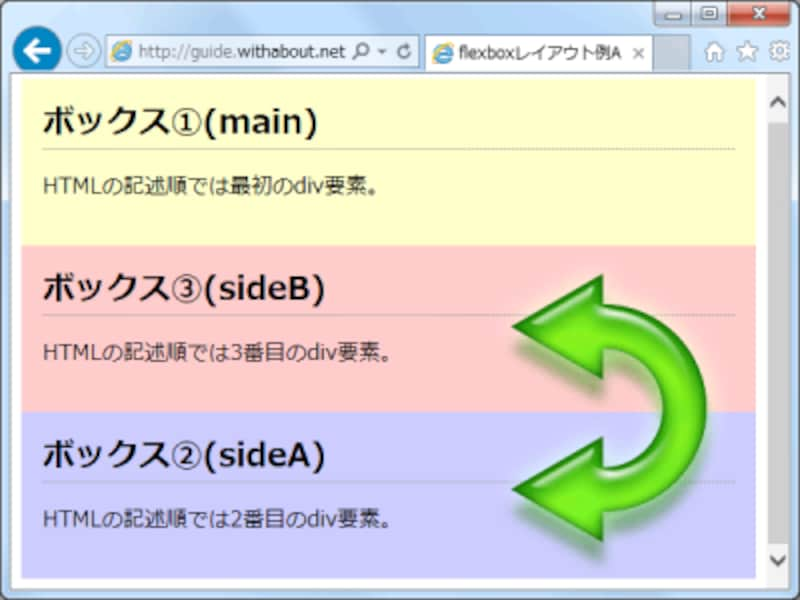
まず、親要素(外側のブロック)に対して、displayプロパティに値「flex」を指定することで、flexコンテナとして描画されるよう指定しています。また、各ボックスを縦並びに表示させるため、flex-directionプロパティには値「column」を指定しています。3つのボックスに対しては、orderプロパティを使って「表示したい順番」を数値で指定しています。その結果、下図のように見えます。

orderプロパティに記述した順序で縦方向に表示される
■適用するCSS後半(広い画面用):
/* ▼広い画面用の表示順序(横幅641px以上の場合に適用) */
@media all and (min-width: 641px) {
.contents {
display: flex;
flex-direction: row; /* 横並びに */
}
#main { order: 2; width: 50%; } /* main を中央(2番目)に幅50%で配置 */
#sideA { order: 1; width: 25%; } /* sideAを左寄せ(1番目)に幅25%で配置 */
#sideB { order: 3; width: 25%; } /* sideBを右寄せ(3番目)に幅25%で配置 */
}
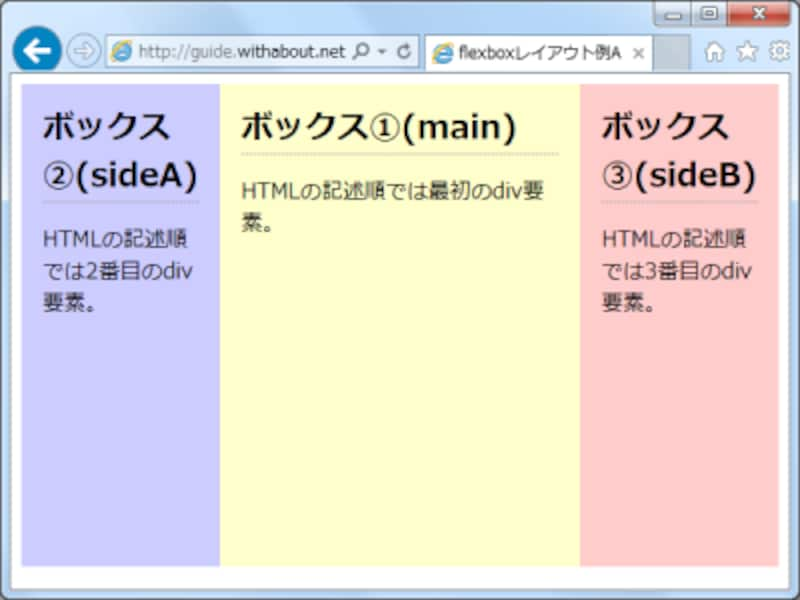
上記は、レスポンシブWebデザインの記述方法を使って、画面(ブラウザのウインドウ)の横幅が641px以上の場合にのみ適用されるCSSです。各ボックスが横並びで表示されるよう、外側のブロックに対してflex-directionプロパティに値「row」を指定しています。各ボックスの表示したい順番をorderプロパティを使って指定している点は先と同じです。その結果、下図のように見えます。

flex-directionプロパティに値rowを指定して横並びにした上で、orderプロパティで表示順序を指定することで、段組を構成して表示
なお、各段(ボックス)の横幅は必要に応じてwidthプロパティで指定します。widthプロパティを省略すれば、内容量に応じて自動で幅が決定されます。いずれにしても、各段の高さは自動で揃います。
最後に、たくさんのボックスの掲載順序を、優先度に応じてflexで指定する方法をご紹介いたします。