画像形式は何を使用すべきか?
Googleが推奨している画像形式の選定方法をご紹介します。画像データには様々な形式があります。画像の目的・内容によって、何を用いるべきかについて、解説していきます。
Webサイトにおいては、主に次の3つの画像フォーマットが使われています(3種とも、すべてのブラウザに対応)。
- JPEG
- GIF
- PNG
ちなみに、World Wide Webで使用される各種技術の標準化を推進するために設立された標準化・非営利団体のW3Cは、PNGの使用を推奨しています。
ただ、Webサイトで用いる画像は多種多様なものです。PNGを軸に置きながらも、ファイルサイズや目的・用途を考慮した際に、Googleの推奨に基づく選定方法を行うと、より良いものとなるでしょう。
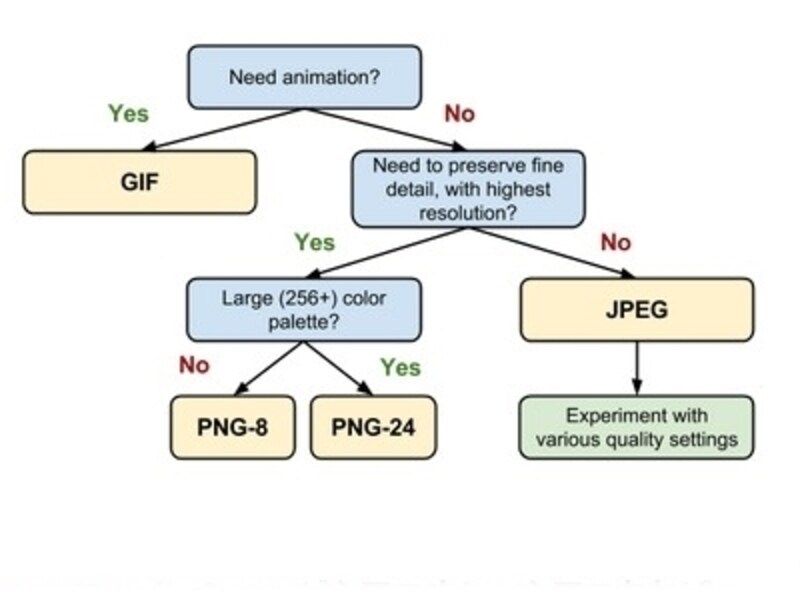
それではここから、上記3種類の画像フォーマットの特徴を活かした選定方法を解説していきます。この図は、GoogleDevelopers内で推奨している選定方法を参照にしています。

■GoogleDevelopers内にある画像形式の選定手順
※このような「Yes」または「No」で画像の選定を行っていきます
アニメーションを使用する場合
上の図を参照に検討すると、アニメーションを使用するならば迷わずGIFを使用することになります。逆に、そうでない場合は、JPEGまたはPNGを使用することになるでしょう。GIFに関しては使用が限定されるため、分別しやすいとも言えます。最高の解像度で精細さを維持する必要がある場合
最高の解像度、つまり画質重視ならば、PNGが最適です。ただし、透過データを含んだPNGは、IE6が未対応ですので使用上注意を払う必要があります。もっとも、現在ではサポートも終了しているため、気にする必要もほぼなくなりました。写真やスクリーンショットにおいて最適化している場合
最適化している場合は、JPEGを使用してください。デジカメ等でも広く利用されている形式ですが、写真のような色や明るさの変化をなめらかにするような、階調の細かい色数の多い画像に適しています。ただし、使用するうえでの注意点もあります。
JPEGは一度圧縮してしまったデータを元に戻すことができない、非可逆圧縮なファイル形式のため、圧縮する前の画像を必ず保存しておきましょう。加えて、圧縮率を高くしすぎると荒くなるため、綺麗さが保たれる分岐点も見極めておきましょう。
次のページでは、実際に最適化を行うためのツールも紹介していきます。







