高得点を出したサイトの例
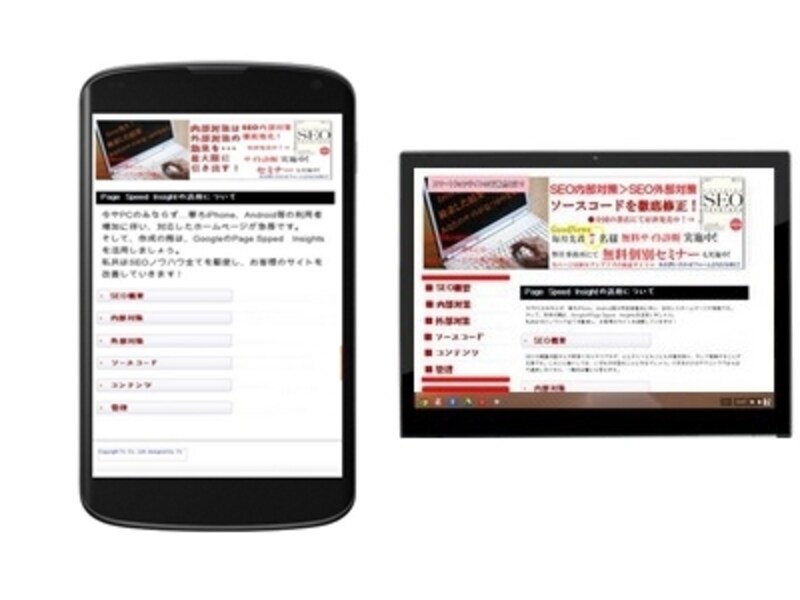
少し画面が小さいので分かり難いかもしれませんが、これはレスポンシブ・ウェブデザインの手法を用いて作成した、同じURLサイトのスクリーンショットです。
■スマホとPCの画面結果
※スマホの画面では、若干文字が大きくなっているのが判ると思います
具体的改善施策の例
それではここからPageSpeed Insightsにおいての、具体的修正箇所を診ていきます。
■ユーザーエクスペリエンスの側面からみた修正・改善箇所

■速度の側面からみた修正・改善箇所
「SEO内部対策23:スマートフォンの改善1」も参考に、スマホ対応の準備を早目に行っておきましょう。