Vary HTTPヘッダーの設定方法
設定方法はとても簡単です。.htaccessに、次の1行追加するだけで、ウェブサーバーとクローラは理解してくれます。■記述はこちら↓
Header set Vary User-Agent
この記述により、ユーザーエージェントによるキャッシュ制御ができるようになります。
※他、Vary HTTP ヘッダーには、その他の情報を含めることもできます。
次に、その他の注意点やSEO施策について案内します。
正しくリダイレクトを行う
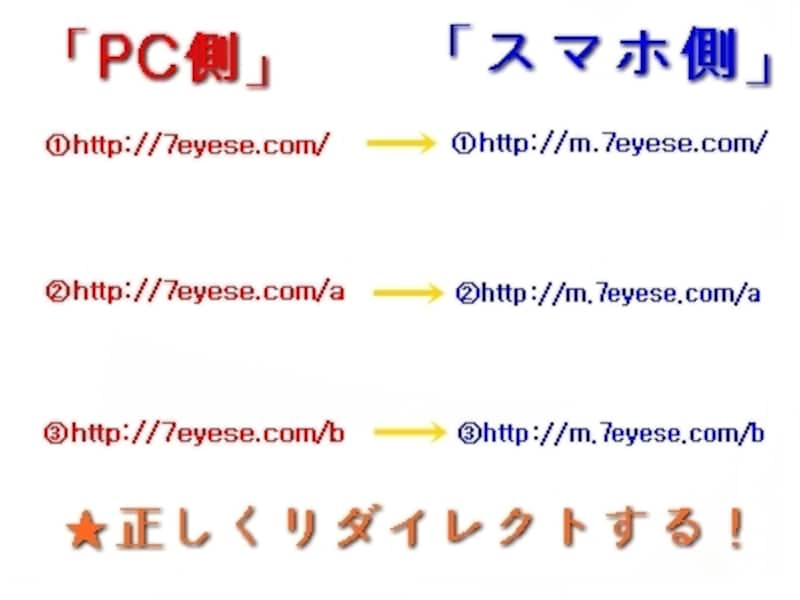
下のように、きちんと対応するページへリダイレクトすることも求められています。
■対応するスマートフォンページへのリダイレクト
ページの関係性をGoogleへPR
サイトの設定をきちんと認識してもらうために、Googleは次のアノテーションの使用を推奨しています。- PC 用ページに、対応するスマホURL を指すための link rel="alternate" タグを追加
- スマホ用ページに、対応する PCURL を指す link rel="canonical" タグを追加
なお、Google では、XMLサイトマップに PC用ページの rel="alternate" アノテーションを含めることもサポートしています。
以上が、レスポンシブ・ウェブデザイン以外でスマートフォンサイトを作成する上での留意点でした。
スマホユーザーが増加する中で、利用者を意識したSEO施策が求められています。将来アルゴリズムがどんな形で変化しようとも、Googleが求めるものは「ユーザビリティ」であるという基盤の上で、改善することをお薦めします!







