皆さんがよく見るウェブサイトのメインカラーはどの色か思い出せますか? Facebookは青、Amazonはオレンジ、Twitterは水色などすぐに思いつくサイトも多いと思います。普段ウェブサイトの色について深く考える機会は少ないかもしれませんが、色は文字以上に印象として強く残るものです。
ウェブデザイナーでなくとも、ウェブ上で見た写真の色を、壁や家具の色として使いたいと思うことはあるかもしれません。パソコンの画面から「この色は濃い青」などと表現することもできますが、より正確に、そして簡単にウェブ上で使われている色を調べるにはFirefoxのアドオン(拡張機能)、ColorZillaがおすすめです。
ColorZillaはウェブサイトの文字や写真の上にマウスのカーソルを合わせるだけでその色の値がわかるだけでなく、お気に入りの色として保存しておくこともできる大変便利なアドオンです
ColorZillaのインストール
以下のリンクの「Add to Firefox」という緑のボタンからアドオンをインストールします。
https://addons.mozilla.org/ja/firefox/addon/colorzilla/
インストールが終わりFirefoxを再起動するとブラウザ右上にスポイトのアイコンが追加されます。
スポイトのアイコン
使い方
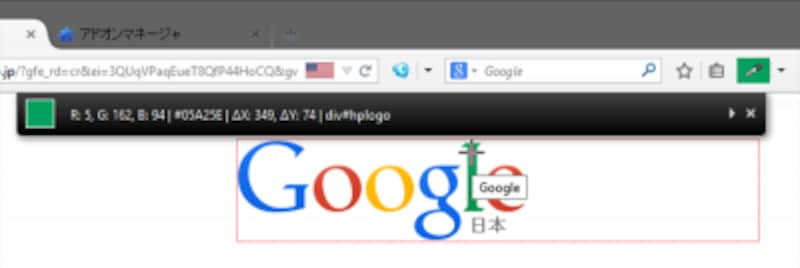
スポイトのアイコンをクリック後、カーソルを動かすと、カーソルがある位置の色をリアルタイムでRGBとヘキサデシマル値で表示してくれます。ページをクリックすると、その色のヘキサデシマル値がコピーされます。ウェブデザインで使うには、その値をCSSファイルに貼り付けるだけです。
RGBの値をコピーしたい場合は、スポイトのアイコンの右にある下向き三角アイコンからメニューを開き、オプションから設定可能です。
*RGBはデジタルイメージにおける標準の色表現で、ヘキサデシマル値はウェブページの色表現に使われる値です。
**CSSファイルはウェブページの見た目を制御するファイルです。

スポイトでコピー
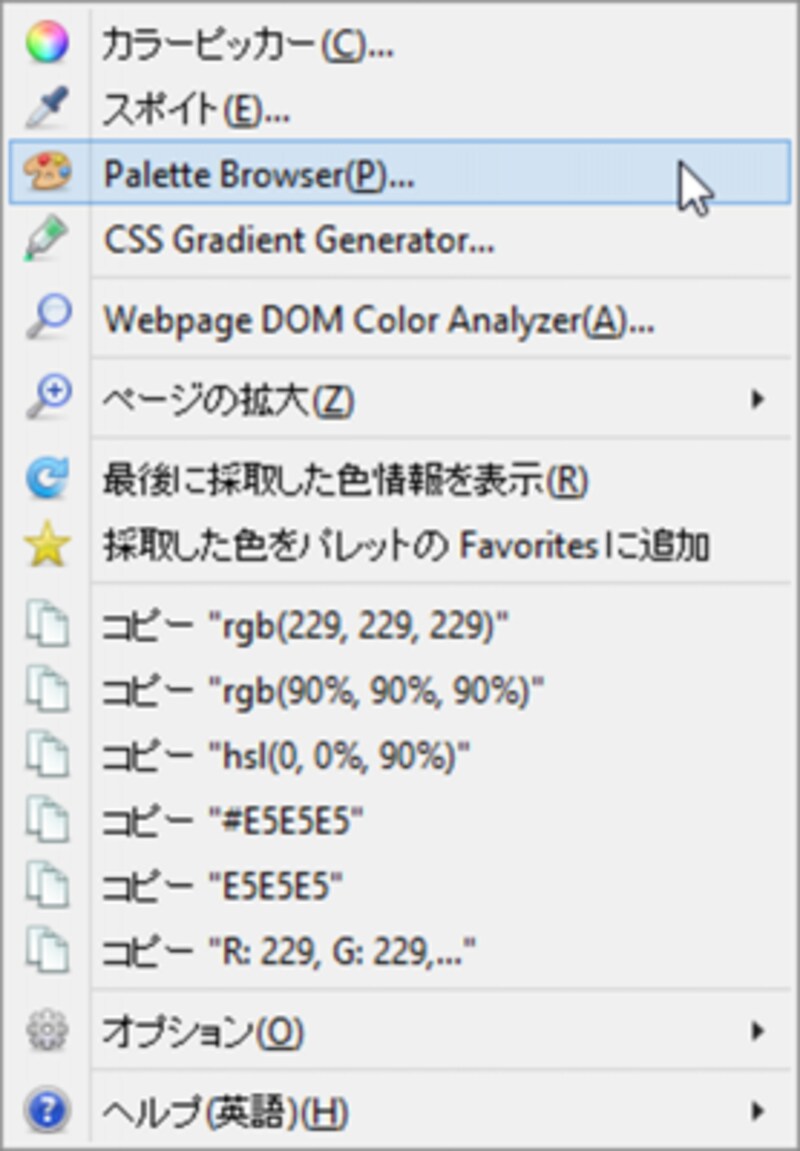
スポイトで採取した色を後で使うために保存するには、カラーパレット機能を利用します。メニューから「Palette Browser」を選択して、カラーピッカーウィンドウのパレットタブを開きます。

メニュー
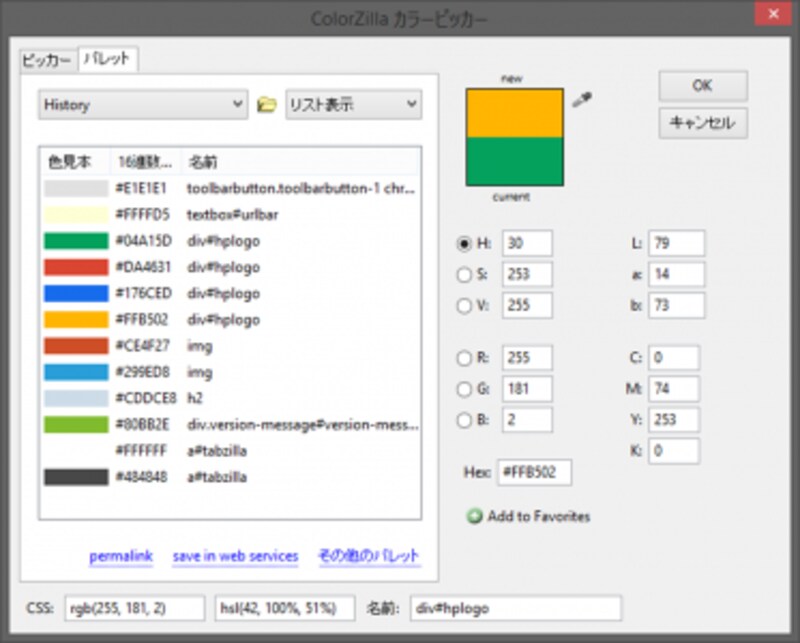
1つ目のドロップダウンメニューから、「History」を選択すると、コピーした色のサムネイルが表示されます。色の詳細を表示するには2つ目のドロップダウンメニューを「サムネイル表示」から「リスト表示」に変更します。リストから色をクリックするとパネル右側にヘキサデシマル値だけでなく、CMYKやRGBの数値がそれぞれ表示されます。
選択した色情報を使うには、ウェブサイトならヘキサデシマル値、他のデジタルメディアならRGB、印刷用ならCMYKの値をコピーして使います。

カラーパレット
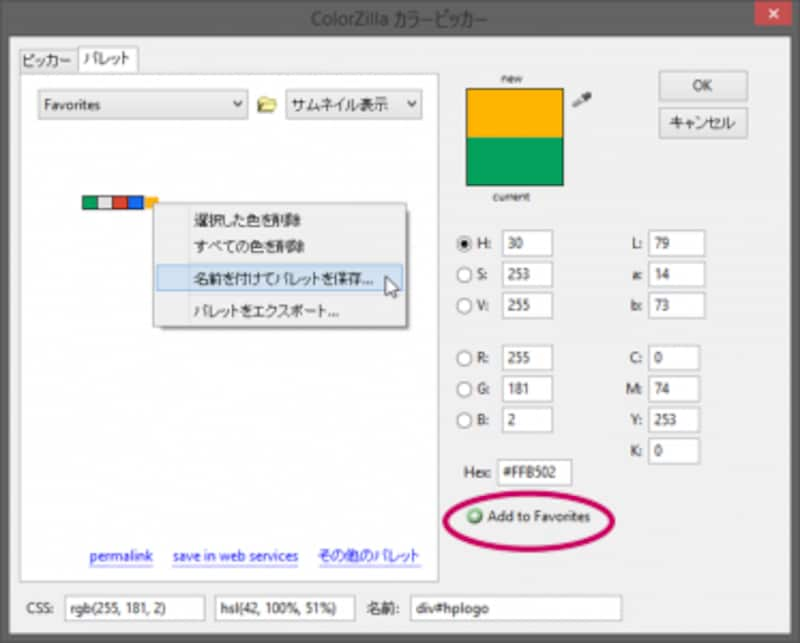
History(履歴)から好きな色だけを保存するには、好きな色を選択して、パネル右下の「Add to Favorites」でFavoritesパネルに追加します。好きな色が集まったら、Favoritesパネルの色リストを右クリックして「名前をつけてパレットを保存」でパレットを作成します。
カラーパレットのウィンドウを再起動するとドロップダウンメニューに新しいパレットが追加されます。

Favoritesに追加
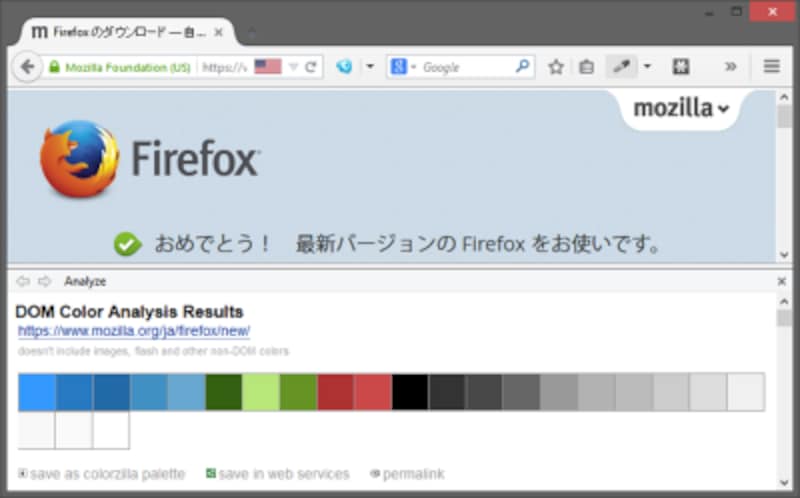
上記のスポイトはウェブページの一部の色を個々に調べるのに便利ですが、ページ全体を調べるには「Webpage DOM Color Analyzer」を使います。長い名前ですが簡単に言えば、ウェブページに使われている全ての色とその場所をリストしてくれるツールです。
調べたいページを開き、ColorzillaのメニューからAnalyzerを選択すると以下のイメージのように色のサムネイルが表示されます。

DOM Color Analyzer
ページ上で見える色だけでなく、カーソルを動かしたり、リンクをクリックした場合に変化する要素の色も同時にリストしてくれるのも、とても便利です(スポイトでは変化後の色のみ)。
ColorZillaには他にも「CSS Gradient Generator」やパレットをウェブ上に保存する機能など多くの機能が詰め込まれています。ウェブデザイナーはもちろんのこと、ウェブカラーに興味のある方は是非試してみてください。






