InputMethodServiceを実装する
続いて、InputMethodServiceを継承したクラスを実装します。また、KeyboardView.OnKeyboardActionListenerインターフェースも実装します。以下に、例を示します。InputIME.java
onCreateViewメソッドで、先ほど実装したMyKeyboardViewとMyKeyboardのオブジェクトを呼び出しています。public class InputIME extends InputMethodService implements KeyboardView.OnKeyboardActionListener{
private InputMethodManager mInputMethodManager;
private MyKeyboardView mInputView;
private MyKeyboard mMyKeyboard;
private int mLastDisplayWidth;
@Override
public void onCreate() {
super.onCreate();
mInputMethodManager = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
}
@Override
public void onInitializeInterface() {
super.onInitializeInterface();
if (mMyKeyboard != null) {
// 再表示する場合の調整
int displayWidth = getMaxWidth();
if (displayWidth == mLastDisplayWidth) return;
mLastDisplayWidth = displayWidth;
}
mMyKeyboard = new MyKeyboard(this, R.xml.mykeyboard);
}
@Override
public View onCreateInputView() {
mInputView = (MyKeyboardView) getLayoutInflater().inflate(R.layout.input, null);
mInputView.setOnKeyboardActionListener(this);
mInputView.setKeyboard(mMyKeyboard);
return mInputView;
}
@Override
public void onKey(int primaryCode, int[] keyCodes) {
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
@Override
public void onUpdateSelection(int oldSelStart, int oldSelEnd,
int newSelStart, int newSelEnd, int candidatesStart,
int candidatesEnd) {
super.onUpdateSelection(oldSelStart, oldSelEnd, newSelStart, newSelEnd,
candidatesStart, candidatesEnd);
}
@Override
public void onPress(int primaryCode) {
}
@Override
public void onRelease(int primaryCode) {
}
@Override
public void onText(CharSequence text) {
}
@Override
public void swipeDown() {
}
@Override
public void swipeLeft() {
}
@Override
public void swipeRight() {
}
@Override
public void swipeUp() {
}
}
入力したキーと出力文字の対応付け
これだけだとまだ文字を入力することができませんので、入力したキーと出力する文字を対応させます。先ほど実装したInputIME.javaのonKeyメソッドにて、以下のようなプログラムを実装します。InputIME.java
DELETE(BackSpace)キーが押された場合にはKeyEvent.KEYCODE_DELのキーコードをKeyEventとして送信します。寿司ネタのキーが押された場合には、寿司ネタのキーコードと対応させてcommitTextで単語をコミットし、出力します。また、aキーのために文字をそのまま出力するif分岐も準備します。以上で完成です。@Override
public void onKey(int primaryCode, int[] keyCodes) {
if (primaryCode == Keyboard.KEYCODE_DELETE) {
keyDownUp(KeyEvent.KEYCODE_DEL);
} else if(primaryCode == SushiCode.MAGURO){
getCurrentInputConnection().commitText("まぐろ", 1);
} else if(primaryCode == SushiCode.DUKE_MAGURO){
getCurrentInputConnection().commitText("漬けまぐろ", 1);
} else if(primaryCode == SushiCode.BINTORO){
getCurrentInputConnection().commitText("ビントロ", 1);
} else if(primaryCode == SushiCode.MADAI){
getCurrentInputConnection().commitText("真だい", 1);
} else if(primaryCode == SushiCode.HAMACHI){
getCurrentInputConnection().commitText("はまち", 1);
} else if(primaryCode == SushiCode.MAIWASHI){
getCurrentInputConnection().commitText("真いわし", 1);
} else if(primaryCode == SushiCode.SALMON){
getCurrentInputConnection().commitText("サーモン", 1);
} else if(primaryCode == SushiCode.SODEIKA){
getCurrentInputConnection().commitText("そでいか", 1);
} else {
// 文字の割り当てのあるKEYCODEの場合(アルファベットなど)
getCurrentInputConnection().commitText(
String.valueOf((char) primaryCode), 1);
}
}
private void keyDownUp(int keyEventCode) {
getCurrentInputConnection().sendKeyEvent(
new KeyEvent(KeyEvent.ACTION_DOWN, keyEventCode));
getCurrentInputConnection().sendKeyEvent(
new KeyEvent(KeyEvent.ACTION_UP, keyEventCode));
}
寿司ネタキーボードを試す
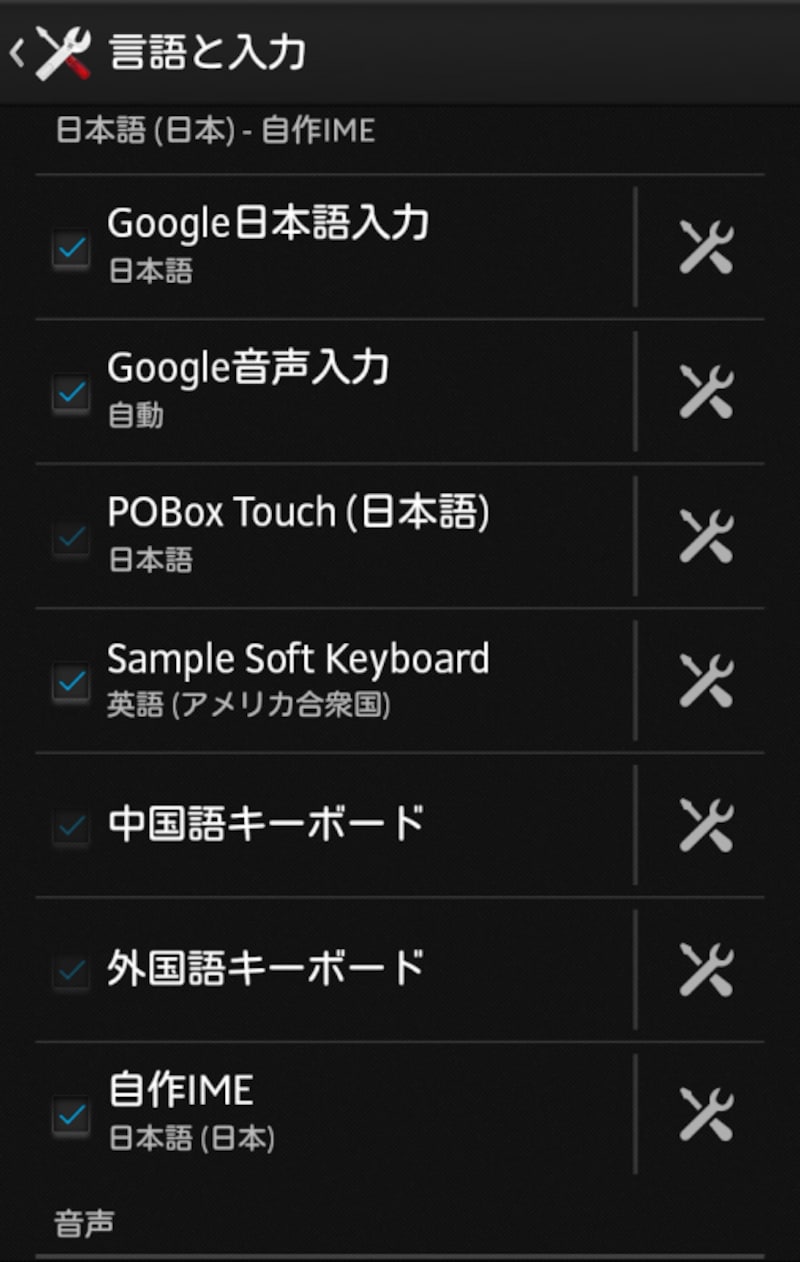
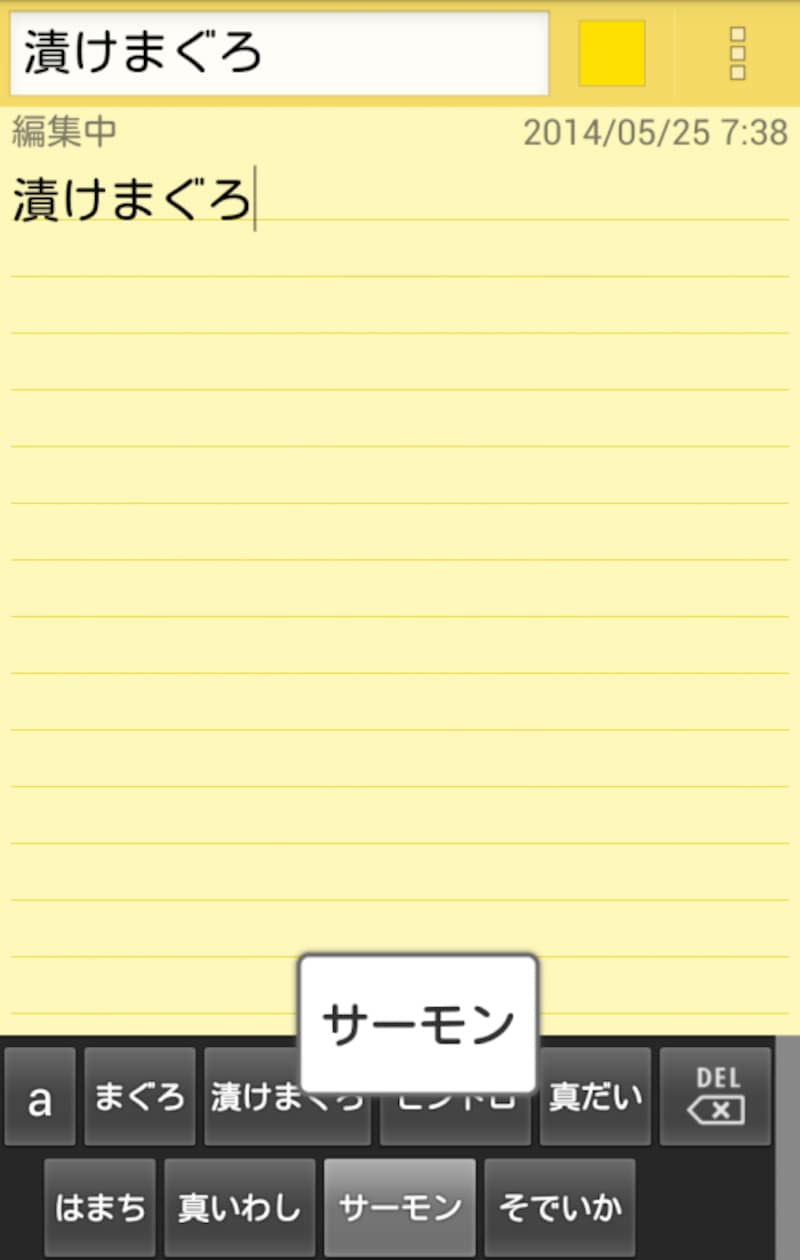
では、早速作ったIMEをインストールしてみましょう。設定>言語と入力から開発したIMEにチェックを入れ、現在の入力方法で自作IMEを選択しましょう。設定後は、メモ帳などでキーボードを使ってみましょう。
今回は候補表示はしませんでしたが、便利なIMEには候補表示の機能が必須です。興味のある方は、ぜひ候補表示にもチャレンジしてみてください。