表示速度とSEO対策
読み込み時間を短くすることで、ユーザーへのストレスを軽減することができます。たとえば、ページの読み込みが0.5秒遅くなると、検索数が20%減少するとも言われています。このように、SEO対策とは、ユーザビリティの観点から改善を行うことが原点となりますが、この表示速度についても、検索順位における評価基準のひとつと言われています。
そして、この表示を高速化させる方法として、“CSSスプライト”という手法があります。
CSSスプライトとは
大手サイトにおいても使用されはじめたことから、広く知られるようになってた手法として「CSSスプライト」があります。CSSで読み込む複数の背景画像を1枚の画像にまとめるというもので、その為、サイトの読み込み回数(サーバーへのHTTPリクエスト回数)を減らし、表示速度を速くすることができます。接続回数が減少することから、サーバーに対しての負担を軽減することができるわけです。
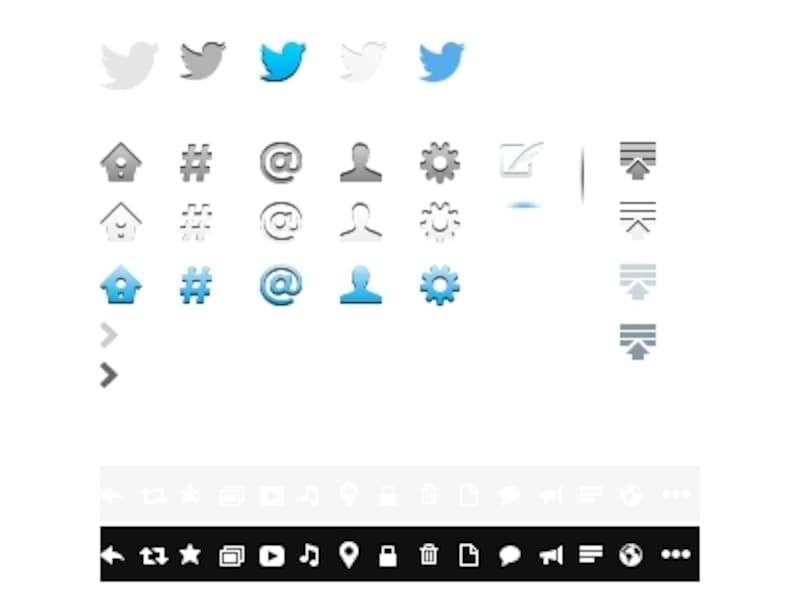
Twitterのサイトを例にすると、ページ内では下のようなスクリーンショット画像が使用されているようです。

■Twitterサイト内で使用されている画像のひとつ
このように、サイト内で使用する各アイコンが、繋がった1枚の画像となっていますが、この中で必要な箇所・部分だけを、CSS側にて……“background-position”というプロパティで表示させるという手法。それがCSSスプライトです。
CSSスプライトのメリットとデメリット
ただし、この手法はメリットがあると同時にデメリットもはらんでいます。【メリット】
- 表示速度を改善できる
- (アイコン等)多くの画像をまとめている為、画像管理が楽になる
【デメリット】
デメリットについては、上で紹介したTwitter画像のアイコンを参照のうえ、ご案内しましょう。
1.「アイコンのとある1部分のみ」を修正するだけで、その他の部分・位置も変更しなければいけないケースもある為、更新作業において、よけいなひと手間が掛かる可能性もあります(※1枚画像の中で微調整を要することも……)。
2.“1.に”に付随し、アイコン間に余裕をもって予め余白を取っておけば、そのスペース内は自由に使用できますが、全体としての画像ファイルサイズが大きくなってしまうことが懸念されます。SEO対策として、可能な範囲でファイルサイズを小さくすることも重要となるわけです。







