Hierarchy Viewerとは
Hierarchy ViewerはActivityで利用するViewの表示にどのくらいの時間がかかったかを計測してくれるツールです。通常は、Android SDKに付属されており、Android SDKのインストールされているディレクトリのtoolsディレクトリ以下に存在します。Hierarchy Viewerを利用する
では実際にHierarchy Viewerを利用してみましょう。Android Studioの場合には、メニューから、Tools > Android > Monitor (DDMS included)とたどってMonitorを起動します。
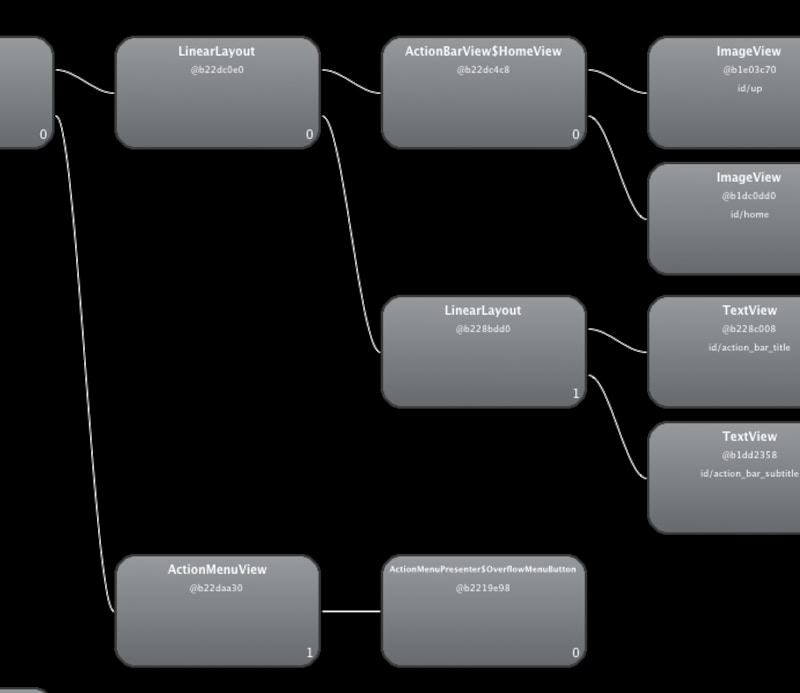
起動後は任意のアプリを起動して、Load View Hierarchyをクリックします。するとViewが木構造で図示されます。Viewの構造が図示された後に、任意のノード上でクリックすると、Viewの表示にかかった時間を表示します。
Hierarchy Viewerを使って画面の表示を高速化する
続いてはアプリを高速化するためにソースコードを改善していきましょう。例えば、以下のようなListViewを表示するアプリが存在したとします。このActivityのレイアウトのxmlファイルは、高速化前はこのようになっていました。
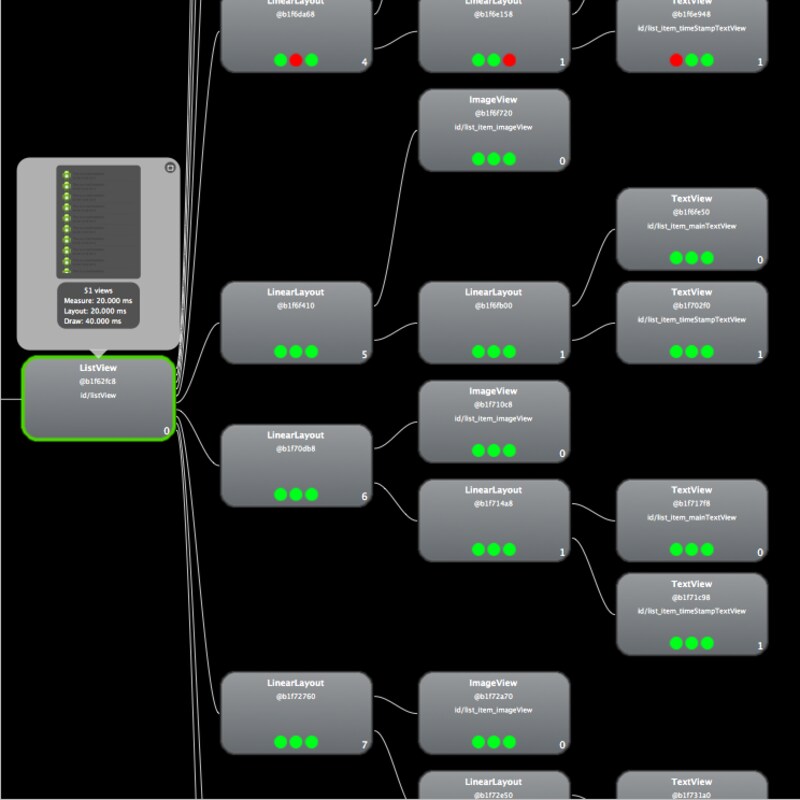
このソースコードを利用したアプリを起動して、Hierarchy Viewerで表示にかかった時間を確認すると、以下のようになりました。<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/list_item_imageView"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@android:drawable/sym_def_app_icon"/>
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:id="@+id/list_item_mainTextView"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="This is a listViewItem."
android:textSize="16dp"/>
<TextView
android:id="@+id/list_item_timeStampTextView"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="03/01 10:08 2014"/>
</LinearLayout>
</LinearLayout>
- 51views
- Measure: 20.000ms
- Layout: 20.000ms
- Draw: 40.000ms
LinearLayoutの中にさらにLinearLayoutが存在するので、構造が深くなり、表示に遅れが生じています。基本的にAndroidで画面レイアウトする際は、なるべく構造が深くならないようにします。そこで、画面レイアウトの見た目はそのままに、先ほどのソースコードを以下のように改善しました。
LinearLayoutを減らして子要素をRelativeLayoutにまとめることで階層構造が1段階減りました。この変更でも、Activityの見た目には何ら影響がありません。<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/list_item_imageView"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@android:drawable/sym_def_app_icon"
android:layout_alignParentLeft="true"/>
<TextView
android:id="@+id/list_item_mainTextView"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="This is a listViewItem."
android:textSize="16dp"
android:layout_toRightOf="@+id/list_item_imageView"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"/>
<TextView
android:id="@+id/list_item_timeStampTextView"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="03/01 10:08 2014"
android:layout_toRightOf="@+id/list_item_imageView"
android:layout_below="@+id/list_item_mainTextView"
android:layout_marginLeft="5dp"/>
</RelativeLayout>
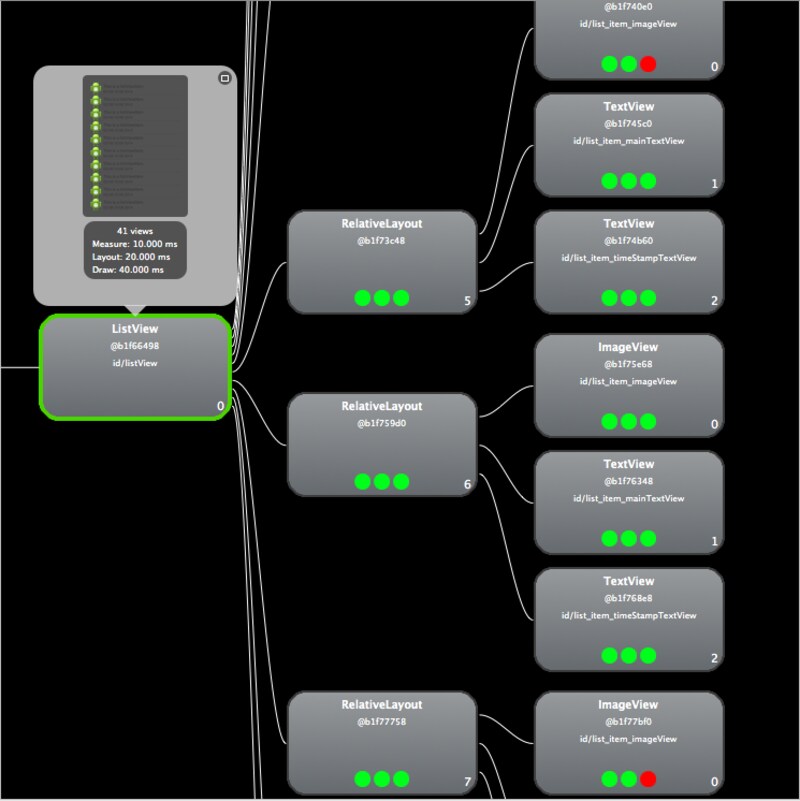
改善をしたのでもう一度Hierarchy Viewerを使い、表示にかかった時間を調べます。結果は以下の通りです。
- 41views
- Measure: 10.000ms
- Layout: 20.000ms
- Draw: 40.000ms
今回は非常に簡単な構造のアプリでしたので、レイアウトの改善による表示パフォーマンスの向上はわずかでしたが、アプリに機能がたくさん加わっていくと、表示するViewの数も増えていくと思います。そのような場合には今一度、無駄なViewを利用していないか確認されると良いと思います。