UIImageViewの画像表示
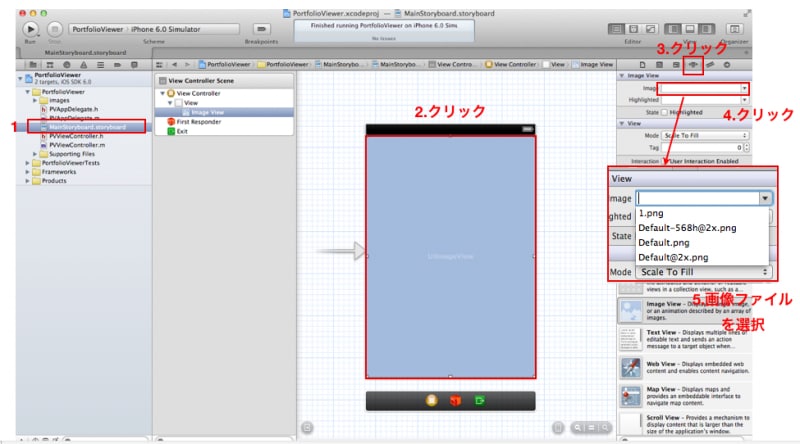
続いて、先ほど追加した画像を実際に画面に表示させます。再度、「MainStoryboard.storyboard」をクリックしてストーリーボードを表示させ、「UIImageView」をクリックします。その後、右上の項目で、右から3番目のマークをクリックします。すると「Image」という項目が表れますので、ボタンを押した後、自分の追加した画像ファイルの名前を選択します。画像を選択すると、ストーリーボード上でその画像が表示されます。
その後、Runボタンを押してシミュレータを起動すると、設定した画像が表示されているはずです。これで、1枚の画像をiPhone上に表示することができました。
このように、プログラムは1行も書かないでもアプリを作ることは可能です。ただ、これだけでは何も動きが無いので、もっと画像ビューアのようにするために、次回は複数の画像をスクロールして見られるようにします。