これから「UI~」という項目が多く出てくることになりますが、これはiPhoneアプリを構成する「パーツ」だと思っていれば問題ありません。「UIImageView」は画像を表示させるためのパーツで、右欄の「プロパティ」で画像ファイルを指定することで表示させることができます。この「パーツ」はオブジェクト指向というプログラミングにおいて重要な概念なので、別記事にて解説をします。
画像ファイルの追加
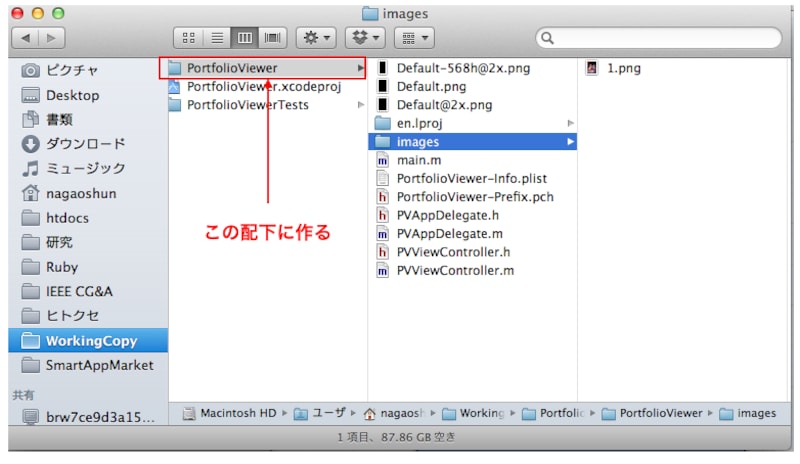
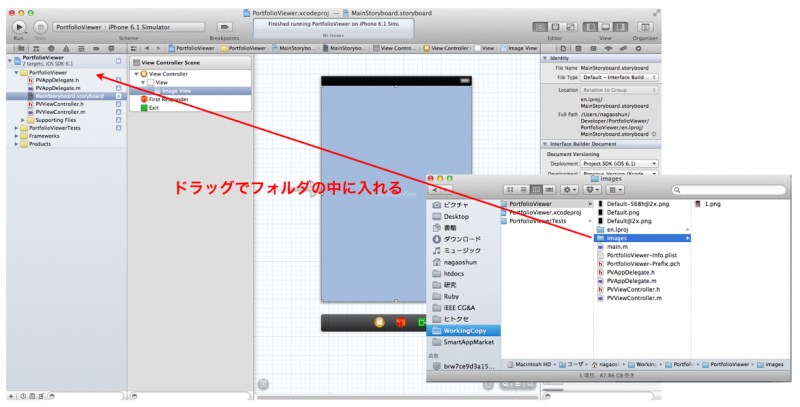
次にこの「UIImageView」という領域に画像を表示させます。Finderを開き、プロジェクトが入っているフォルダに移動してください。前回の記事に引き続き、PortfolioViewerというプロジェクトを編集していきます。「PortfolioViewer.xcodeproj」というファイルがプロジェクトファイルです。同じ階層にある「PortfolioViewer」というフォルダの下に「images」という名前のフォルダを作ってその中に表示させたい画像ファイルを入れましょう。名前は違っていても構いません。その後、Finderから「images」フォルダをドラッグしてきて、Xcode上の「PortfolioViewer」というフォルダ上に引っ張ってきて入れます。
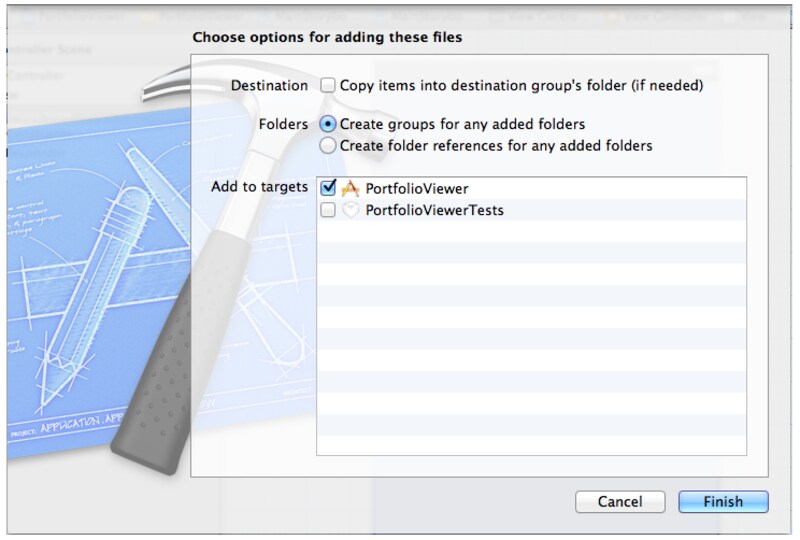
すると、図のようなダイアログが表示されると思います。「Add to Targets」の項目でちゃんと「PortfolioViewer」が選択されていることを確認しましょう。選択されていない場合は選択をしましょう。
これで、画像ファイルがプロジェクトに組み込まれたので画像を表示させる準備ができました。フォルダ構造は図のようになっているはずです。

imagesフォルダを入れた後のフォルダ構造