はじめに
では、これから実際にアプリを作ってみましょう!今回から数回かけて画像ビューアを作ってみましょう。最終的にはフリックしたりボタンを押したりすると画像をめくれるようなビューアを目指します。これを使えば自分の撮影した写真アルバム、自分の作品紹介やマンガビューアなど様々な応用ができると思います。初めの第一歩として1枚の画像をiPhone上に表示するアプリを作ってみましょう。「iOSシミュレータでアプリを起動してみよう」の記事でPortfolioViewerという名前でプロジェクトを作りました。この続きということで進めていきます。
UIImageViewの追加
まずは左のファイルリストから「MainStoryboard.storyboard」というファイルをクリックします。すると、このプロジェクトのストーリーボードを編集することができるようになります。選択すると、図のようになるはずです。
iPhone4の画面に合わせるボタン
現在の縦幅はiPhone5に合わせられています。最終的にはiPhone5の画面に対応する必要がありますが、今回はiPhone4Sで撮影された写真を表示しますので、図のボタンを押して画面の大きさをiPhone4に合わせます。
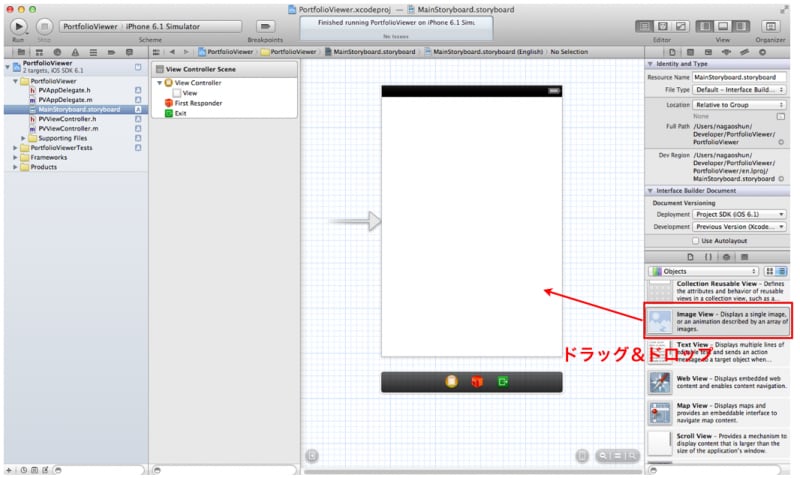
次に右下の欄から「Image View」という項目を中央の白い領域までドラッグして離します。「Image View」が見つからない場合は選択カテゴリが間違っている可能性があります。立方体のマークを押して「Objects」というカテゴリが選択されていることを確認してください。サイズは自動的に枠の大きさになりますが、ならない場合は、UIImageViewの四方にある印を操作して大きさを変えられます。
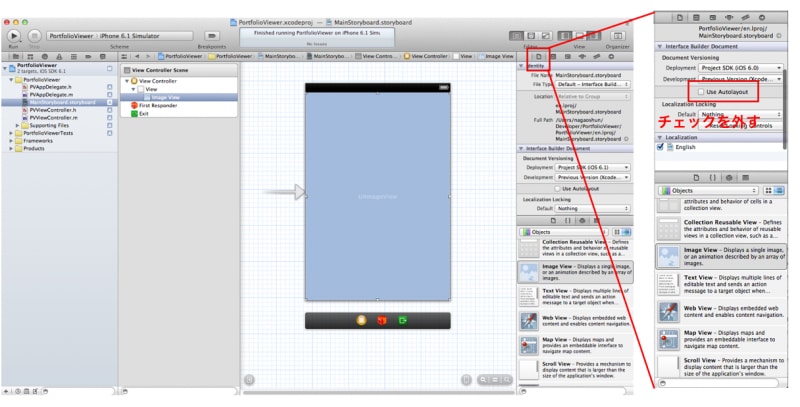
すると、図のように「UIImageView」という青みがかった領域が追加されると思います。ここで、ひとまずiPhone5の対応はせずにレイアウトを決めるため、右上のシートのマークを押して、「Use Autolayout」のチェックを外しておきましょう。