既存の地図を下絵にする
はじめに、地図の下絵を作ります。とはいえ、白紙から地図を作るのは手間がかかるので、今回はGoogle マップを下絵として利用します。下図はインターネットブラウザーで目的地周辺の地図を開いたところです。ブラウザーは全画面表示しておきます。

目的地周辺を表示しているGoogle マップ
わかりやすい地図にするためのポイントの1つ目は、この地図の表示の仕方です。
目的地を中心にするよりも、「最寄りの駅」など「目印となる有名な施設、場所」が画面に含まれるように、地図の倍率や表示位置を調整します。ここでは多くの人が知っている「恵比寿駅」と、「目的地」の2つにポイントを絞っています。

最寄り駅と目的地とそれを結ぶ最短ルート
この目的地周辺の地図画面をキャプチャーします。「キャプチャー」とは、モニターの画面を写真のように撮影して、1枚の画像にすることです。このキャプチャーした画像を画像編集ソフトで開き、透かしながら地図を描いていきます。
画面キャプチャーの一般的な方法としては、キーボードの「PrtSc(PrintScreen/プリントスクリーン)」ボタンを押します。これでクリップボードに地図がコピーされています。
次に画像編集ソフトを起動します。今回は、Adobe Photoshop Elements 10を使用します。
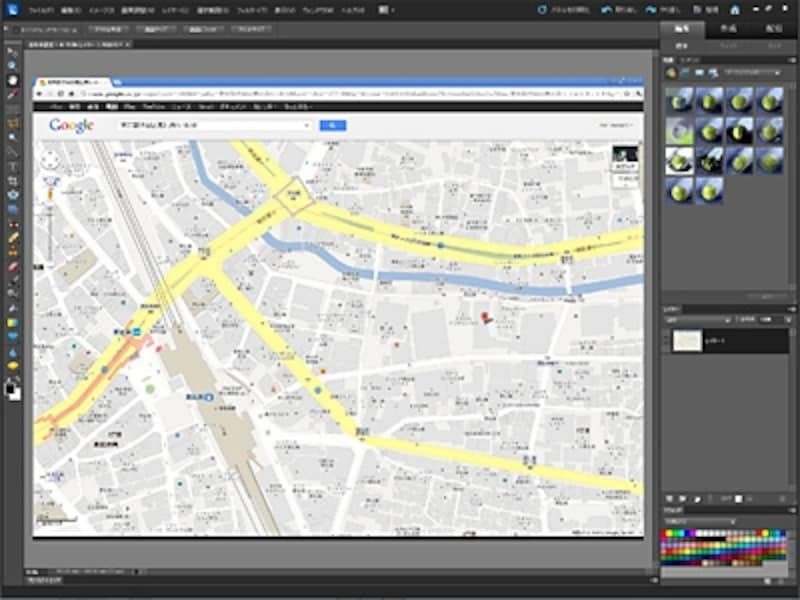
1. Photoshop Elements 10の「編集」モードを起動し、キャプチャーした地図画像を開きます。
2. メニューバーの「ファイル」→「新規」→「クリップボードからの画像」を選びます。

Photoshop Elements 10でキャプチャーしたGoogleマップを開いた図
ポイントを絞ったラフを描く
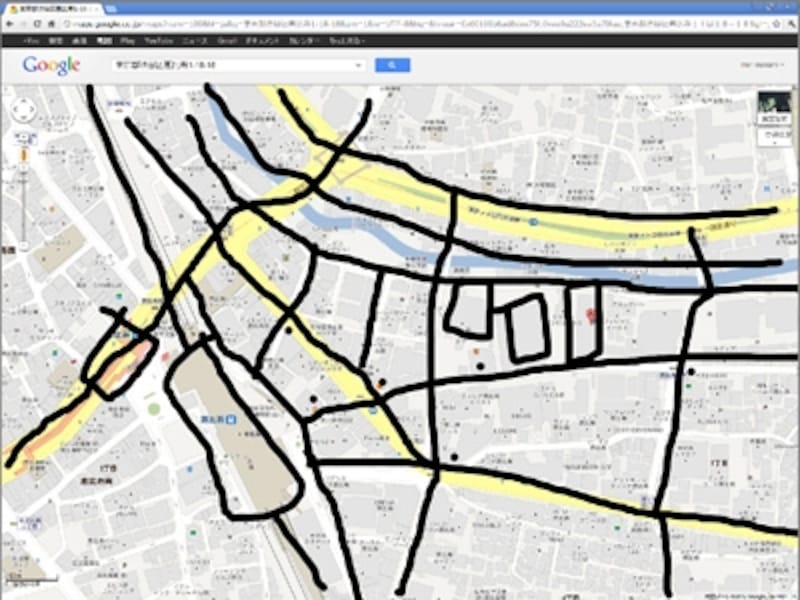
2つ目のポイントは、地図画像を下絵にして描く前に、「地図でマークする部分のラフ」を描くことです。メモ書き用のレイヤーを追加して、落書きレベルで構わないので、[ブラシ]や[鉛筆]ツールを使って、ここだけは外せないという「主要な線路や道路」、「駅舎」、「駅から目的地につながる道路」、「目印になる建物、店舗、施設」のみに絞って、大まかに描いておきます。

落書き程度でいいので道路とランドマークをザザッと記録
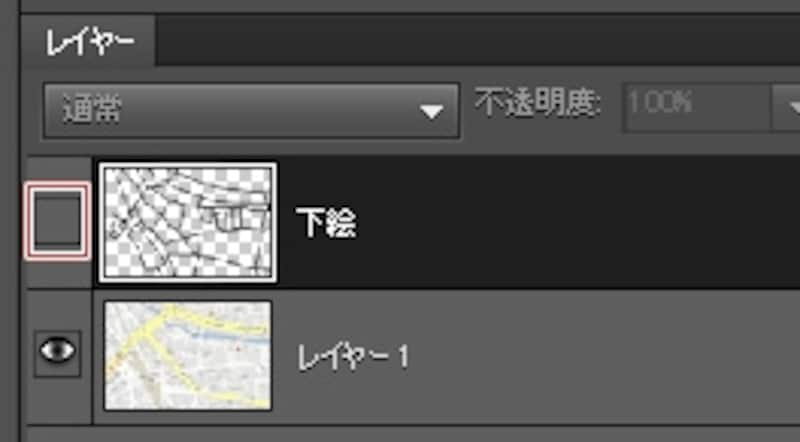
ラフを描いたらレイヤーの「表示・非表示」を切り替えるボタンをクリックして非表示にしておき、確認したいときに表示します。

レイヤーの「表示・非表示」切り替えボタン
次は、全体が見やすい地図を作るための準備です。






