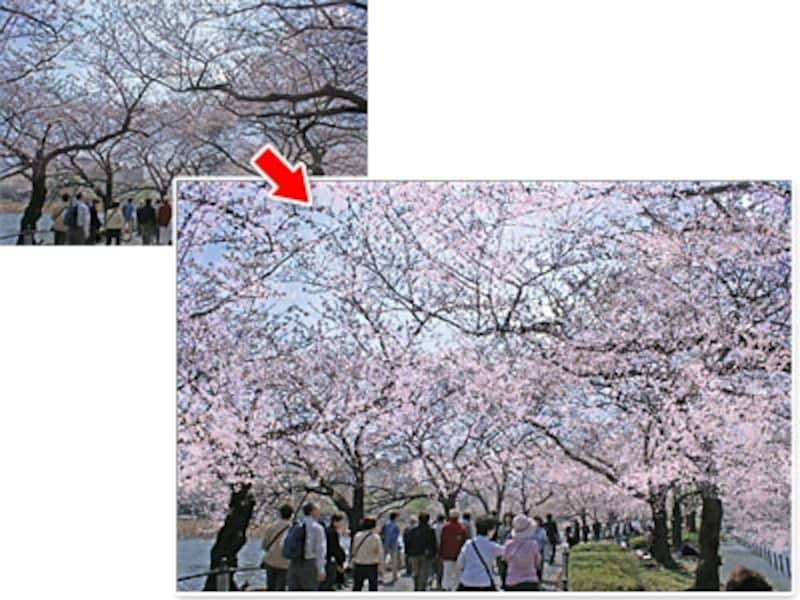
Photoshop Elementsで桜の花を満開にする
五分咲き、七分咲きと、いまひとつ物足りないような桜の写真を、満開にしてみましょう。Adobe Photoshop Elementsの特殊効果ブラシを使って、花のボリュームをアップさせます。
枝が目立つ写真を桜の花でいっぱいに
新しいキャンバスを作る
桜の花を描くブラシを作りますが、ブラシで試し書きするための新規画像を最初に作ります。1. 「ファイル」メニュー→「新規」→「白紙ファイル」を選び、プリセットから「Web」のサイズ「640×480」ピクセルを選びます。

新規のキャンバスを作成
桜ブラシを作る
1. 「ブラシツール」を選び、描画色と背景色を初期設定に戻しておきます。2. オプションバーのブラシを表示している部分をクリックします。
3. ブラシのプリセットを「特殊効果ブラシ」設定します。
4. 一覧から「御影石(35)」をクリックします。

ブラシツールのプリセットを変更します
5. オプションバーのブラシ機能拡張オプションを開きます。変更する部分は次の通りです。
- 「カラーのジッター」を「100%」
- 「散布」を「50%」
- 「間隔」を「100」

ブラシ機能拡張オプション
6. キャンバスをドラッグして、試し書きをします。下図のような感じで描けると思います。

作成したブラシでドラッグした試し書き例
7. 作成したブラシを登録します。ブラシプリセットの右側にある右向き三角ボタンをクリックして、「新規ブラシ」を選びます。ダイアログでブラシの名前を入力します。

ダイアログで「名前」を「桜」に変更
8. プリセットの一覧の最後に、登録した「桜」ブラシが追加されます。

追加された「桜」ブラシ
桜の花の色を設定
早速作成した「桜」ブラシで、桜の花をボリュームアップしましょう。1. 桜の花を描き足す写真を開き、「描画色」をクリックします。すると「カラーピッカー」が表示されると同時に、ポインターがスポイト型に変わります。
2. このスポイト型のポインタで、桜の花の一番明るい部分をクリックします。
3. さらにカラーピッカーで、明るめのピンクを選び、「OK」をクリックします。描画色が明るいピンクになります。

描画色をクリック→桜の花をクリック→カラーピッカーで明るい色に変更→OKをクリック
4. 背景色も同様にクリックして、薄めのピンクグレーに変更します。
5. ブラシのサイズを「14px」に変更します。

設定後の描画色、背景色と、ブラシサイズ
桜の花を描き重ねる
桜の花を描き重ねるためのレイヤーを追加します。1. 写真をドラッグして花を描き重ねます。

「レイヤー1」を追加して、花を描いているところです
2. さらに描き重ねていきます。途中でブラシのサイズや、ブラシの機能拡張オプションで、「散布」や「間隔」の値を調整することで、花の大きさ、ちりばめ具合に変化が加わります。

さらに描き重ねたところです
3. レイヤー1の描画モードを「カラー比較(明)」に変更して、「不透明度」を「82%」に下げます。こうすることによって、花のべた塗り感がやわらぎ、背景になじみ、自然に目に映ります。

描画モードと不透明度を調整
4. さらにレイヤーを追加して、「桜」ブラシの色、サイズ、散布、間隔を少しずつ変えながら描き重ねます。
5. 「レイヤー2」の描画モードは「通常」で、「不透明度」を少し下げて完成です。

「レイヤー2」の不透明度は「87%」に設定
ほかにも、下図のような写真で桜を満開にしてみました。

しだれ桜は、上から下に流すように描きます
桜の花を増やすポイント
描画色と背景色を、元の写真の桜の色から抽出しますが、そのまま描くと暗い印象になります。そこで、カラーピッカーで少し明るく鮮やかな色に調整します。桜は1箇所だけをドラッグして描き重ねないことです。できるだけまばらな設定で、ブラシのサイズを少しずつ変化させながら、いろいろな方向に描き重ねると、花が自然にちりばめられます。
手前の花は明るめに、奥にある花は小さめで少しグレーっぽく描いて奥行きを出します。また不透明度を少し下げて透明感を加ることで、背景とよくなじみます。







