2. CSSでリスト項目をタブに見えるよう装飾する
それでは、リスト(ul要素とli要素)とリンク(a要素)を装飾して、「タブ」らしく見えるように作ってみましょう。ここでは、以下の2種類の装飾をCSS(スタイルシート)で記述します。2-A. 余計な空白をなくして、リスト項目を横方向に並べる
2-B. タブに見えるようリンクを装飾する
基本的には、以下に掲載したソースをコピー&ペーストするだけで使えます。CSSソース中に、コメントの形で「★」記号が書いてある箇所は、望みのデザインに応じて値を調整して下さい。
2-A. 余計な空白をなくして、リスト項目を横方向に並べる
まずは、ul要素やli要素に最初から適用されている余白や先頭記号などの装飾を消します。さらに、リスト項目が横方向に並ぶように装飾を加えます。以下のようにCSSソースを記述して下さい。
<style type="text/css"><!--
ul.menulist {
margin: 0px; /* リスト周囲の余白を削除 */
padding: 0px; /* リスト内部の余白を削除 */
}
ul.menulist li {
list-style-type: none; /* (1)先頭記号を消す */
float: left; /* (2)リスト項目を横方向に並べる */
margin: 0px; /* (3)各項目周囲の余白 */
padding: 0px; /* (4)枠線と内容の距離をゼロに */
height: 30px; /* (5)★タブの高さ */
}
</style>
■ul.menulist { ~~~ } の記述について:リストを作る「menulistクラスのul要素」に対して、外側や内側の余白をゼロにしています。なお、前ページで記述したHTMLソースで、ul要素に付加したclass名を「menulist」以外に変更した場合は、このCSSソースでも同様に変更して下さい。
■ul.menulist li { ~~~ } の記述について:
また、各項目を作る「li要素」に対しては、
- (1) リスト項目の先頭記号をlist-style-typeプロパティで消し、
- (2) ブロックをfloatプロパティで左側に寄せ、
- (3~4) 外側や内側の余白をゼロにし、
- (5) タブとして見せるための高さを指定しています。
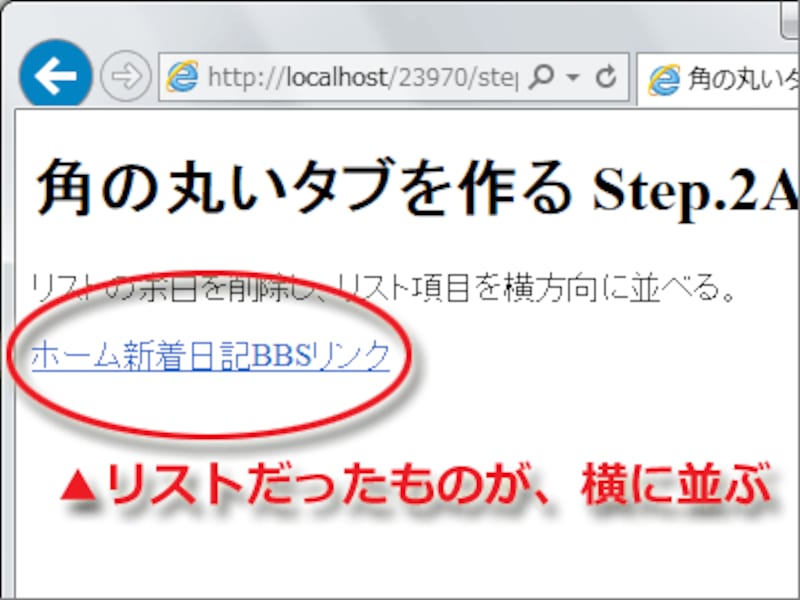
前ページのHTMLに、上記のCSSを適用して表示させると、下図のように見えます。実際にブラウザで表示を確認したい場合は、サンプルページ2Aをご覧下さい。
各項目の先頭記号や余白が消え、さらに、5項目すべてが横方向に並びました。余白を消しているので、隣同士の項目がぴったりくっついています。このままでは、まったくタブには見えません。続いて、「タブ」に見えるよう装飾を加えます。
2-B. タブに見えるようリンクを装飾する
以下は、リスト項目に含まれるa要素(リンク)に対する装飾です。この記述を加えると、リンクが「タブ」の形に見えるようになります。(先のli要素に対してではなく)a要素に対して装飾する形で作成すると、「タブ内のどこをクリックしても移動可能」にできる上、「マウスがタブの上に載った際」などに装飾を変更しやすくなります。
ul.menulist li a {
text-decoration: none; /* (1)下線を消す */
display: block; /* (2)ブロックとして表示 */
padding: 5px 0px; /* (3)★内側の余白量 */
width: 5em; /* (4)★タブの横幅 */
text-align: center; /* (5)★ラベル(文字列)を中央寄せ */
font-weight: bold; /* (6)★ラベル(文字列)を太字にする */
background-color: #ffffcc; /* (7)★タブの背景色 */
border: blue solid 1px; /* (8)★タブの枠線 */
border-top-left-radius: 12px; /* (9)★タブの左上の角を丸くする */
border-top-right-radius: 12px; /* (10)★タブの右上の角を丸くする */
}
上記の各行の意味を、以下で簡単に解説しておきます。なお、タブの上側の角を丸くしているのは、最後の2行(9~10)です。- (1) リンクに標準で付加される下線を消しています。
- (2) タブ全体をクリック可能にするため、ブロックレベル要素のように表示させます。
- (3) タブの端からラベル(文字列)までの距離を離すため、上下に余白を設けています。
- (4) タブの横幅を「5文字分」にしています。望みに応じて修正して下さい。
- (5~6) タブのラベルをセンタリングして太字にしています。不要なら削除して下さい。
- (7) タブの背景色を「淡い黄色(#ffffcc)」にしています。
- (8) タブに1pxの枠線(青色実線)を付加しています。
- (9) 枠線の左上の角を、半径12pxで丸くしています。
- (10) 枠線の右上の角を、半径12pxで丸くしています。
上記のCSSを加えた結果をブラウザで表示させると、下図のように見えます。実際に表示を確認したい場合は、サンプルページ2Bをご覧下さい。
これで、最低限の「タブ」デザインは完成です。充分に「タブ」として見えるデザインになりました。しかし、このままだと、すべてのタブは同じデザインのままですし、マウスをタブの上に載せても何も起きません。そこで、次に、タブごとに配色を変化させてみましょう。