対策3:リセット前に確認ダイアログを表示する
リセットボタンをどうしても配置したい場合は、リセット処理が行われる前に消しても構わないかどうかの確認ダイアログを表示させましょう。 そうすれば、誤って消してしまう可能性を減らせます。 確認ダイアログも、JavaScriptを使えば簡単に作れます。先ほどと同じように、フォームを作るHTML内に少し追記するだけです。
~~~ 入力欄いろいろ ~~~
<input type="submit" value="送信する">
<input type="reset" value="リセット">
</form>
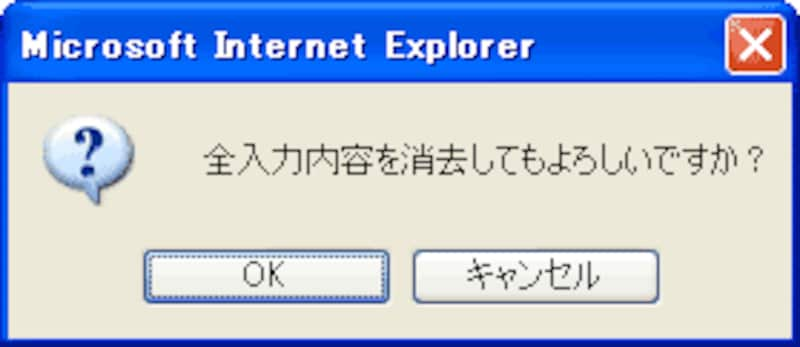
上記のように、formタグ内に「 onreset 」属性を加えて、値に確認ダイアログを表示するJavaScriptを記述するだけです。 この記述を加えることで、リセットボタンがクリックされた際に、下図のような確認ダイアログを表示できます。
 |
| リセット確認ダイアログ(WindowsXP上のIE6の場合) |
実際にフォームに記述してみた例は下記の通りです。リセットボタンをクリックすると、確認ダイアログが表示されます。 確認ダイアログで「OK」ボタンをクリックした場合にのみ、リセット機能が働きます。
※JavaScriptが有効な環境でのみ
※Internet Explorerの場合、リセットボタンではなく[ESC]キーが押された場合に、フォーカスのある入力欄の内容が消えてしまう点は防げません。 しかし、他の入力欄も含めたすべての入力欄の内容が一斉に消えてしまうことは防げます。
スクリプトの解説
上記ソースでは1行にまとめて記述しているので分かりにくいかもしれませんが、onreset属性の値に記述したスクリプトは以下のようになっています。
return false;
}
●「 confirm('表示文') 」
「confirm」は、OKボタンとキャンセルボタンのある確認ダイアログを表示させるメソッドです。引数(カッコ内)に確認メッセージを記述します。 この「全入力内容を消去してもよろしいですか?」という部分は、好きなように書き換えて構いません。
※表示文は、引用符(シングルクォーテーション)で囲む必要がありますので忘れずに。
●「 if( !confirm('表示文') ) { 処理 } 」
confirmメソッドは、OKボタンがクリックされるとtrueを返し、キャンセルボタンがクリックされるとfalseを返します。
if文の中にconfirmメソッドを入れ、頭に否定記号「 ! 」を加えることで、「キャンセルボタンがクリックされた場合に { } 内のスクリプトを実行する」という処理を記述しています。
●「 return false; 」
これは先ほども記述したスクリプトです。onreset属性の中にこれを記述すれば、「リセット機能を無効」にできます。 ここではif文の中に記述しているので、確認ダイアログで「キャンセル」がクリックされた場合にのみ実行されます。
上記のスクリプトによって、リセット機能に確認ダイアログを付加できます。
解説すると少し長くなりますが、実際に記述するのはたった1行で短いものです。コピー&ペーストするだけでも使えますので、よく分からなければ onreset属性部分をそのままコピーしてご使用下さい。
最後に、ボタンの大きさを変える方法を解説しておきます。どうしてもリセットボタンを表示させたいとき、リセットボタンよりも送信ボタンを大きく表示すれば、押し間違いを防ぎやすくなります。







