3段組の中央がメインのコンテンツの場合は?
 さて、3段組の中央がメインのコンテンツな場合でも、やはりメインのコンテンツを一番最初に記述することが可能です。どう記述すればよいかお分かりでしょうか?
さて、3段組の中央がメインのコンテンツな場合でも、やはりメインのコンテンツを一番最初に記述することが可能です。どう記述すればよいかお分かりでしょうか?
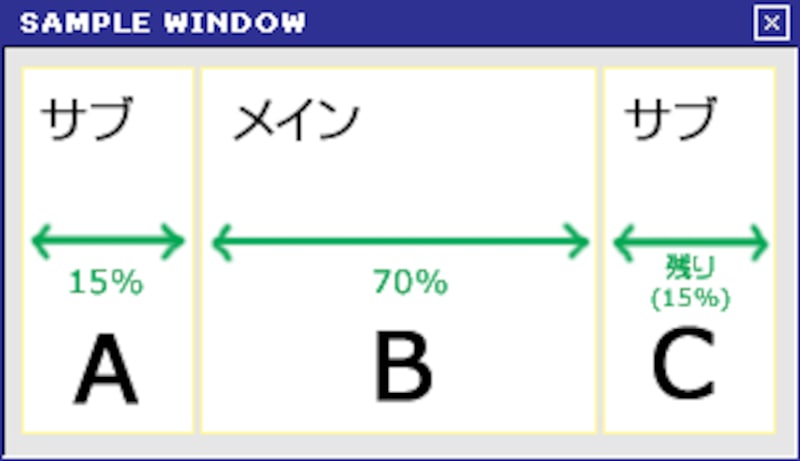
3段組というと、右図のような構成ですね。メインのコンテンツは中央(B段)です。 この構成方法を考える際、「A段を左に寄せて、C段を右に寄せて、残りをB段にする」……と考えてしまうと、 メインのコンテンツ(B段)が最後になってしまいます。それではいけません。
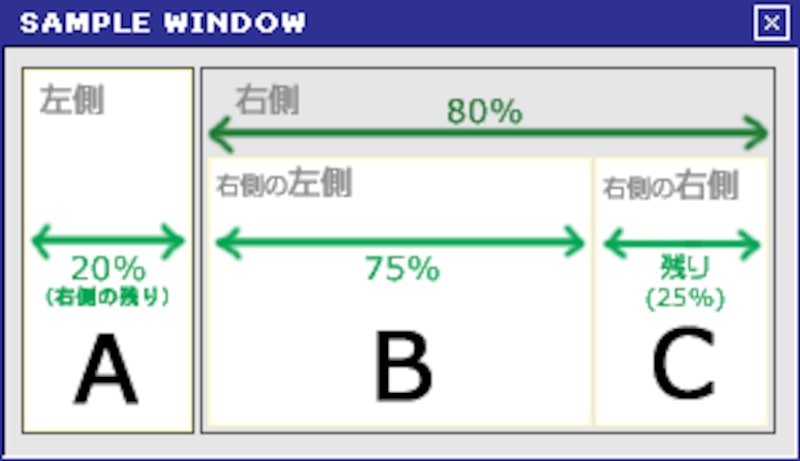
ここでは、次の図のような構成を考えます。

いかがでしょうか。この構成なら、中央のB段(メインコンテンツ)をHTML中の最初に記述することができます。 お分かりでしょうか?
言葉で説明する前に、先にスタイルシートとHTMLのソースを示しておきます。
■スタイルシート部分:
<style type="text/css">
div.right {
float: right;
width: 80%;
}
div.main {
float: left;
width: 75%;
}
</style>
■HTML部分:
<div class="right"> <div class="main"> [B]メインのコンテンツ(中央(=右側の左側)) ※最も先に記述できています。 </div> <div class="rightsub"> [C]右端のコンテンツ(右側(=右側の右側)) </div> </div> <div class="leftsub"> [A]左端のコンテンツ(左側) </div>
ちょっとややこしいように思えるかも知れませんが、実は単純です。
要は、前のページでご紹介した2つの方法の「合わせ技」なのです。
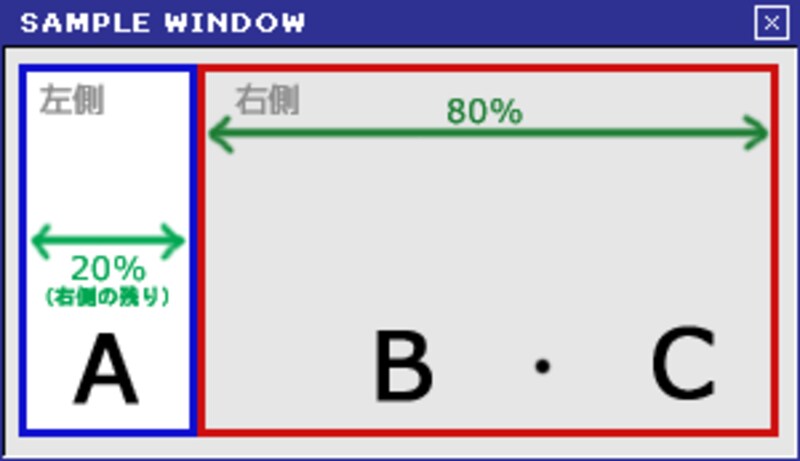
STEP.1 まずは2段組の要領で分割
 最初に、「A段」と「B・C段」の2つに分割します。
最初に、「A段」と「B・C段」の2つに分割します。この場合、メインコンテンツは右側に含まれています。ですから、右側の段を先に記述できるように、右側の段に対して「 float: right; 」を指定します。
※上記のサンプルソースでの、<div class="right">~</div> の方。
ここでは、widthプロパティを使って「B・C段」のサイズ(横幅)を「80%」と指定しています。従って、「A段」のサイズはその残りの「20%」ということになります。
※A段の横幅は自動的に「余っている残り」になるので、A段のサイズを明示的に指定する必要はありません。(上記の例でも指定していません。)
※ちなみに、A段のサイズを明示しない方がうまくいきます。横幅の指定で(複数の段の横幅の)合計が100%ぴったりになるように(明示的に)指定すると、一部のブラウザではうまく表示されないためです。
STEP.2 右側の中身をさらに2段組に分割
 次に、今分割した右側(「B・C段」)を、さらに「B段」と「C段」の2つに分割します。
次に、今分割した右側(「B・C段」)を、さらに「B段」と「C段」の2つに分割します。この場合、メインコンテンツは左側に含まれています。ですから、左側の段を先に記述できるように、左側の段(B段)に対して「 float: left; 」を指定します。
※上記のサンプルソースでの、<div class="main">~</div> の方。
ここでは、widthプロパティを使って「B段」のサイズ(横幅)を「75%」と指定しています。従って、「C段」のサイズはその残りの「25%」ということになります。 元々「B・C段」の横幅が「ウインドウの80%」なので、結果的に「B段」のサイズは60%(0.8×0.75)、「C段」のサイズは20%(0.8×0.25)ということになります。
※C段の横幅は自動的に「余っている残り」になるので、C段のサイズを明示的に指定する必要はありません。(先ほどと同じ理由です。)
これで、HTML中では、「B段」→「C段」→「A段」の順に記述できることがお分かり頂けたと思います。
B段(メインコンテンツ)が最も先に記述できていますね。
もし、「C段(右端)」よりも「A段(左端)」の方が重要な場合は、最初の分割の際に、「A・B段」と「C段」に分割すると良いでしょう。 すると、「B段」→「A段」→「C段」の順に記述できます。
例外
 これまでにご紹介してきたように、スタイルシートで段組を構成すると、メインコンテンツをHTMLの最初に記述できるというメリットがあります。
これまでにご紹介してきたように、スタイルシートで段組を構成すると、メインコンテンツをHTMLの最初に記述できるというメリットがあります。
しかし、例外もあります。
メインコンテンツを最初に記述するためには、メインコンテンツのサイズ(横幅)を指定できなければなりません(※)。例えば、「80%」や「120px」などのようにです。
ですから、メインコンテンツ以外の段のサイズを固定幅で先に指定し、残った領域をメインコンテンツの段に割り当てるようなデザインだと、 メインコンテンツのサイズ(横幅)を指定できないため、メインコンテンツの段を最初に記述することはできません。
※floatプロパティを適用するためには、必ずwidthプロパティを使って横幅サイズを指定しなければならないためです。(※画像など最初から幅が固定されている要素は例外)
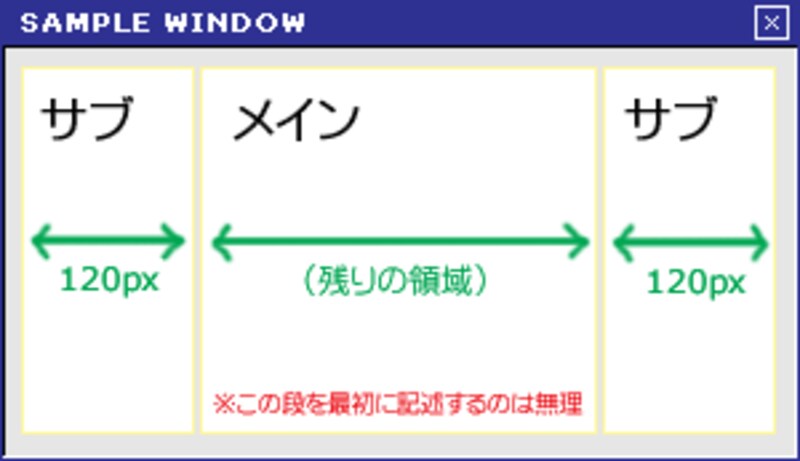
例えば、右上図のような構成を考えて下さい。ここでは、3段組の両端の段が120ピクセル(固定)で、残った領域を中央の段に割り当てています。
この場合、中央の段のサイズを明示することができません。 何ピクセルなのかはウインドウサイズによって変化するので明示できませんし、ウインドウの何%なのかもウインドウサイズによって変化するので明示できません。
このような場合には、残念ながら中央の段のコンテンツを最初に記述することはできません。
※両端の段のサイズが割合(%)で指定されていれば、中央の段の割合も判明するので、中央の段を最初に記述することができます。
終わりに
今回は、メインコンテンツをHTML中の最初に記述する方法をご紹介致しました。この点から考えても、段組構成はスタイルシートで作った方が良いことがおわかり頂けたと思います。ぜひ、試してみて下さい。
【関連記事】







