スタイルシートで段組を構成するメリット
先週の記事「スタイルシートだけで段組を作る」で、HTMLのtable要素ではなく、スタイルシートを利用して「段組」を実現する方法をご紹介致しました。
スタイルシートの「floatプロパティ」を利用して段組を構成するメリットは、単にスタイルシートでデザインできるというだけではありません。ウェブページ(HTML)の構成上でも、大きなメリットがあります。
メインコンテンツを先に記述できる
スタイルシートを使って段組を構成する大きなメリットとは、HTMLソースの中で常に(※)、「メインのコンテンツを上部に記述できる」ということです。
最も重要な「メインのコンテンツ」を、(段組の左側でも右側でも中央でも)どこに配置する場合であっても、(HTMLソース中では)ソースの最初(上部)に記述できます。
※例外もあります。(後述)
今回は、その方法についてご紹介致します。
デザインに関係なく メインの文章を先に書ける
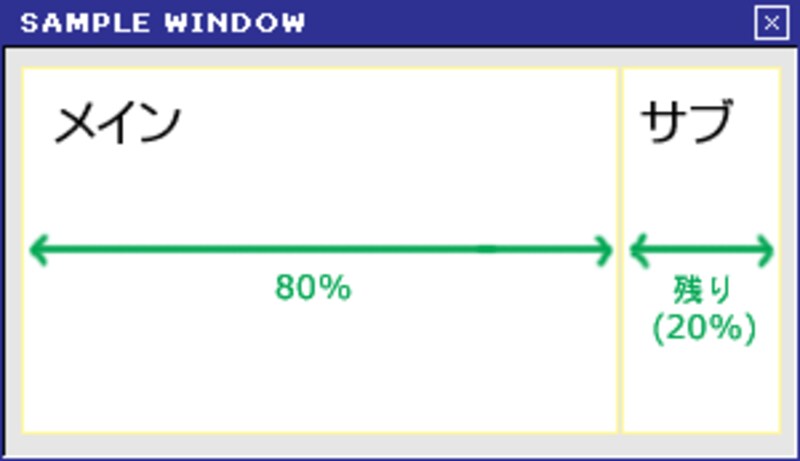
 例えば、右図のような2段組を考えて下さい。 メインのコンテンツは左側にあります。
例えば、右図のような2段組を考えて下さい。 メインのコンテンツは左側にあります。
この場合なら、「メイン側のコンテンツ」はHTMLソース内で、先に記述できることはお分かりでしょう。
(ウェブ上では、「上から下」・「左から右」の順で表示されますから、左側にあるものの方が(ソース内では)先に記述されます。)
この構成であれば、tableを利用してレイアウトを作った場合でも、メインのコンテンツは先に記述できることになります。※tableは左側のセルから順に記述するため。
この場合、例えば、スタイルシートとHTMLのソースは次のようになるでしょう。
※メインのブロック要素(<div class="main">~</div>)に対して、floatプロパティに「left」を指定しています。
■スタイルシート部分:
<style type="text/css">
div.main {
float: left;
width: 80%;
}
</style>
■HTML部分:
<div class="main"> メインのコンテンツ(左側) 80% ※こちらを先に記述できていますね。 </div> <div class="sub"> 端のコンテンツ(右側) 20% </div>
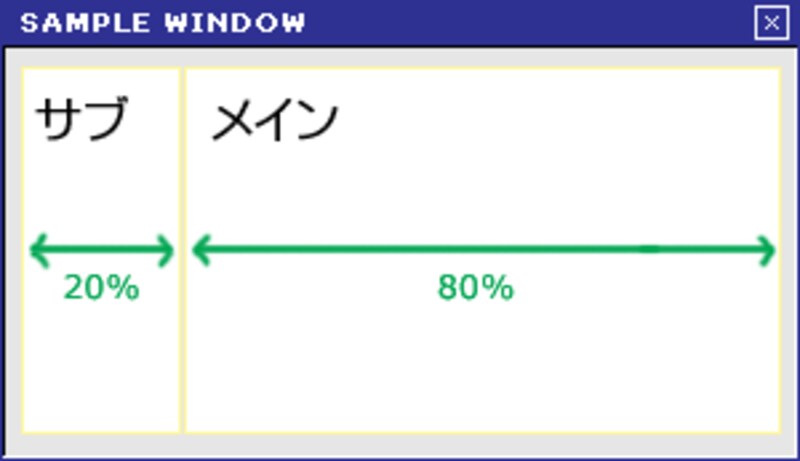
 次に、右図のような2段組を考えて下さい。 メインのコンテンツは右側にあります。
次に、右図のような2段組を考えて下さい。 メインのコンテンツは右側にあります。
この場合でも、やはり(右側の)メインのコンテンツを、HTML内では先に記述できます。なぜだか、お分かりでしょうか?
この場合は、右側の段組を構成するブロック要素(ここでは <div class="main">~</div>)に対して、「 float: right; 」を指定すれば、 右側の段を先に記述できます。
※メインの後に続く内容を左側に回り込ませることになります。
■スタイルシート部分:
<style type="text/css">
div.main {
float: right;
width: 80%;
}
</style>
■HTML部分:
<div class="main"> メインのコンテンツ(右側) ※やはりこちらを先に記述できています。 </div> <div class="sub"> 端のコンテンツ(左側) </div>
お分かり頂けたでしょうか?
このように、スタイルシートで段組を構成すると、「メインのコンテンツ」を段組の左右どちら側に配置したい場合でも、HTMLソース中では「メインのコンテンツ」を先に記述できるのです。
メインのコンテンツを先に記述できるということは
メインのコンテンツをHTMLソース中の先に記述できるということは、メインのコンテンツが先に読み込まれるということです。真っ先にメインのコンテンツが表示されるため、ページ自体が大きくても、閲覧者は待たされることなく読み進めることができます。
また、検索エンジンのクローラーの中には、ページを最後まで読まずに途中で打ち切ってしまうものや、先に記述されている文章ほど重要度が高い文章だと判断するものもあります。そういったクローラーに(重要な部分を)適切に取得させるためにも有効でしょう。
3段組の中央がメインのコンテンツの場合は?
さて、3段組の中央がメインのコンテンツな場合はどうでしょうか?
この場合でも、やはりメインのコンテンツを一番最初に記述することが可能です。 どう記述すればよいかお分かりでしょうか?







