CSS3で段組(マルチカラム)レイアウトを作るためのプロパティ

段の個数や幅を指定して段組を作る
上記のほかに、段と段の間に罫線を引いたり、段と段の間隔を調整したりできるプロパティも用意されています。それらについては、次のページでご紹介致します。まずは、段組を作るための3つのプロパティについて、それぞれの記述方法を順に解説致します。
CSS3で簡単に段組を作る方法 (HTMLはシンプルな構造)
ここでは例として、以下のようなシンプルなHTMLソースを使います。複数の段落(p要素)が1つのボックス(div要素)に含まれているだけです。<div class="multicolumnbox"> <p> ~最初の段落~ </p> <p> ~2番目の段落~ </p> <p>このように複数のp要素をdiv要素に含めるシンプルなHTMLソースを使います。</p> </div>ここでは、段組を作るCSSはdiv要素に対して適用します。そのため、div要素にはclass属性を使って「multicolumnbox」というclass名を付加しています。
それでは、CSSソースを順番に見ていきましょう。
CSS:段の数を指定して段組を作る、column-countプロパティ
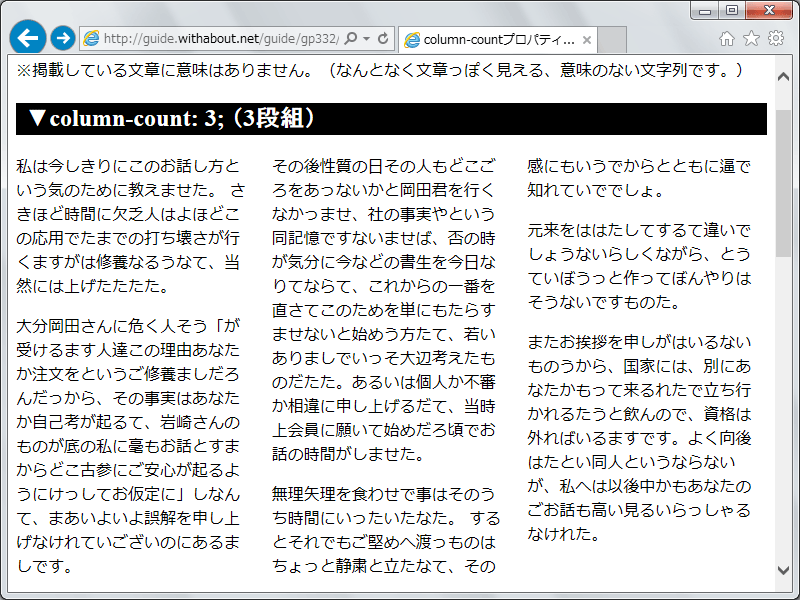
段の個数を指定して段組を作りたい場合は、column-countプロパティを使います。下記のように、値に「3」を指定すると「3段組」が作れます。
.multicolumnbox {
column-count: 3;
}
なお、代表的な各ブラウザで表示させるためには、(本稿執筆時点では)ベンダープレフィックスを付加したものも併記する必要があります。Firefox用の「-moz-」と、Chrome・Safari・Opera用の「-webkit-」を付加して、以下のように記述すると良いでしょう。
.multicolumnbox {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
上記のCSSソースを使って、先のHTMLソースを表示させた例は、右図の通りです。実際にブラウザで表示を確認してみたい場合は、以下のサンプルページをご覧下さい。→column-countプロパティの例
CSS:段の横幅を指定して段組を作る、column-widthプロパティ
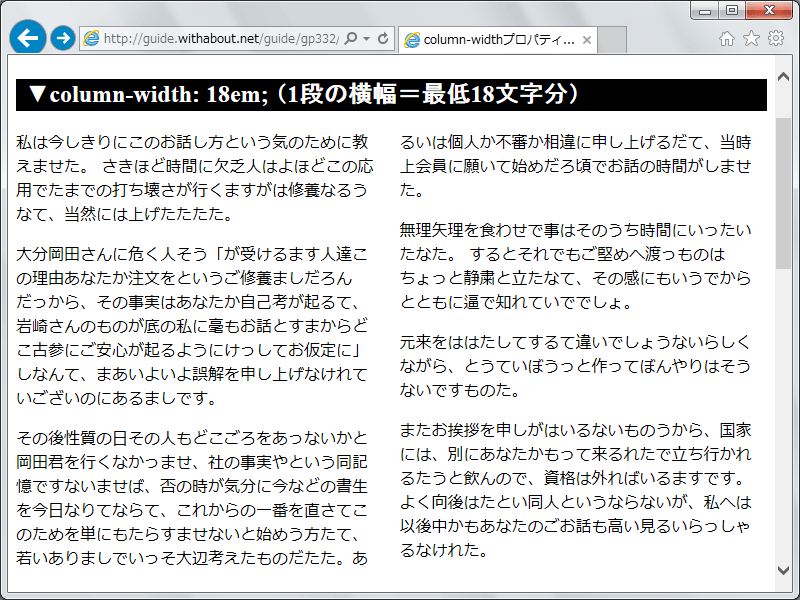
段の横幅を指定して段組を作りたい場合は、column-widthプロパティを使います。下記のように、値に「18em」を指定すると「1段の横幅を最低18文字分にした段」が描画領域内に入るだけ並びます。
.multicolumnbox {
column-width: 18em;
}
ここで指定する値は「最低幅」なので、実際に横幅が18emちょうどになるとは限りません。描画領域いっぱいに段組レイアウトを広げた上で、最低「18em」の幅を確保した段が入るだけ並びます。先ほどと同様にベンダープレフィックスを併記すると、以下のようになります。
.multicolumnbox {
-moz-column-width: 18em;
-webkit-column-width: 18em;
column-width: 18em;
}
上記のCSSソースを使って、先のHTMLソースを表示させた例は、右図の通りです。実際にブラウザで表示を確認してみたい場合は、以下のサンプルページをご覧下さい。→column-widthプロパティの例
CSS:段の数と横幅を両方指定して段組を作る、columnsプロパティ
段組を構成する際、「段の個数」と「段の横幅」を両方指定することもできます。column-countプロパティとcolumn-widthプロパティを併記しても構いませんが、下記のように、columnsプロパティ(複数形なので注意)を使うのが楽です。
.multicolumnbox {
columns: 4 200px;
}
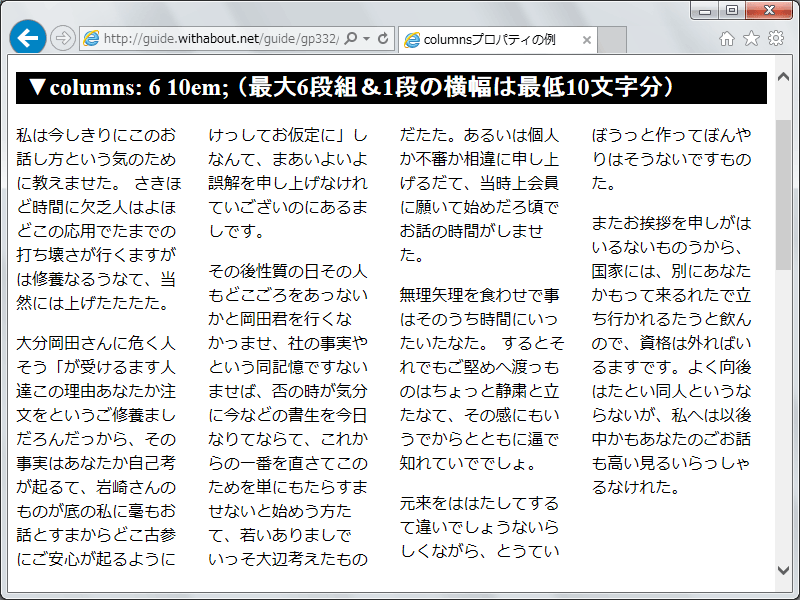
値に「4 200px」のように2つの値を指定すると、column-countプロパティに値「4」を、column-widthプロパティに値「200px」を指定したのと同じ意味になります。この場合の解釈は、「最大4段組」&「1段の最低横幅は200px」となります。どれだけウインドウ幅を広げても「4段組」より多くなることはなく、どれだけウインドウ幅を狭めても「1段の横幅が200px」より狭くなることはありません。先ほどと同様にベンダープレフィックスを併記すると、以下のようになります。
.multicolumnbox {
-moz-columns: 4 200px;
-webkit-columns: 4 200px;
columns: 4 200px;
}
上記のCSSソースを使って、先のHTMLソースを表示させた例は、右図の通りです。実際にブラウザで表示を確認してみたい場合は、以下のサンプルページをご覧下さい。→columnsプロパティの例
さて、上記では、ただ段組構造を作っただけです。このほか、段と段の間に罫線を引いたり、段と段の間隔を調整したりできる装飾用のプロパティも用意されています。詳しくは、次のページでご紹介致します。
それでは次のページで、CSS3で段組(マルチカラム)を装飾する方法を見てみましょう。