HTML5で新設された「逆順での連番リスト」の記述方法
HTML5では、逆順で番号を振るためのreversed属性が新しく追加されました。ol要素に対してreversed属性を加えるだけで、その連番リストは番号が逆順に割り振られるようになります。例えば、項目数が5つあれば、自動的に5・4・3・2・1と番号が割り振られます。
reversed属性は、指定できる属性値が属性名と同じ「reversed」1種類しかない「論理属性」です。そのため、(HTML5では)以下の2通りの記述方法のうち、どちらを使っても構いません。
<ol reversed="reversed">
<ol reversed>
HTML5では、上記ソースの後者のように属性名を省略して記述できます。
例えば、以下のようなHTMLソースで記述します。
<ol reversed> <li>一番目</li> <li>二番目</li> <li>三番目</li> <li>四番目</li> <li>五番目</li> </ol>
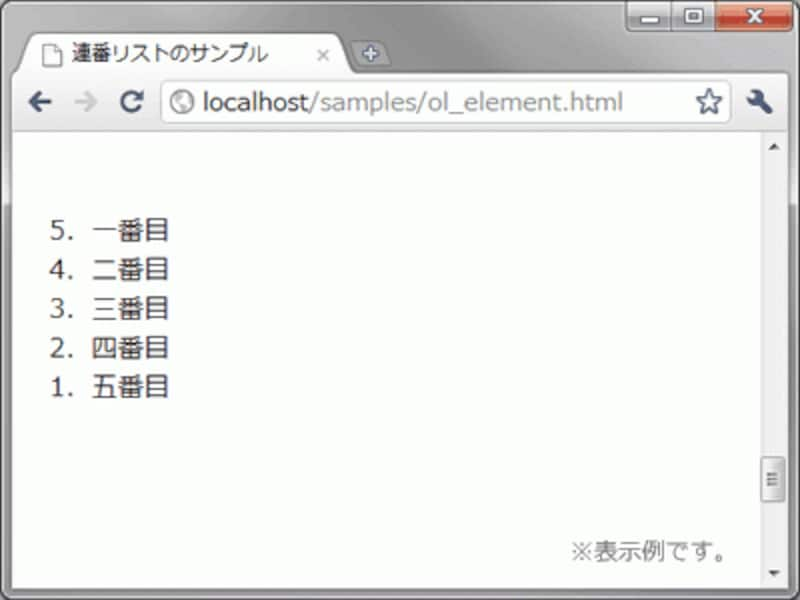
このソースを(HTML5に対応したブラウザで)表示させると、以下のように見えるはずです。

大きい値から小さい値へ逆順に番号が振られる
備考:「連番リスト」と「箇条書き」を混在もできる
ol要素で作る「連番リスト」(番号付きリスト)と、ul要素で作る「箇条書き」(番号なしリスト)は、同一のリスト内で混在させることも可能です。 例えば以下のような感じで記述できます。<ol> <li>一番目</li> <li>二番目</li> <li>三番目 <ul> <li>箇条書き1</li> <li>箇条書き2</li> <li>箇条書き3</li> </ul> </li> <li>四番目</li> <li>五番目</li> </ol>
上記のソースを表示させると、以下のように見えます。

階層ごとに、「連番リスト」と「箇条書き」を混在させられる
上記では、連番リストの3つ目に箇条書きを3つ加えています。 このような使い方もできます。
連番リストの使い方はいろいろ
今回ご紹介したように、ol要素とli要素で作る「連番リスト」は、算用数字で「1」から順に番号を割り振るだけが機能ではありません。 スタイルシートや、start属性・value属性・reversed属性などを活用することで、様々な連番が実現できます。ぜひ、活用してみて下さい。






