- ul要素とli要素と使うと、箇条書き(番号なしリスト)が作れます。
- ol要素とli要素を使うと、連番リスト(番号付きリスト)が作れます。
算用数字以外でカウントすることもできる
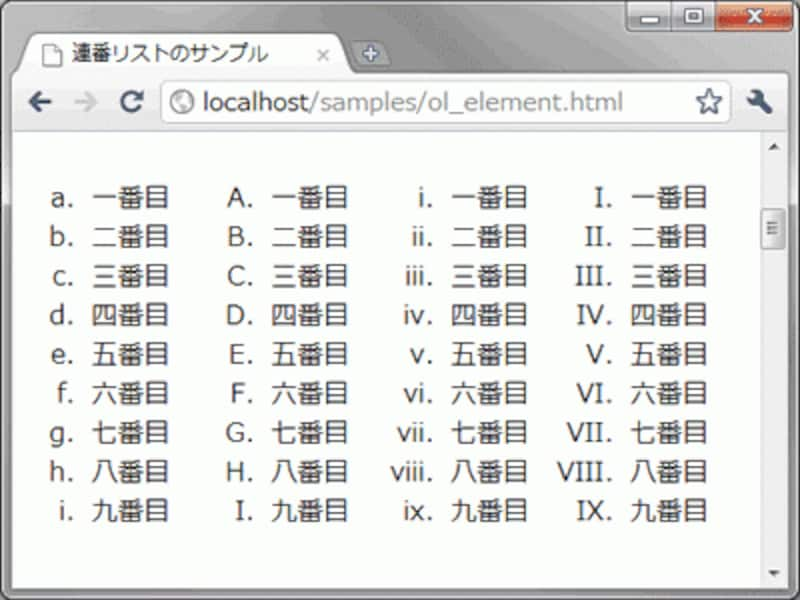
下図は、算用数字ではない文字を使って、連番リストを作った例です。
算用数字以外にもアルファベットやローマ数字などが使える
上図のように、アルファベット「a・b・c……」、ローマ数字「i・ii・iii……」 のように「連番」を表す算用数字以外の文字を使うこともできます。
ブラウザによって表示可能かどうかが異なりますが、「ア・イ・ウ……」や「い・ろ・は……」といった日本語文字を使った連番も指定できます。
途中の番号から割り振ったり、重複番号を振ったりもできる

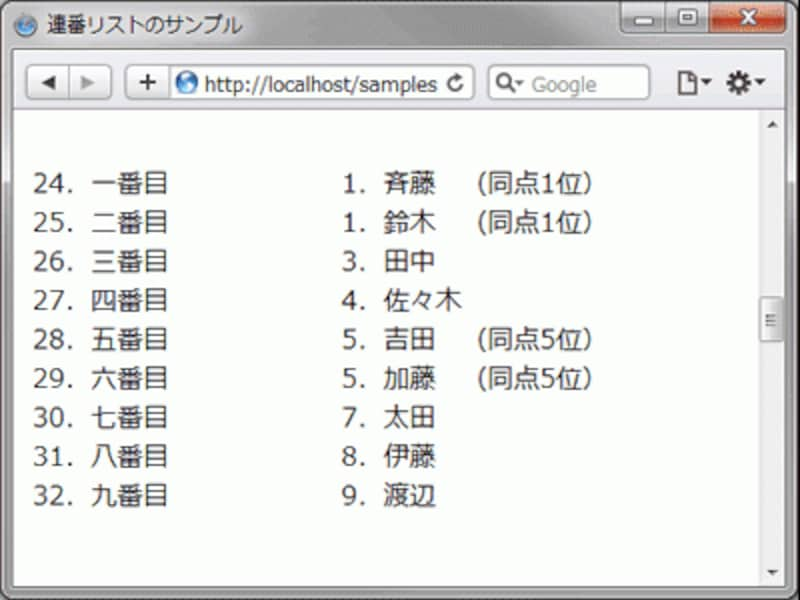
途中の番号から連番を振ったり、同じ番号を重複させたりもできる
上図のように、「24・25・26……」と途中の番号から開始することもできますし、「1・1・3・4・5・5・7……」のように任意の番号を重複させたり飛ばしたりすることもできます。
負の値(マイナスの値)も使える

負の値(マイナスの値)から連番を振ることもできる
「-3・-2・-1・0・1・2・3……」のように負の値(マイナス値)を使うこともできます。
連番のカウントを開始する値を任意に指定可能ですから、負の値だけを使うこともできますし、負の値と正の値を混在させることもできますし、(上図右端のように)「0」から開始することもできます。
HTML5では、逆順も指定できる

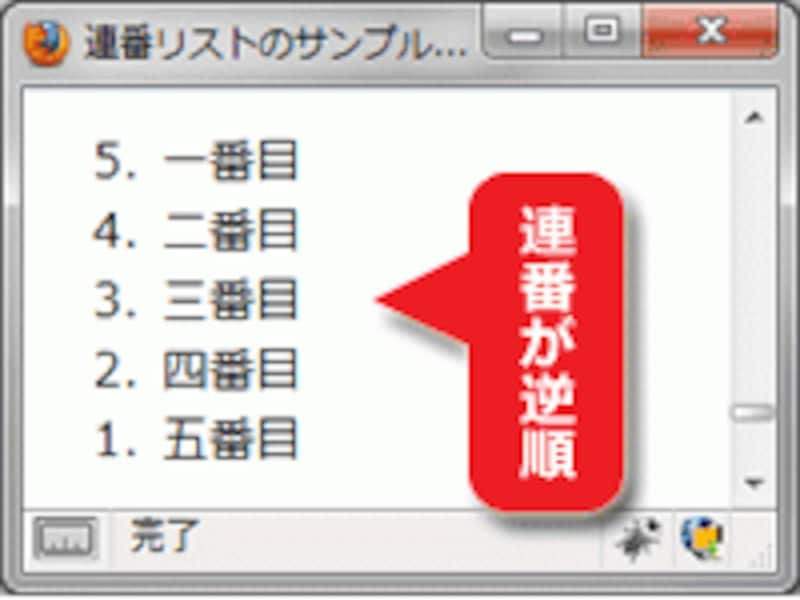
逆順の連番も可能
開始番号をわざわざ指定しなくても、項目数が5つあれば5から1までが自動的に割り振られます。 カウントダウンで何かを表示したい場合には便利でしょう。
このように、ol要素とli要素を使った「連番リスト」には、算用数字で1から順に番号を付ける以外にも多くの機能があります。
今回は、その「連番リスト」の様々な記述方法をご紹介いたします。






