CSSだけで簡単に角丸が作れるborder-radiusプロパティ
ウェブページをデザインしていると、角を丸くしたいと思うことがあります。文章を掲載するボックスの角を丸くしたい場合や、テキスト入力枠の角を丸くしたい場合、画像の角を取って少しだけ丸く見せたい場合など、様々な状況があるでしょう。CSSには、対象要素の角を丸くできる「border-radius」というプロパティが用意されています。このborder-radiusプロパティを使えば、本来なら四角く表示される要素の四隅を、望みの大きさ(半径)で丸くカットできます。記述するCSSはわずか1行で済むため、とても簡単です。
■角丸の半径を数値で指定するだけの短いCSSソースで作れる
border-radiusプロパティの値に「望みの半径サイズ」を1つ指定するだけで、対象要素の角が丸くなります。角丸の半径はピクセル数などの固定値でも指定できますし、ボックスの縦横サイズに対する割合でも指定できるため、自由な角丸が作れます。
■画像を併用したり加工したりするわけではないため、修正や試行錯誤が楽
CSSソースに記述した数値を1つ修正するだけで角丸の大きさ(半径)を変更できますから、試行錯誤や微調整も楽々です。画像の四隅を角丸にしたい場合でも、img要素に対してborder-radiusプロパティを指定するだけで済み、画像そのものの加工は一切不要です。
■角丸を作るHTML+CSSソースの書き方を解説
本記事では、対象要素の角を丸くできるborder-radiusプロパティの書き方を、HTML+CSSソースの記述サンプルと共にご紹介いたします。段階を経る方が分かりやすいでしょうから、計3ページを使って以下の順で解説しています。
【本記事の目次】
- 基礎編:四隅を一括して角丸にするborder-radiusプロパティの書き方 (このページ)
- 発展編:四隅の角丸サイズを個別に指定する書き方 (2ページ目)
- 応用編:角丸ボタンの作り方 (3ページ目)
角丸の指定方法には、四隅(左上・右上・右下・左下)の半径を一括指定する方法と個別指定する方法があります。一括指定の方が記述量が少なくて済むため、まずは基礎編として一括指定の書き方を解説します。次のページでは発展編として個別指定の書き方を解説し、最後に応用編として「角丸ボタン」の作り方を解説します。ぜひ、試してみて下さい。
基礎編:四隅を一括して角丸にするborder-radiusプロパティの書き方
まずは、四隅すべてを一括して同じサイズの角丸にするborder-radiusプロパティの書き方から解説いたします。【四隅を一括して角丸にする書き方:このページの目次】
1. 四隅の角をすべて丸くするborder-radiusプロパティの基礎
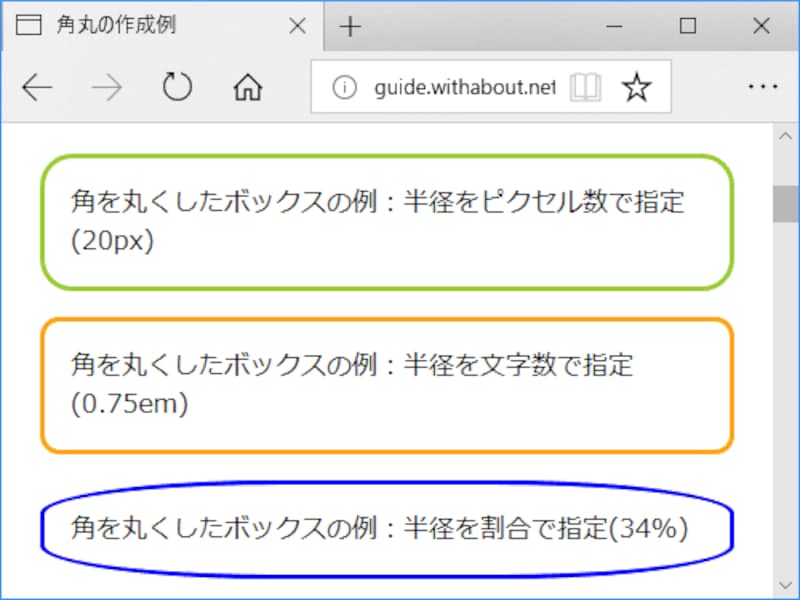
四隅すべての角を同じ形で丸くするなら書き方はとても簡単です。下記のように、border-radiusプロパティの値に「丸くする角の半径」を数値で指定するだけです。border-radius: 20px;上記の記述なら、半径20ピクセルの大きさで角が丸くなります。
border-radius: 0.75em;上記の記述なら、半径0.75文字分の大きさで角が丸くなります。
border-radius: 25%;上記のように割合を指定すると、ボックスの横幅に対する割合と、ボックスの高さに対する割合を使って角丸の半径を指定したことになります。そのため、ボックスが正方形ではない場合は、横と縦で半径が異なる楕円のような角丸になります。表示例は下図の通りです。
■注:角丸を見せるには、別のプロパティの併用が必要な場合がある
このborder-radiusプロパティは、あくまでも角を丸くする(半径を指定する)だけのプロパティです。背景も枠線も描かれていない要素に対してborder-radiusプロパティだけを指定しても、見た目は何も変わりません。実際に角丸が見えるようにするには、他のプロパティを併用する必要がある点にご注意下さい。本記事のこれ以降で、具体的に紹介しています。
なお、画像(img要素)を角丸にする場合や、テキスト入力欄のように最初から枠線が引かれている要素を角丸にする場合は、特に他のプロパティを併用しなくても角が丸くなっている様子が見えます。
2. 枠線の引かれたボックスの角を丸くする書き方
枠線が引かれている要素に対してborder-radiusプロパティを指定すれば、その枠線の角が丸くなります。したがって、角の丸い枠線を引きたいならborderプロパティを併用しましょう。border: 3px green solid; /* 枠線を引く */ border-radius: 20px; /* 角丸の指定 */上記では、太さ3pxで緑色の実線を引き、その角を20pxの半径で丸くしています。borderプロパティで指定された枠線の角がそのまま丸くなりますから、実線だけでなく点線や破線や二重線が引かれている場合でも、そのままの線種で角丸になります。
■記述例:枠線の引かれたボックスの角を丸くするHTML+CSSソース
枠線のあるボックスを角丸にするなら、枠線と文字列との間隔は空いている方が見やすくなります。そこで、内側に余白を設けるpaddingプロパティも併用する記述例をご紹介いたします。
下記のようなHTMLソースがあるとき、
<p class="kadomaru">角を丸くしたボックスの例</p>次のようにCSSソースを書けば、
.kadomaru {
border: 3px green solid; /* 枠線を引く */
border-radius: 20px; /* 角丸の指定 */
padding: 0.5em; /* 内側の余白 */
}
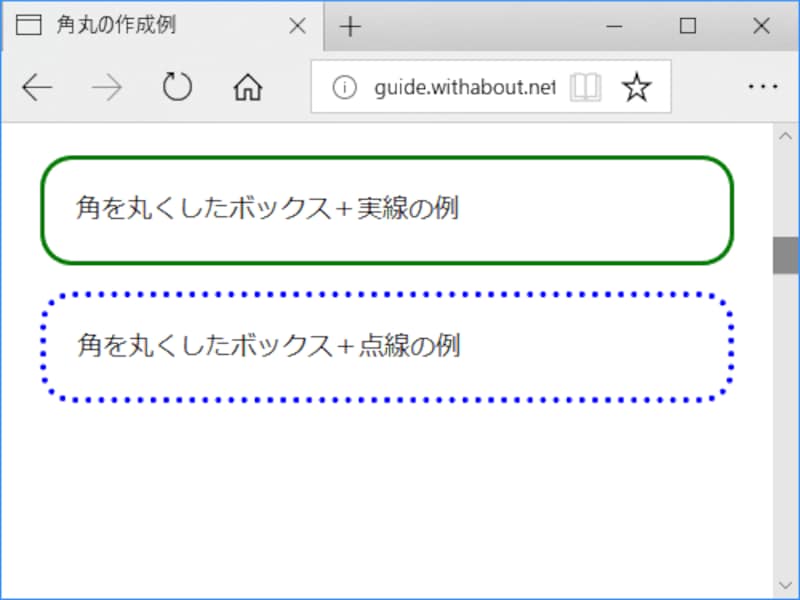
下図の上側ように表示されます。下図の下側は、枠線の指定を「3px blue dotted」にすることで、青色の点線に変更した例です。3. 背景の塗られたボックスの角を丸くする書き方
ボックスに背景色が塗られていれば、その背景色の塗られている範囲の角が丸くなります。したがって、背景の角を丸くしたいなら、背景色を加えるためのbackground-colorプロパティを併用しましょう。background-color: skyblue; /* 背景色の指定 */ border-radius: 1em; /* 角丸の指定 */上記では、背景色が空色(=skyblue)のボックスの角を、1文字分(=1em)の半径で丸くしています。背景は単色である必要はないので、背景画像を使いたいならbackground-imageプロパティを使って下さい。
■記述例:背景色のあるボックスの角を丸くするHTML+CSSソース
濃い背景色で塗りつぶしたボックスを角丸にするなら、全体に影を加えてみるのもおもしろいかもしれません。そこで、ボックスに影を加えるbox-shadowプロパティを併用する具体例をご紹介いたします。
下記のようなHTMLソースがあるとき、
<p class="kadomaru">角を丸くしたボックスの例</p>次のようにCSSソースを書けば、
.kadomaru {
background-color: green; /* 背景色の指定 */
border-radius: 1em; /* 角丸の指定 */
box-shadow: 3px 3px 1px olive; /* 影の指定 */
}
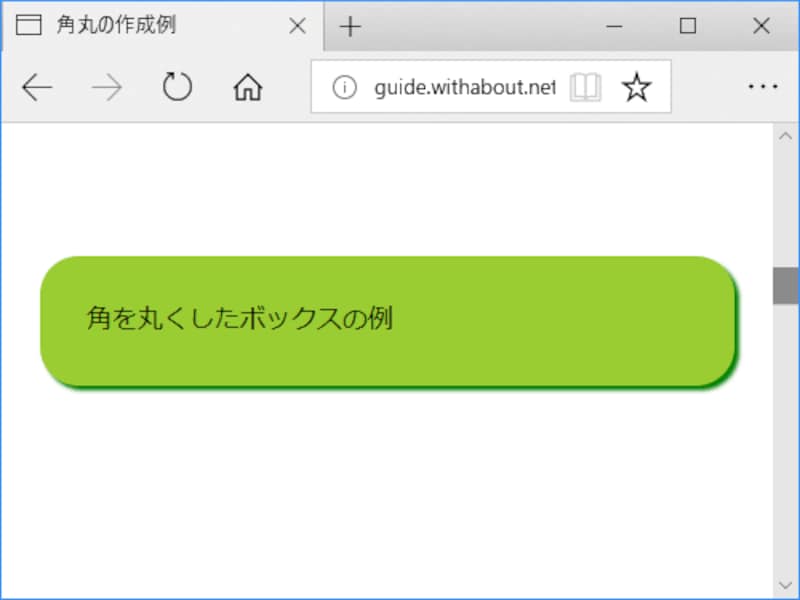
下図のように表示されます。ちゃんと、丸くなった角に沿って影が付加されます。※なお、影を加える記述方法は、記事「文字に影を付け、画像に重ねた文字を見やすくするCSS3」でも解説していますので、別途ご参照下さい。
4. 画像の角を丸くカットする書き方
border-radiusプロパティでは、画像の四隅を角丸にすることもできます。TwitterやFacebookなどでユーザのアイコンの角を丸くする際にもこの方法が使われています。画像そのものを加工する必要がないため、とても手軽です。特に併用の必要があるプロパティはなく、ただimg要素に対してborder-radiusプロパティを指定するだけで角丸になります。■記述例:画像の角を落とすHTML+CSSソース
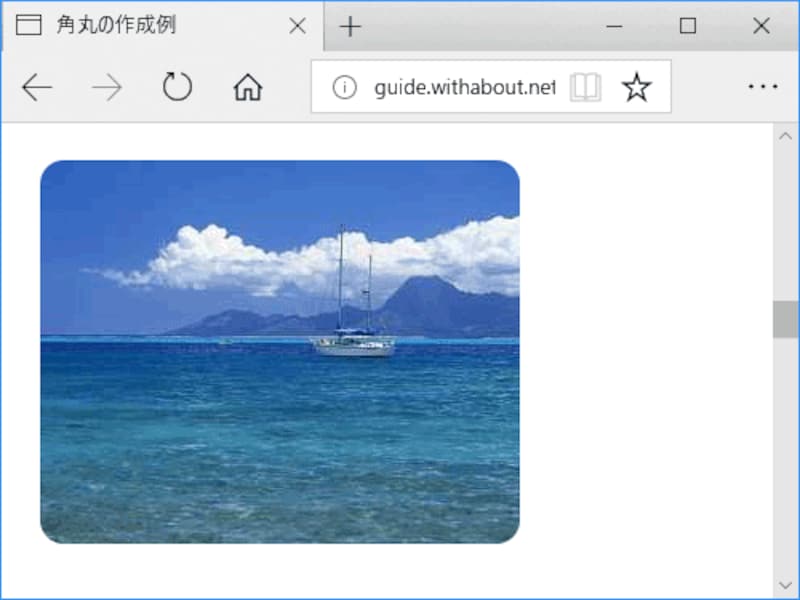
ここでは例として、JPEG画像の角をちょっとだけ丸くカットする書き方をご紹介いたします。
下記のようなHTMLソースがあるとき、
<img src="photo.jpg" alt="海の写真" class="kadomaru">次のようにCSSソースを書けば、
.kadomaru {
border-radius: 10px; /* 角丸の指定 */
}
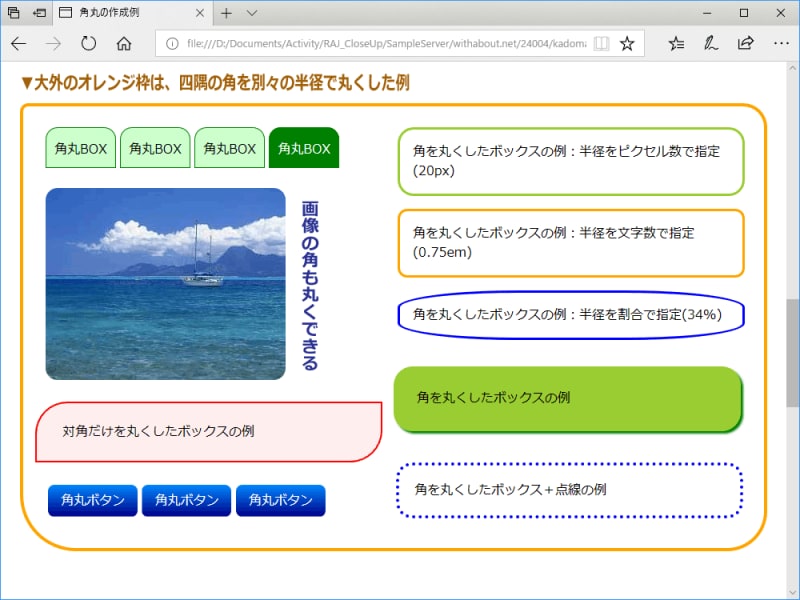
下図のように表示されます。画像の角が丸くなっていることが分かります。このように、画像やボックスなどの角を丸くする方法はとても簡単です。上記でご紹介したすべての表示例は、サンプルページ「角丸の作成例」に掲載していますので、お使いのブラウザで実際に表示を試して頂けます。
四隅を別々の半径で角丸にできるプロパティもある
ここまでは、四隅の角すべてを同じ半径サイズで丸くする方法をご紹介しました。しかし、四隅(左上の角、右上の角、左下の角、右下の角の4つ)を別々のサイズで角丸にする方法もあります。その方法を使えば、上側だけを丸くした「タブ」を作ることも簡単です。それらは発展編として、次のページ「四隅のサイズを個別に指定して角丸にする書き方」でご紹介いたします。