ドロップダウンメニューとは
ドロップダウンメニューとは、主にメインメニューが横方向に広がっており、メニュー項目の上にマウスを載せると、隠れていたサブメニューが下側に展開するようなメニューのことです。多数のウェブサイトで主要なナビゲーション機能として使われており、HTML+CSSだけで簡単に作成できます。
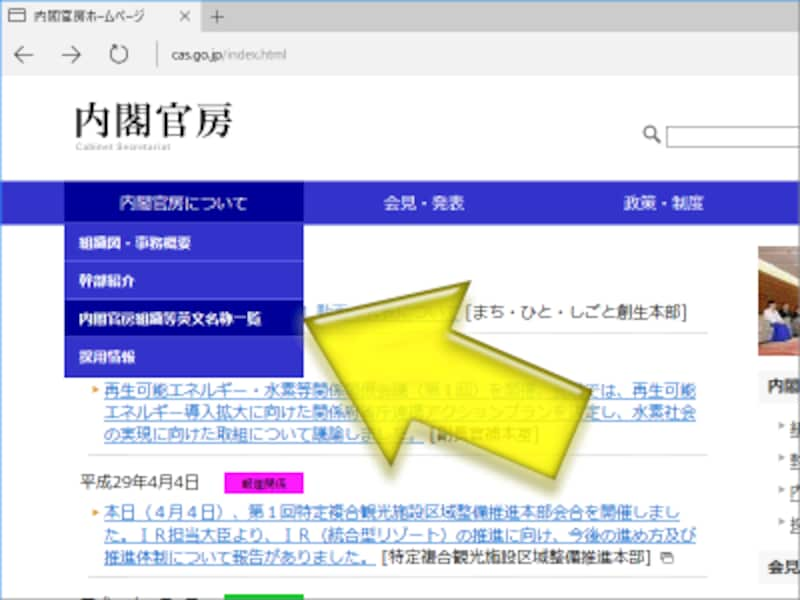
縦方向にサブメニューが展開するドロップダウンメニューの例
たいていのウェブサイトには何らかのメニューUI(ユーザ・インターフェイス)があるでしょう。横いっぱいに広がった領域内でメニュー項目を横方向に並べたUIをメニューバーと呼びます。そのメニュー項目から下方向にサブメニューが展開するUIのことを特にドロップダウンメニューと呼び、プルダウンメニューと呼ばれていることもあります。
ウェブサイト上で提供するナビゲーション機能として、メニューはとても基本的なUIです。ぜひ何らかのメニューを用意しておきましょう。その方法の1つとして、本記事ではメニューバーから縦方向にサブメニューが展開するドロップダウンメニューの作り方をご紹介いたします。
【目次】
- クリック不要でサブメニューが開閉する簡単なドロップダウンメニュー
- ドロップダウンメニューはHTML+CSSだけで作成可能
- 2階層のシンプルなドロップダウンメニューのサンプル
- 3階層以上のドロップダウンメニューのサンプル
- ドロップダウンメニューの作り方(詳細)
クリック不要でサブメニューが開閉する簡単なドロップダウンメニュー
本記事で作り方をご紹介するドロップダウンメニューは、メニュー項目の上にマウスポインタを載せるだけでサブメニューが表示され、マウスポインタを外すとサブメニューは消えます。いちいちメニュー項目をクリックする必要はないので、深い階層でも開閉操作が簡単です。規模の大きなウェブサイトでは、メニュー項目として大分類だけではなく小分類もあると分かりやすいでしょうから、このような複数の階層で構成されるドロップダウンメニューがあると移動しやすくて便利でしょう。
メニューバーを掲載しているウェブサイトは多数ありますし、そのメニューバーから下方向にサブメニューが展開するドロップダウンメニューもよく見かけます。このようなUIには多くの閲覧者が慣れていると考えられますから、簡単に操作できるナビゲーション機能として役に立つでしょう。ぜひ作成してみて下さい。
ドロップダウンメニューはHTML+CSSだけで作成可能
ドロップダウンメニューを作るためには「メニュー項目の上にマウスが載っている間だけサブメニューを表示する」という仕組みが必要です。このような動作にはJavaScriptが必要だと思われるかも知れませんが、実は不要です。- HTMLのul要素+li要素を使ってメニュー項目をリストの形で作成し、
- CSSでそのリストを装飾するだけ
という簡単な作り方で、サブメニューの開閉(表示/非表示)動作も含めたドロップダウンメニュー機能を実現できます。HTMLのul要素+li要素で作るリスト構造では複数の階層を作ることができるため、特にドロップダウンメニューの階層構造を表すのに向いています。
CSSを使ってサブメニューの開閉動作が作れることを不思議に思われるかも知れませんが、CSSの「:hover疑似クラス」を使うと簡単です。CSSソースの記述量もそれほど多くはありません。

HTMLとCSSだけで作成でき、JavaScriptは不要な作り方
■jQueryを活用するドロップダウンメニューの作り方もある
ドロップダウンメニューの動作を作るだけならJavaScriptは不要だとはいえ、jQueryを利用すれば特殊な動作をするドロップダウンメニューが作れます。その方法は記事「簡単なドロップダウンメニューの作り方(jQuery活用編)」で解説していますので、ぜひご参照下さい。
■JavaScriptを使わずにHTML+CSSで作るドロップダウンメニュー
本記事では、下記に示す2種類のドロップダウンメニューの作り方を例にして解説します。それぞれにサンプルページも用意していますので、サンプルページのHTMLソースやCSSソースをご覧になりながら解説を読み進めると、より分かりやすいでしょう。
2階層のシンプルなドロップダウンメニューのサンプル
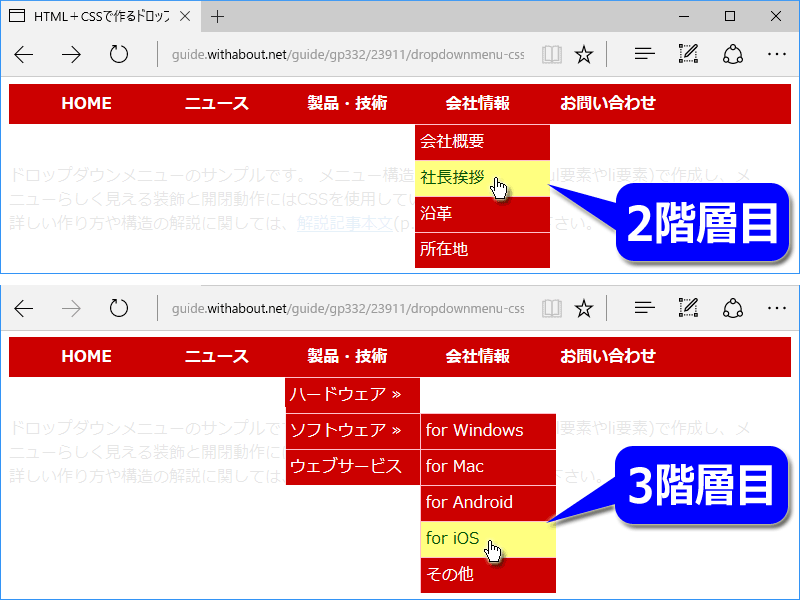
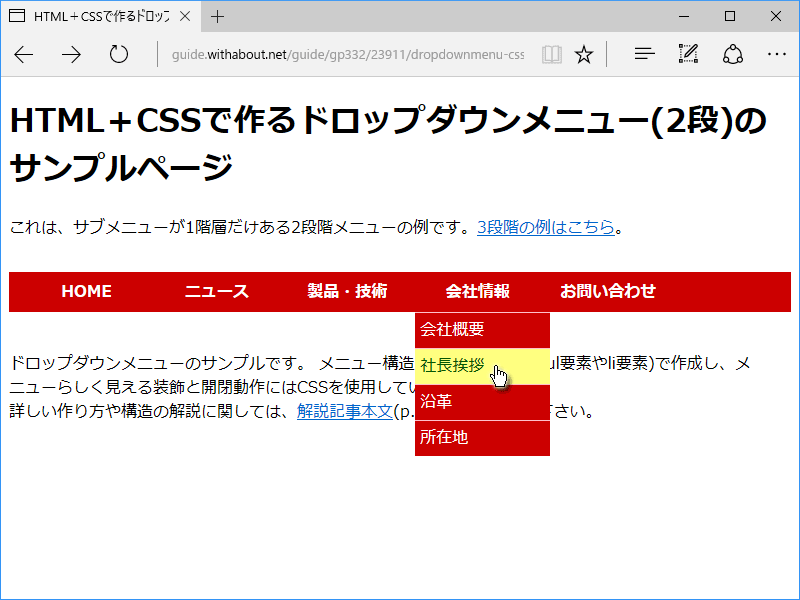
まずは、下図のように「メインメニューの各項目からサブメニューが1列に出てくるだけ」という、シンプルな2階層のドロップダウンメニューの作り方をご紹介いたします。上図のサンプルをお使いのブラウザで実際に見てみたい場合は、2段のドロップダウンメニューのサンプルページをご覧下さい。メニューバーにマウスポインタを載せるだけでサブメニューが表示され、マウスポインタを外すとサブメニューは消えます。クリックは必要ありません。具体的な作り方は、本記事の2ページ目から解説しています。
3階層以上のドロップダウンメニューのサンプル
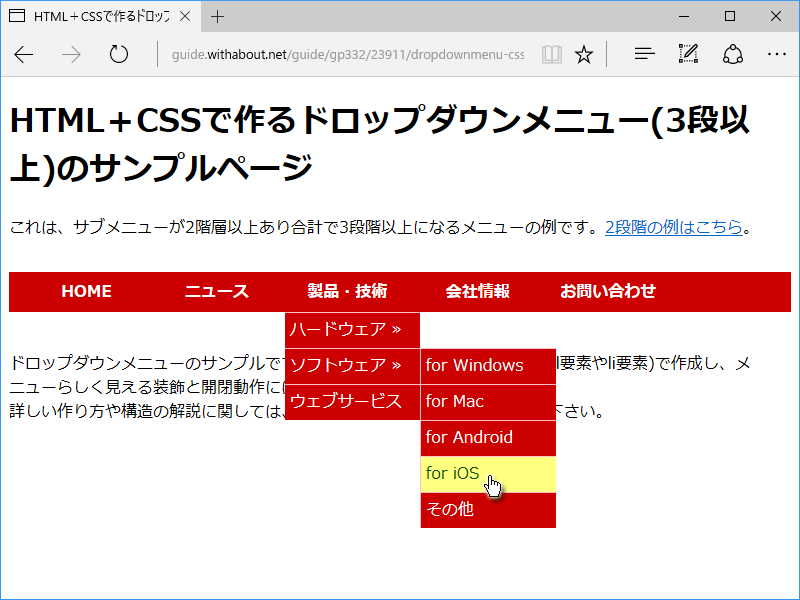
規模の大きなウェブサイトなら、サブメニュー項目からさらに次のサブメニュー(孫メニュー)を表示したい場合もあるでしょう。3階層以上の場合は、隠れているサブメニューを下図のように横方向へ展開する必要があります。このように、「2階層目のサブメニューは下方向に展開するが、3階層目以降の孫メニューは右方向に展開する」というような構造のドロップダウンメニューも、HTML+CSSだけで簡単に作成できます。
上図のサンプルをお使いのブラウザで実際に見てみたい場合は、3段以上のドロップダウンメニューのサンプルページをご覧下さい。具体的な作り方は、本記事の7ページ目から解説しています。
ドロップダウンメニューの作り方(詳細)
それでは次のページから、上記でご紹介した2階層と3階層のドロップダウンメニューを作る方法を順に解説いたします。必要なHTML+CSSソースを1ステップずつ詳しく掲載していますから記事のページ数は多いですが、記述するソースの総量は大して多くはありません。サンプルページのHTMLソースをご覧になりながら読み進めてみて下さい。【作り方の目次:前半】
- 1-A. 2段のドロップダウンメニューのHTMLソースを書く (p.2)
- 1-B. 2段のドロップダウンメニューをメニューらしく装飾するCSSソースを書く (p.3)
- 1-C. 2段のドロップダウン機能を実現するCSSソースを書く (p.4)
- 1-D. 2段のドロップダウンメニューのサブメニューを装飾するCSSソースを書く (p.5)
- 1. ソースのまとめ(2段階ドロップダウンメニュー) (p.6)
【作り方の目次:後半】 ▲後半(p.7~p.10)では、メニューバー+サブメニュー+孫メニュー(+ひ孫メニュー+……)で構成される「3階層以上のドロップダウンメニュー」の作り方を解説しています。