実践STEP.6-4 文字と文字の間隔を広くする
さて、「価格」・「合計」といったヘッダセルは、セルの横幅に対して文字数がかなり少ないため、文字が詰まって見えます。 文字と文字の間隔を広くして、ヘッダらしく見えるようにしてみましょう。
table.noveltable thead th {
letter-spacing: 0.15em;
}
table.noveltable tfoot th {
letter-spacing: 2em;
}
letter-spacing: 0.15em;
}
table.noveltable tfoot th {
letter-spacing: 2em;
}
letter-spacingプロパティは、文字と文字の間隔を指定するプロパティです。
ここでは、ヘッダ部分にあるth要素には「0.15文字分」の間隔を開け、 フッタ部分にあるth要素には「2文字分」の間隔を開けています。
このスタイルを適用させると、次のようになります。
| 作品名 | 作家名 | 出版社 | 価格 |
|---|---|---|---|
| 合計 | 1,710円 | ||
| 涼宮ハルヒの憂鬱 | 谷川 流 | 角川書店 | 540円 |
| ゼロの使い魔 | ヤマグチノボル | メディアファクトリー | 580円 |
| 灼眼のシャナ | 高橋弥七郎 | メディアワークス | 590円 |
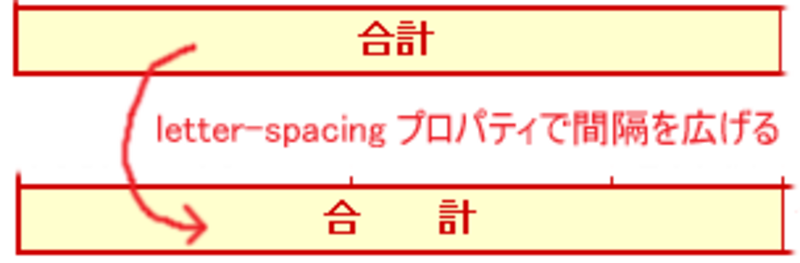
ちょっと違いが分かりにくいかも知れないので、以下に画像で説明しておきます。

ヘッダにある「作品名」や「価格」といった文字には 0.15文字分の間隔が開き、 フッタにある「合計」文字には 2文字分の間隔が開きました。
これで、文字のつまりが解消され、ヘッダらしく見えるようになりました。
実践STEP.6-5 フォントを指定する
価格などの数値を表示する場合は、欧文フォントの方が見やすいので、フォントを指定してみましょう。
表をワープロ並みに装飾する手順 (目次)
- [HOME] はじめに:表の罫線をワープロ並みに装飾したい
- [準備STEP.1] HTMLで表を書く
- [準備STEP.2] サンプル表のHTML上のポイントを確認
- [実践STEP.1] 表の外枠を描く
- [実践STEP.2] 表の内側の線を描く
- [実践STEP.3] 縦線と横線で線種を変える
- [実践STEP.4] 表のヘッダ(上部)だけ装飾を変更する
- [実践STEP.5] 表のフッタ(下部)だけ装飾を変更する
- [実践STEP.6-1] 表の文字サイズを指定する
- [実践STEP.6-2] セルの余白を指定する
- [実践STEP.6-3] 文字を左右に寄せる
- [実践STEP.6-4] 文字と文字の間隔を広くする
- [実践STEP.6-5] フォントを指定する
- [まとめ] 記述したスタイルシートのまとめ






