
ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
線種が豊富な表を作りたい!(前編)
ワープロや表計算ソフトで作成できるような、実線・点線・破線・二重線、太線・細線…など、様々な線を活用した表を、ホームページ上でも作ってみませんか? 様々な線種の表を簡単に作成する方法をご紹介!
掲載日:2004年03月17日ホームページ作成PDFへのリンクに便利。リンク移動前に確認させる方法
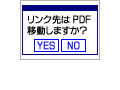
特定のリンクをクリックして移動する前に、移動して良いかどうか確認ダイアログを表示させてみましょう。HTMLファイルへのリンクだと勘違いして、PDFやDOCへのリンクをクリックしてしまうことを防ぐのに良いかも。
掲載日:2004年02月22日ホームページ作成もっと棒グラフらしく 縦向き棒グラフを作りたい
棒グラフといえば、やはり横向きより縦向き。前回の横向き棒グラフに続いて、今回は、縦向き棒グラフの簡単な作成方法をご紹介致します。(棒グラフ用に使える画像素材も用意しました。ご自由にご活用下さい。)
掲載日:2004年02月15日ホームページ作成マウスが乗ると押し下がるテキストリンクの作り方
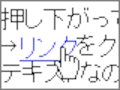
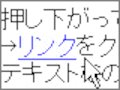
ボタンはクリックすると押し下がりますね。でも、テキストリンクは押し下がったりしません。テキストリンクもボタンのように押し下げられるようにしてみませんか? 方法はとっても簡単。スクリプトは使いません。
掲載日:2003年12月16日ホームページ作成ショートカットキーでリンクやボタンを操作可能にする
多くのソフトウェアには便利なショートカットキーが用意されています。慣れると非常に重宝するショートカットキーをホームページ内部にも設けてみましょう。ページ内の各オブジェクトをキーで選択する方法をご紹介。
掲載日:2003年12月07日ホームページ作成空白部分もクリック可能!クリックできる面積を増やす
通常のリンクでは、クリック可能なのは下線部分だけですね。周囲の説明文字や余白部分などもクリック可能にすると、クリックしやすくなって便利です。スクリプト不使用で手軽にクリック面積を拡大させてみましょう!
掲載日:2003年11月24日ホームページ作成巡回ロボットがいつ来たかを知る方法
Googleなどの巡回ロボット(クローラー)が自分のホームページをいつ訪れたのか知りたくはありませんか?たった1行書くだけで知ることができるお手軽な方法をご紹介致します。
掲載日:2003年11月02日ホームページ作成[第2回] 指定の場所(座標)に表示させる
マウスを乗せるだけでサブメニューが展開されるドロップダウンメニューを作ってみましょう。今回は、座標(端からの距離)を指定することで、望みの場所にぴったり表示させる方法をご紹介致します。
掲載日:2003年09月23日ホームページ作成ドロップダウンメニューの表示・非表示
マウスを乗せるだけでサブメニューが展開されるドロップダウンメニューを作ってみましょう。まずは第1のステップとして、文字や画像の表示・非表示をマウスの動作に合わせて切り替える方法をご紹介致します。
掲載日:2003年09月18日ホームページ作成
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら







![[第2回] 指定の場所(座標)に表示させる](https://imgcp.aacdn.jp/img-a/120/90/aa/gm/article/2/3/8/0/9/topimg.gif)
