ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
稼げるホームページを作るには
ホームページを運用するには少なからずお金がかかりますね。無料スペースを使っていても、ネット接続のためのプロバイダ料金などがかかります。アフィリエイトなどを活用して、運用費くらいは稼いでみませんか?
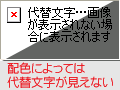
掲載日:2006年03月03日ホームページ作成画像の代替文字、ちゃんと読めてますか?
画像を表示させる場合には、表示されなかった場合のために「代替文字」を指定しておく必要があります。しかし、配色によっては、指定した代替文字が読めない場合もあります。代替文字にも文字色を指定しましょう。
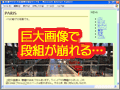
掲載日:2006年02月28日ホームページ作成段組を崩さずに巨大な画像を貼るには
ブログなど「段組」を使っているページに、「段の横幅」よりも大きな画像を貼ると、段組が崩れてしまいます。そうならないよう、巨大な画像を貼っても段組の構成が崩れないようにするスタイルシートを使いましょう!
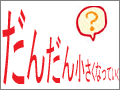
掲載日:2006年02月27日ブログの始め方リストの文字がどんどん小さくなる!?
スタイルシートでリスト(ul要素)の文字サイズを指定すると、リストの階層が深くなるにつれて、どんどん文字が小さくなってしまう可能性があります。スタイルシートだけを使ってスマートに解決してみましょう。
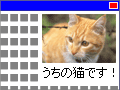
掲載日:2006年01月27日ホームページ作成キャプション付き画像を左右の端に寄せたい
画像だけを左右の端に寄せるのは簡単ですが、「キャプションを付けた画像」全体を左右の端に寄せたい場合は、どうすればよいでしょうか? スタイルシートを活用すれば、とってもスマートに実現できます。
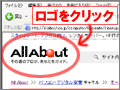
掲載日:2006年01月20日ホームページ作成タイトルロゴはトップページにリンクしよう
ホームページを構成する各ページの上部にある「タイトルロゴ」や「タイトル文字」は、トップページにリンクしておくのが便利です。とっても単純で簡単なことですが、ずいぶん便利になります。その理由とは?
掲載日:2006年01月12日ホームページ作成リンク文字の直後にアイコンを加える
リンク文字の直後に、リンク先のファイル種類を示したアイコンを付加してみましょう。毎回画像ファイルを指定しなくても、スタイルシートを使えば楽にアイコンを付加できます。
掲載日:2005年12月09日ホームページ作成セル全体が立体的に見える表組みを作る
表を構成するセルの枠線だけが立体的に見えるのではなく、表のセル1つ1つそのものが立体的に見える表を作ってみましょう。なかなか見栄えのよい表ができあがります。
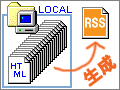
掲載日:2005年11月18日ホームページ作成RSS作成ソフトを使ってRSSを自動生成しよう
ブログなどを使えばRSSは自動的に生成してくれますが自力でHTMLを記述したページのRSSは作成してくれません。そこでHTMLから自動的に情報を抽出してRSSフィードを作成できるソフトを使いましょう。
掲載日:2005年11月11日ホームページ作成サンプル満載 スタイルシート活用入門書
オールカラーで読みやすいスタイルシート入門書をご紹介。これからスタイルシートに挑戦しようと考えている方々や、まだまだ活用できるレベルには達してないなと思う方々にちょうど良い、スタイルシート入門書です。
掲載日:2005年10月27日ホームページ作成
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら