ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
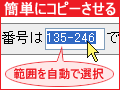
コピーさせたい文字列をコピーしやすくする
閲覧者に何らかの長い文字列をコピーさせたい場合、文字列をそのまま掲載するよりも、もっとコピーしやすい形で掲載してみましょう。閲覧者に操作させずに自動で範囲選択させれば、過不足無くコピーさせられます。
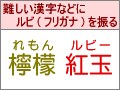
掲載日:2008年01月06日ホームページ作成文字にルビ(フリガナ)を振る
漢字の読み方を示したり、英単語の発音を示したりするのに、「ルビ」(フリガナ)が使われますね。XHTMLには、漢字などにルビ(フリガナ)を振る要素が用意されています。これを使えば、簡単にルビを表示できます。
掲載日:2007年12月24日ホームページ作成ページ全体に目盛り(方眼)画像を重ねて測る
ブラウザによって微妙に配置が異なっている場合や、自分の望みの位置とは微妙に異なっている気がする場合、ずれている距離を測るのは面倒です。そんなとき、ページ全体に上から目盛り(方眼)画像を重ねると便利です。
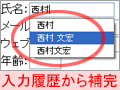
掲載日:2007年12月20日ホームページ作成他サイトでの入力履歴を出せる入力欄を作る
入力フォーム内の項目には、「名前」や「メールアドレス」など他サイトでも頻繁に入力していると思われる項目がたくさんある場合があります。他サイトでの入力履歴を利用して補完できるように作っておくと便利です。
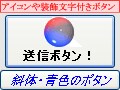
掲載日:2007年12月11日ホームページ作成フォームのボタンにアイコンや装飾を加える
入力フォームなどに配置する「ボタン」の表面には、ただ文字を表示するしかないと思っていませんか? それ以外にも、任意のアイコンを表示させたり、色や書体を指定して装飾した文字列を表示させることができます。
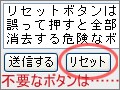
掲載日:2007年11月25日ホームページ作成フォーム上のリセットボタンはデメリット大
入力フォームには、送信ボタンのほかにリセットボタンを配置することができます。しかし、このリセットボタンは、配置しない方が望ましい『デメリットの大きな』機能です。その理由とリセット機能の対策を解説。
掲載日:2007年11月12日ホームページ作成リボン部分だけをクリック可能にする
ウェブページの左上端や右上端に表示させた「リボン」を、クリックできるように作り替えてみましょう。透過色部分は除いて、リボンのある部分だけをクリック可能にする方法をご紹介いたします。
掲載日:2007年10月30日ホームページ作成ページの左上や右上に「リボン」を掛ける
ウェブページの左上端や右上端に、好きな色・好きな文字を描いた「リボン」を掛けてみましょう。既存デザインの上から簡単にリボンを掛けることができます。何かの記念日などの一時的な装飾に良さそうです。
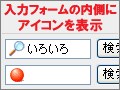
掲載日:2007年10月17日ホームページ作成テキスト入力欄の内側にアイコンを表示する
無味乾燥なテキスト入力フォームの内側左端にアイコンを表示させてみましょう。検索用の入力欄なら虫眼鏡などの「検索機能」を示すアイコンを表示させることで、役割が分かりやすいテキスト入力フォームになります。
掲載日:2007年10月05日ホームページ作成背景画像を使うなら背景色の指定も忘れずに
背景画像の上に文字を表示させている場合、背景色も同時に指定していますか? 背景画像を使うなら背景色も忘れずに指定しましょう。そうしないと、文字が読めなかったり読めるまでに時間がかかる場合があります。
掲載日:2007年09月24日ホームページ作成
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら