コントロールを使ったフォーム処理
では、もう一歩進んで、「フォームを使った処理」をやってみましょう。Clickでは、フォームはClickの「コントロール」として用意されています。ページクラス側で、コントロールのインスタンスを作成して組み込むことで、自動的にテンプレート側にフォームを出力させることができます。
まずは、helo.htmを修正しましょう。といっても、ごく簡単な処理だけです。<p>タグの下に、以下の一文を追記するだけです。
$form1
この$form1は、ページクラス側で組み込んだフォームが保管されている変数です。ページクラスで、formという名前でフォームのコントロールを用意しておき、それをここで書き出しているわけです。
では、ページクラスを修正しましょう。今回は、少々メソッドが増えてきますので間違えないようにしましょう。
package jp.tuyano;
import net.sf.click.control.*;
public class Helo extends net.sf.click.Page {
private Form form1;
private TextField field1;
private Submit submit1;
private String msg = "";
public Helo(){
this.addModel("title", "Click Sample");
this.msg = "何か書いて!";
form1 = new Form("form1");
field1 = new TextField("field1","入力:");
submit1 = new Submit("submit1","送信",this,"sendNow");
form1.add(field1);
form1.add(submit1);
this.addControl(form1);
}
public boolean sendNow(){
this.msg = "あなたは、" + field1.getValue() + "と書きました。";
return true;
}
@Override
public void onRender() {
this.addModel("msg", this.msg);
super.onRender();
}
}
これで完成です。ここではコンストラクタの他に、sendNow、onRenderというメソッドが用意されています。sendNowは、フォームを送信したときに実行される処理を記述します。またonRenderは、テンプレートのレンダリングを行う際に実行される処理を記述するものです。
コンストラクタを見てみましょう。ここでは、Form、TextField、Submitといったインスタンスが作成されていますね。これらが、HTMLの<form>、<input type="text">、<input type="submit">タグを生成するためのコントロールクラスです。これらのクラスのインスタンスを作成し、addで必要なコントロールをフォームに組み込み、完成したフォームをaddControlでページクラスに組み込むことで、それがテンプレート側で利用できるようになります。
ここでは、new Form("form1");というように、form1という名前でフォームを作成していますね? このため、これをaddControlすると、テンプレート側では$form1という指定で出力されるようになります。またnew Submitしているところでは、第3引数にthis、第4引数に"sendNow"が指定されていますね。これにより、このSubmitで送信が実行されると、thisのsendNowが呼び出されるようになる、というわけです。
また、メッセージをaddModelで組み込む処理は、onRenderで行っています。これは、普通にアクセスした場合と、Submitで送信された場合で表示するメッセージが異なるため、レンダリングする際に値を設定するようにしているのですね。
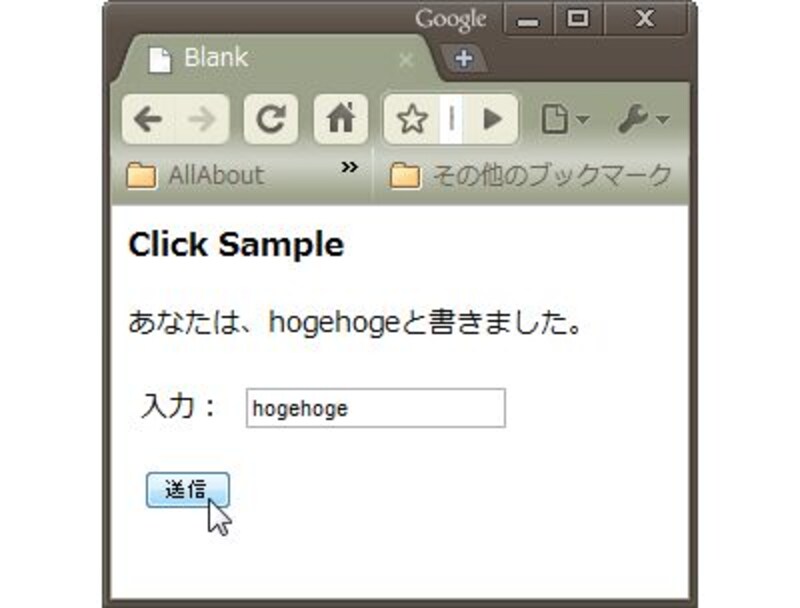
基本的な流れれがわかったら、実際にサーバーで公開し、ページにアクセスをしてみましょう。フィールドからテキストを送信すると、メッセージが変わるのがわかるでしょう。
 |
| フォームを送信すると、表示されるメッセージが変わる。 |
――以上、ごくざっとですが、Clickを使ったWebページの作成について説明しました。最近は、高機能だが巨大な重量級フレームワークよりも、必要な機能だけをコンパクトにまとめた、フットワークの軽い「軽量フレームワーク」に注目が集まりつつあります。より短期間に習得でき、すぐに役に立つ、そうしたフレームワークです。Clickは、こうした軽量フレームワークの注目株といえるでしょう。興味をもたれたら、ぜひ本格的に使い込んでみてください。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)