機能キーの処理
最後に、「機能キーの扱い」について触れておきましょう。マウスやキーボードの操作というのは、ただキーやマウスボタンを押すだけでなく、「Shiftキーを押してクリック」とか「Ctrlキーを押してキーをタイプ」というように、機能キーと組み合わせた使い方をすることがあります。
こうした処理は、MouseEvent/KeyEventに用意されている以下のようなメソッドを用いることで、機能キーの状態をチェックし処理することができます。
isShiftDown――Shiftキーが押されているかどうか
isAltDown――Altキーが押されているかどうか
isControlDown――Ctrlキーが押されているかどうか
isMetaDown――メタキーが押されているかどうか
イベントのインスタンスにあるこれらのメソッドの値がtrueであれば、対応する機能キーは押されていることがわかります。これをチェックすることで、機能キーの状態に応じた処理をさせることが可能です。実際にやってみましょう。
package jp.allabout;
import java.awt.*;
import java.awt.event.*;
import java.util.*;
public class SampleApp extends Frame {
private Label label;
private ArrayListlist;
public static void main(String[] args) {
new SampleApp().setVisible(true);
}
public SampleApp(){
list = new ArrayList();
label = new Label();
label.setFont(new Font(Font.SERIF,Font.PLAIN,24));
this.add(label,BorderLayout.SOUTH);
this.addMouseListener(new MyMouseAdapter());
this.setSize(300,300);
}
public void paint(Graphics g){
for(MouseEvent ev : list){
if (ev.isAltDown()){
g.setColor(Color.GREEN);
g.fillOval(ev.getX() -35, ev.getY() - 35, 70, 70);
}
if (ev.isControlDown()){
g.setColor(Color.BLUE);
g.fillOval(ev.getX() -25, ev.getY() - 25, 50, 50);
}
if (ev.isShiftDown()){
g.setColor(Color.RED);
g.fillOval(ev.getX() -15, ev.getY() - 15, 30, 30);
}
g.setColor(Color.BLACK);
g.fillOval(ev.getX() -5, ev.getY() - 5, 10, 10);
}
}
class MyMouseAdapter extends MouseAdapter {
@Override
public void mouseClicked(MouseEvent ev) {
list.add(ev);
repaint();
}
}
}
 |
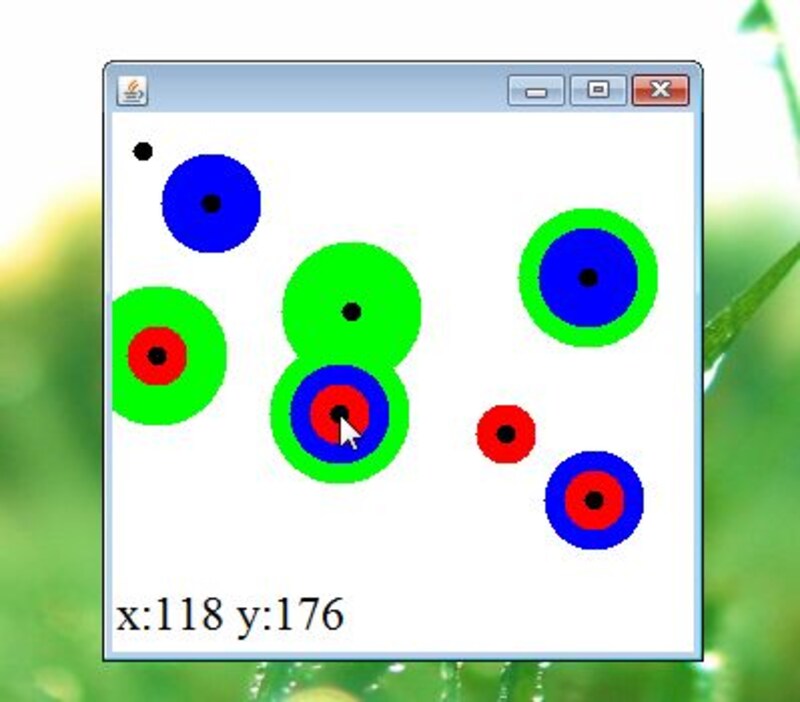
| 機能キーと組み合わせてクリックすると複数の色の円が重なって描かれる。 |
これは、マウスイベントのサンプルで作成した「クリックしたところに円を描く」サンプルを修正し、機能キーが押されていると表示を変えるようにしたものです。ここでは「Altキーが押されていたら大きな緑の円を描く」「Ctrlキーが押されていたら中くらいの青い円を描く」「Shiftキーが押されていたら小さめの赤い円を描く」というように、それぞれの機能キーの状態に応じて円を描き加えるようにしました。機能キーと併用すると、このようにけっこう複雑な操作も処理できるようになります。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)