ソースコード・続き
class GPanel extends JPanel {
private BufferedImage image;
private Graphics2D graphic;
public GPanel(){
this.addMouseListener(new MouseAdapter(){
public void mousePressed(MouseEvent e){
graphic.fillOval(e.getX() - 5, e.getY() - 5, 10, 10);
repaint();
}
});
this.addMouseMotionListener(new MouseAdapter(){
public void mouseDragged(MouseEvent e){
graphic.fillOval(e.getX() - 5, e.getY() - 5, 10, 10);
repaint();
}
});
}
public void paintComponent(Graphics g){
if (image == null){
this.setOffImage(null);
}
g.drawImage(image, 0, 0, this);
}
public BufferedImage getOffImage(){
BufferedImage img = new BufferedImage(this.getWidth(),this.getHeight(),
BufferedImage.TYPE_INT_RGB);
Graphics g = img.getGraphics();
g.setColor(Color.WHITE);
g.fillRect(0, 0, img.getWidth(), img.getHeight());
g.drawImage(image, 0, 0, this);
g.dispose();
return img;
}
public void setOffImage(BufferedImage img){
if (img == null){
image = this.getOffImage();
} else {
image = img;
}
graphic = image.createGraphics();
graphic.setColor(Color.BLACK);
repaint();
}
public void cut(){
this.copy();
this.setOffImage(null); // オフスクリーンイメージの設定
}
public void copy(){
BufferedImage img = this.getOffImage();
Clipboard clipboard = Toolkit.getDefaultToolkit().getSystemClipboard();
ImageSelection imgselection = new ImageSelection(img);
clipboard.setContents(imgselection, null);
}
public void paste(){
Clipboard clipboard = Toolkit.getDefaultToolkit().getSystemClipboard();
Transferable object = clipboard.getContents(null);
try {
BufferedImage image = (BufferedImage)object.getTransferData(DataFlavor.imageFlavor);
this.setOffImage(image); // オフスクリーンイメージの設定
} catch (UnsupportedFlavorException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}
// ImageSelectionクラスは省略 |
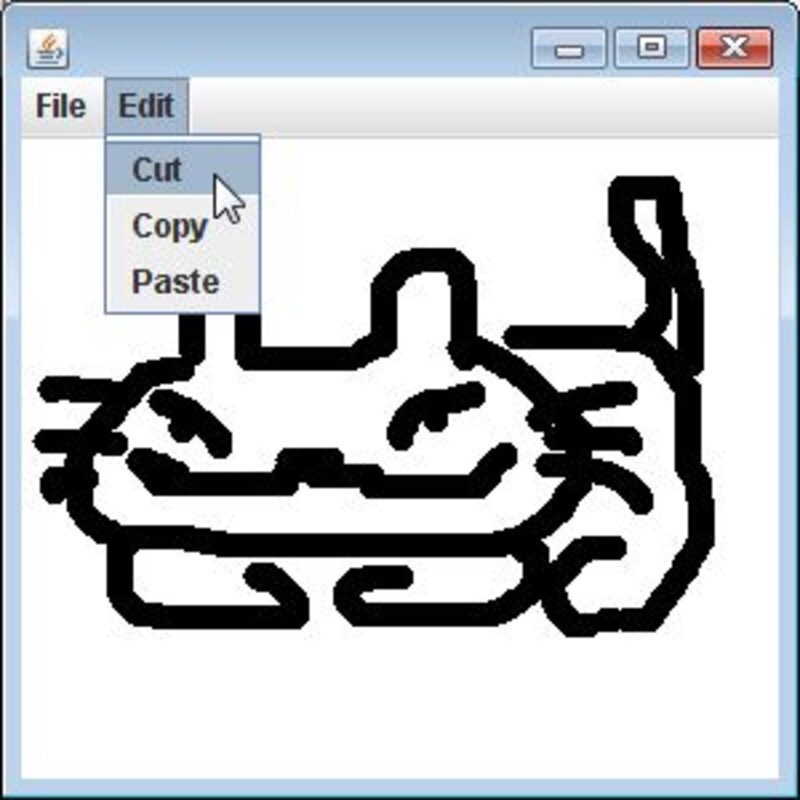
| マウスでドラッグすると絵が描ける。メニューを選んで、描いた絵をカット・コピーしたり、他のソフトからペーストしたりできる。 |
ここでは、マウスでウインドウ内をドラッグして簡単な絵を描くグラフィックツールを用意しました。これに、メニューを使ってカット&ペースト機能を組み込んでいます。既にクリップボード関係の処理は説明済みですから、これがどうやってアプリケーションに保管されているBufferedImageとやりとりされるか(getOffImage/setOffImage)を見ておきましょう。その連携さえわかれば、あなた自身のアプリケーションに組み込むのは簡単ですね!
また、Java SE 6.0からは、データの受け渡しをするものとして、Transferableなクラス「DataHandler」というものが用意されています。これは、DataSourceというクラスと組み合わせることで、特定のファイルや指定のURLからデータを読み込み、クリップボードに保管したりといったことが簡単に行えるようになっています。興味ある人はそれぞれで調べてみましょう。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)