描画メソッドを使う
では、Graphicsクラスには、どのような描画のためのメソッドが用意されているのでしょうか。ここで主なものについてざっと整理をしておきましょう。
1.四角形の描画
[Graphics].drawRect( 横位置, 縦位置, 横幅, 縦幅 );
[Graphics].fillRect( 横位置, 縦位置, 横幅, 縦幅 );
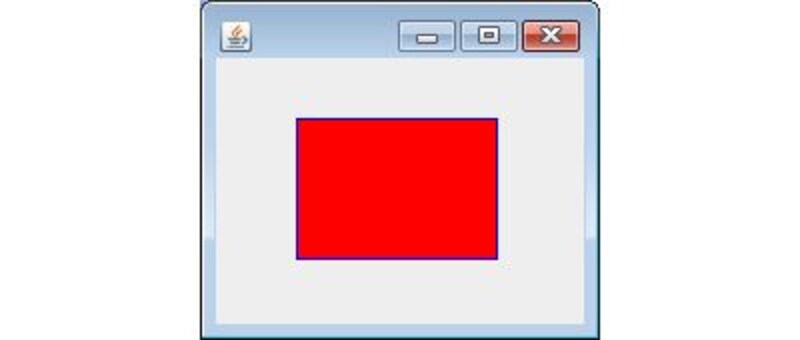
四角形を描画するメソッドは2つあります。「drawRect」は枠線だけの四角形を、「fillRect」は内部を塗りつぶした四角形をそれぞれ描画します。
 |
| fillRect/drawRectの描画例。 |
2.楕円形の描画
[Graphics].drawOval( 横位置, 縦位置, 横幅, 縦幅 );
[Graphics].fillOval( 横位置, 縦位置, 横幅, 縦幅 );
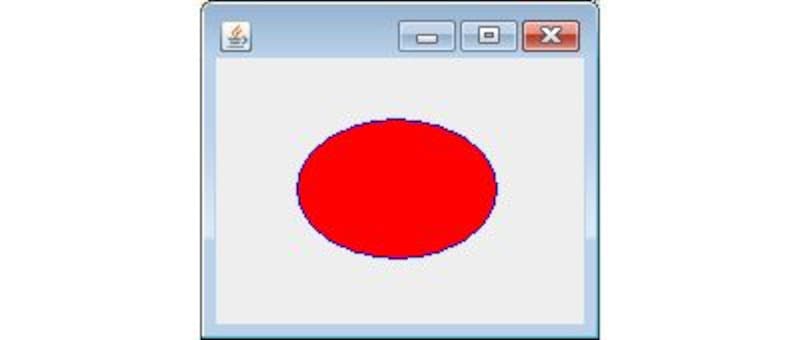
楕円形を描画するメソッドは2つあります。「drawOval」は枠線だけの楕円形を、「fillOval」は内部を塗りつぶした楕円形をそれぞれ描画します。
 |
| fillOval/drawOvalの描画例。 |
3.直線の描画
[Graphics].drawLine( 横位置1, 縦位置1, 横位置2, 縦位置2 );
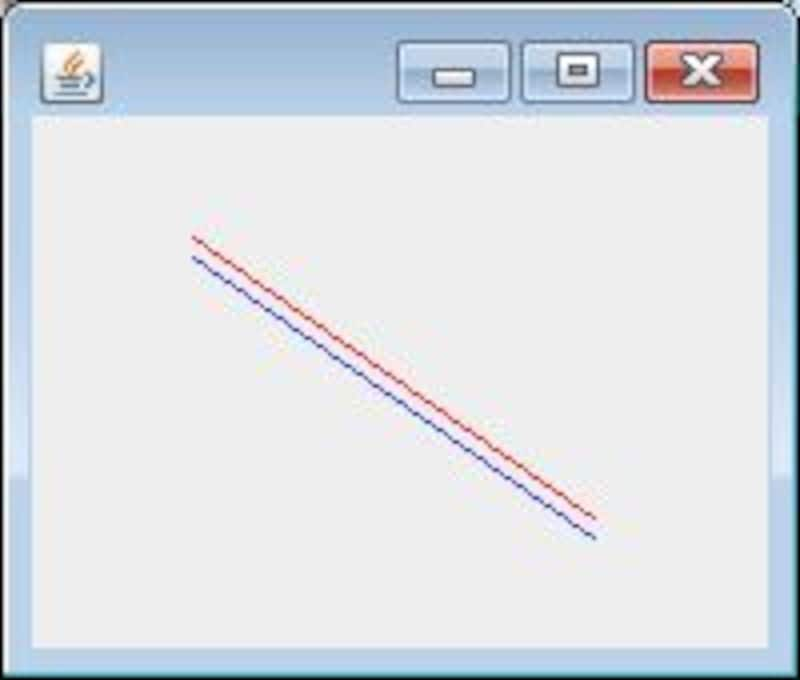
直線を描くメソッド「drawLine」は、線の開始位置と終了位置の値を引数に渡して指定します。
 |
| fillOval/drawOvalの描画例。 |
4.多角形の描画
[graphics].drawPolyline( int配列1,int配列2,int値 );
[Graphics].drawPolygon( int配列1,int配列2,int値 );
[Graphics].fillPolygon( int配列1,int配列2,int値 );
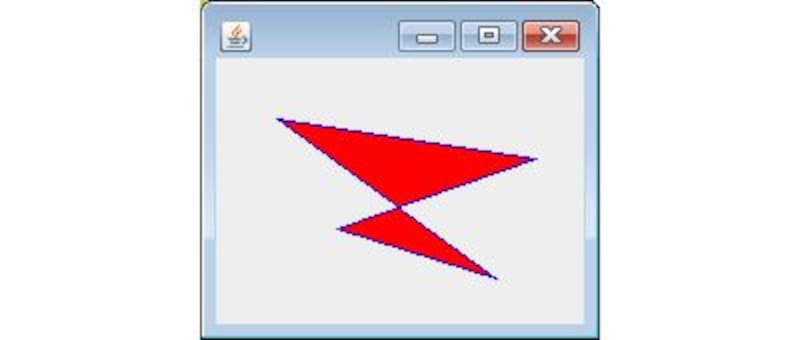
多角形は、開いた多角形(要するに、多角形になっていない)を描く「drawPolyline」と、閉じた多角形を描く「drawPolygon」「fillPolygon」といったものがあります。これらは、各点の横位置と縦位置をそれぞれ配列でまとめたものと頂点の数を引数に渡します。
 |
| fillPolygon/drawPolygonの描画例。 |
この他にも描画メソッドはいろいろとありますが、これだけでも覚えておけば、簡単な図形ぐらいは描けるようになります。まずは、実際に試してみて、描画メソッドの使い方をマスターしておきましょう。
――これで、描画のごく初歩的なところは使えるようになりました。が、実をいえば、ここでやったのは、描画の「初歩」の「初歩」といったところ。Swingには、もっともっと高度なグラフィックを扱うための機能が用意されているのです。それは、Graphicsクラスの上位版ともいえる「Graphics2D」というクラスを利用するものです。これについては、次の機会に改めて説明を行うことにしましょう。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)