ワークスペース・エディタとクラスブラウザ
この他に、覚えておきたい機能についていくつか紹介しておきましょう。まずは「ワークスペース・エディタ」からです。
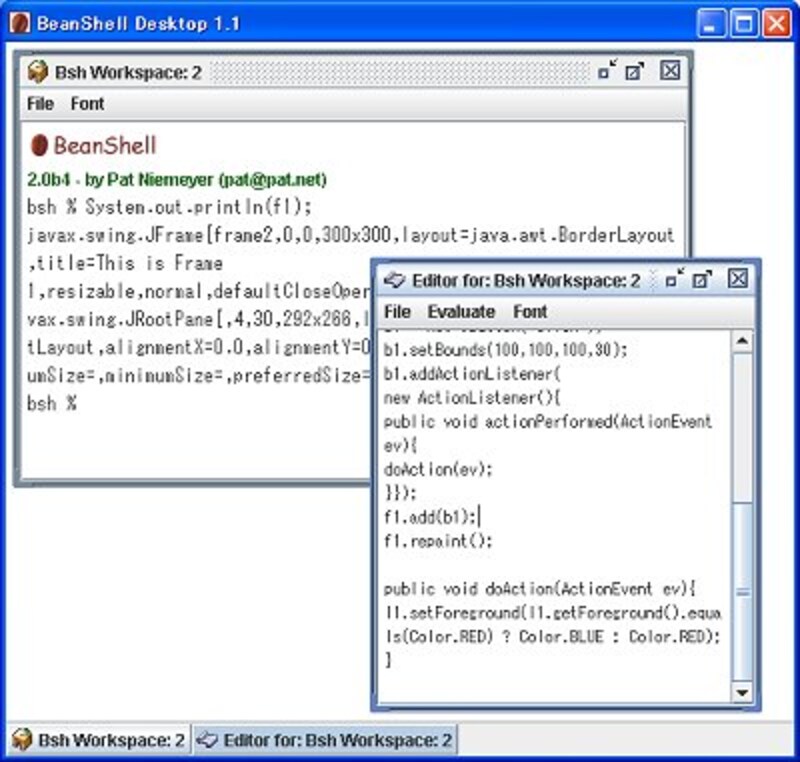
これは、シェルのウインドウにある<File>メニューから<Workspace Editor>を選ぶと現れます。ワークスペースで実行するJavaのコードを編集するための専用エディタです。これは単なるエディタですので、Enterキーを押してもコードが評価されたりはしません。長い処理などは、ここでコードを書いて編集しておくわけです。
面白いのは、ここに記述したコードは、コピー&ペーストしてワークスペースにペーストなどしなくともその場で実行し試すことができるという点でしょう。<Evaluate>というメニューには、<Eval in Workspace>と<Eval in new Workspace>というメニューが用意されており、ここに書いたコードを実行させることができます。
 |
| <New Bsh Workspace>ワークスペース・エディタではその場でソースコードを編集し、ワークスペースで実行できる。 |
両者の違いは、このワークスペース・エディタを開いた元のワークスペースで実行するか、新しいワークスペースで実行するか、というものです。元のワークスペースで実行させた場合、例えば処理の中で作成されたインスタンスや変数などはすべてもとのワークスペース内に保管され、利用できるようになります。
また、<File>メニューで、記述した内容を保存したり読み込んだりできるので、あらかじめエディタなどで書いておいたソースコードを読み込んで利用するなども簡単に行なえます。こうなると、本当にスクリプト言語の感覚で使えますね。スクリプトファイルとしてコードを記述しておき、使いたいときは読み込んでEvalすればいいわけですから。
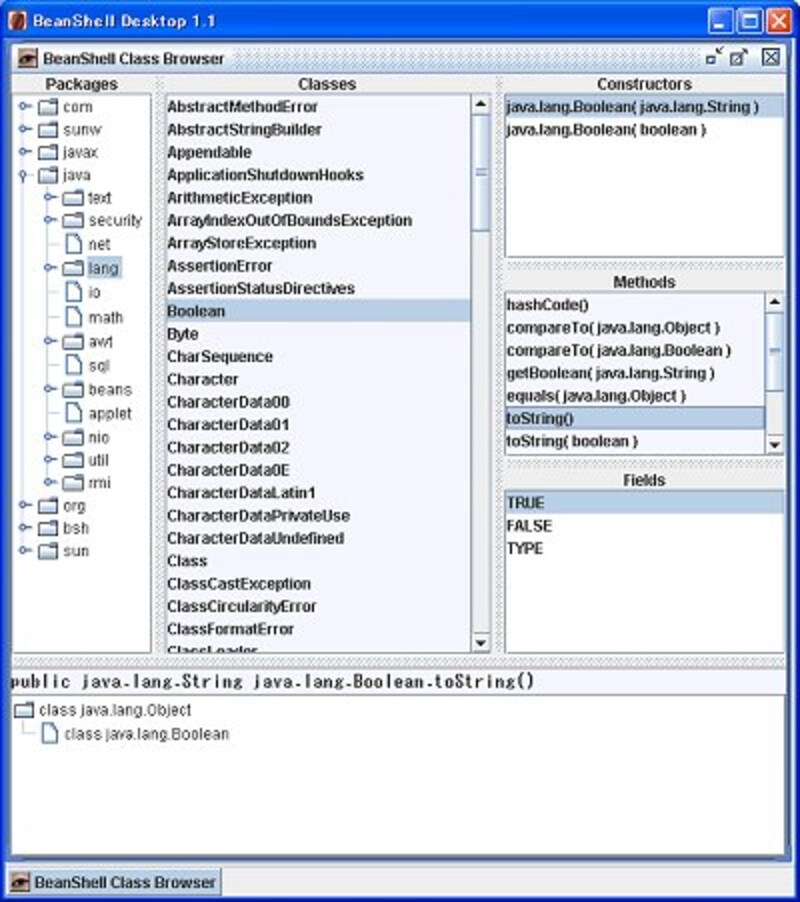
もう1つ、クラスブラウザも紹介しておきましょう。これは文字通り、利用可能なクラスを調べるための専用ブラウザです。パッケージ、クラス、コンストラクタ、メソッド、フィールドといったものが階層的に整理され表示されており、調べたいクラス内のメソッドやフィールドなどをすばやく検索できます。これは、特にJavaの学習目的にBeanShellを使う人には便利な機能でしょう。
 |
| <New Bsh Workspace>クラスブラウザ。左側にあるPackagesからパッケージを、中央のClassesからクラスを選ぶと、その中のコンストラクタ、メソッド、フィールドが一覧表示される。 |
以上、SwingのGUIプログラムを中心にBeanShellの使い方を一通り説明してみました。思った以上に簡単にJavaのコードを利用できることを実感できたのではないでしょうか。なんといっても、きちんとクラスを設計することも、完結したソースコードを作成することも、コンパイルしてjavaコマンドで起動する必要も全くなく、「その場でコードを書けばすぐ動く!」ということのお手軽さは、他に比較するものがありません。また、今回はそこまで説明していませんが、このBeanShellは通常のJavaプログラムの中に埋め込んで動かすことも可能なので、自分のプログラムの中でJavaのソースコードテキストをその場で動かしたりすることもできるようになります。
ともかく一度やってみれば、「えっ? こんなんでいいの?」と思うぐらいに簡単にJavaが動くのに驚くはずですよ。ぜひお試しあれ。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)