コンポーネントを組み込む
では、続いてコンポーネント類を組み込んでみましょう。もっとも基本的なコンポーネントとして、ラベル、入力フィールド、プッシュボタンをそれぞれ配置してみます。
package jp.allabout.java;
import java.awt.*;
import javax.swing.*;
public class SampleApp extends JFrame {
private static final long serialVersionUID = 1L;
private JLabel label;
private JTextField field;
private JButton button;
public SampleApp(){
this.setSize(new Dimension(300,150));
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
label = new JLabel("This is Sample.");
label.setFont(new Font("Serif",Font.BOLD,24));
this.add(label,BorderLayout.NORTH);
field = new JTextField();
this.add(field,BorderLayout.CENTER);
button = new JButton("click");
this.add(button,BorderLayout.SOUTH);
}
public static void main(String[] args) {
new SampleApp().setVisible(true);
}
}
 |
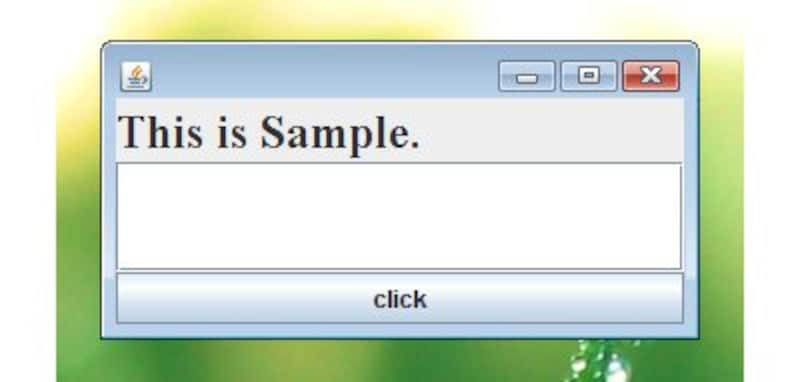
| コンポーネントを組み込んだSwingのウインドウ。 |
ここで使っているのは、それぞれ「JLabel」「JTextField」「JButton」というコンポーネントです。既にAWTを使っていれば、基本的な使い方はほとんど変わらないことがわかるでしょう。それぞれnewでインスタンスを作成し、addでJFrameに組み込んでいますね。また、組み込む位置として、BorderLayout.NORTHというようにBorderLayoutのクラスフィールドを指定しています。ということは? JFrameにも標準でBorderLayoutが組み込まれているということですね。また、JLabelの表示フォントを設定するのに、Fontクラスのインスタンスを用意し、setFontしています。
これらのことからもわかるように、SwingでもAWTの多くの機能はそのまま引き継がれ使うことができます。実をいえば、Swingのコンポーネントは、AWTのコンポーネントを継承して作成されているのです。ですから、レイアウトマネージャや、フォントのためのFontクラス、あるいは色を指定するColorクラスなど、多くのクラスはAWTとまったく共通なのです。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)