リバースAJAXを利用したHTMLの作成
これでリバースAJAXを実行するための仕掛けはできあがりました。では、これを利用するHTMLを作成してみることにしましょう。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-31j">
<title>Insert title here</title>
<script type='text/javascript' src='/dwrweb/dwr/interface/MyBeanManager.js'></script>
<script type='text/javascript' src='/dwrweb/dwr/engine.js'></script>
<script type="text/javascript" src="/dwrweb/dwr/util.js"> </script>
<script type="text/javascript">
<!--
MyBeanManager.getByTableString(managerFunc);
function managerFunc(str){
document.getElementById("datalist").innerHTML = str;
}
function managerSetLast(bean){
var str = "(no data)";
if (bean != null)
str = "[" + bean.title + "] (by " + bean.name + ")";
document.getElementById("lastmsg").innerHTML = "last data:" + str;
}
function clickBtn(){
var str1 = document.getElementById("name").value;
var str2 = document.getElementById("title").value;
var str3 = document.getElementById("content").value;
MyBeanManager.add(str1,str2,str3);
alert("投稿を送信しました。リロードすると表示されます。");
}
//-->
</script>
</head>
<body onload="dwr.engine.setActiveReverseAjax(true);">
<div id="lastmsg"></div><br>
Data List:
<div id="datalist"></div>
<br><hr>
<table>
<tr><td>Name:</td><td><input type="text" id="name"></td></tr>
<tr><td>Title:</td><td><input type="text" id="title"></td></tr>
<tr><td>Message:</td><td><textarea id="content"></textarea></td></tr>
<tr><td></td><td><input type="button" value="click" onclick="javascript:clickBtn();"></td></tr>
</table>
</body>
</html>
 |
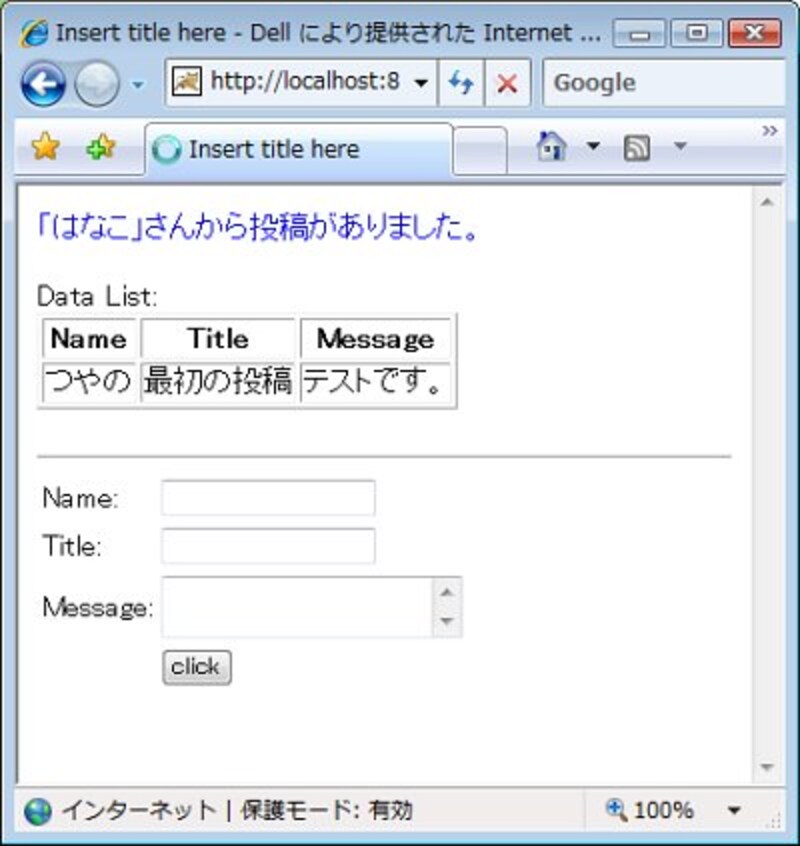
| 他のクライアントから投稿があると、アクセスしているすべてのクライアントのトップにメッセージが表示される。 |
複数のマシンからアクセスしてみると、この「リバースAJAX」の動作がよくわかります。http://localhost:8080/dwrweb/にアクセスすると、JavaScriptによってサーバに非同期通信が開始されます。サーバ側では、アクセスされた非同期通信の接続をそのまま保持し続けるのです。そして、どこかのマシンから投稿がされると、データをaddした後、setMessageメソッドを使ってメッセージを全セッションに送信します。これは保持していた非同期通信の接続を使い、クライアントに必要な情報を送り返しているのですね。
スクリプトを書く上で注意すべき点としては、まず<script>タグが1つ新たに追加されているのを忘れないようにしてしましょう。この部分です。
<script type="text/javascript" src="/dwrweb/dwr/util.js"> </script>
これはDWRのユーティリティライブラリを読み込むためのものです。リバースAJAXを行うには、このライブラリが必要になります。また、<body>を見ると、以下のような形で記述されているのに気がつくはずです。
<body onload="dwr.engine.setActiveReverseAjax(true);">
onloadで、dwr.engine.setActiveReverseAjaxというメソッドを呼び出していますね。これにより、リバースAJAX機能がONとなり、そのクライアントとの非同期通信をサーバが管理するようになります。
この2点さえきちんと抑えれば、HTML側の処理は比較的簡単に行えることがわかるでしょう。クライアント側に特別な処理などは特に不要なのです。こんなことで、サーバからクライアントが制御できてしまうなんて、なんとも不思議な気がしますね。
リバースAJAXでは、アクセスした全クライアントの非同期通信接続を常に保持し続けるため、かなりサーバに負荷がかかります。従って、アクセスが集中するような条件では利用はかなり難しいでしょう。
しかし、「サーバからクライアントを操作する」というのは、Web開発者にとっての「夢」でした。それが、こんな形で実現できてしまったのですから、これを利用しない手はないでしょう。ともかく一度、リバースAJAXを体験してみてください。目から鱗が、どどっ!と剥がれ落ちますよ。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)