processEventの処理の流れ
 |
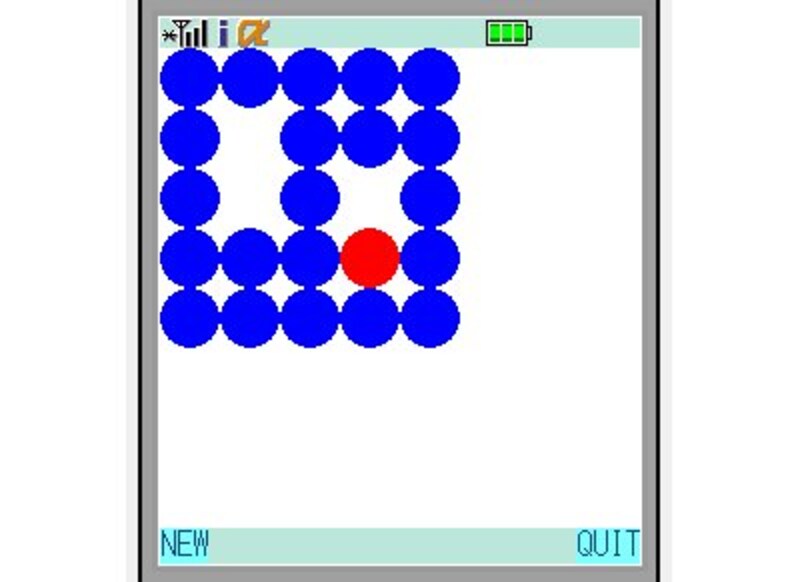
| ソフトキーを使ってNEWすると青い丸が並んで表示される。上下左右のキーで赤丸を移動し、選択キーを押すと消える。 |
これは、よくある二次元配列の画面操作のもっとも単純なサンプルです。起動し、「NEW」ソフトキーを押すと、データが初期化され画面に5×5の青い丸が表示されます。中央だけ赤くなっていますが、これは現在選択されている丸を意味します。
上下左右のキーを押すと、選択された赤丸は、上下左右に移動します。また、選択キーを押すと、選択された丸が消えます。いろいろと動かして、丸を消してみてください。まぁ、これ自体はゲームなどではありませんが、この種のゲーム盤の操作の基本が、これでなんとなくわかってくるはずです。
では、肝心のprocessEventがどうなっているか見てみましょう。このメソッドは、以下のような形をしていますね。
public void processEvent(int type, int param)
引数が2つあります。これらは、それぞれ「イベントの種類」と「付随する情報」が収められています。いずれも、Displayクラスに用意されているクラスフィールドを使って値のチェックを行います。
まずイベントの種類についてですが、これは、とりあえずユーザの操作に関するものだけ知っておけばよいでしょう。以下の2つの値です。
Display.KEY_PRESSED_EVENT――キーが押し下げられたイベント
Display.KEY_RELEASED_EVENT――キーが離されたイベント
基本的にiアプリでのユーザの操作というのは「キーを押して離す」というだけですから、これだけわかれば大丈夫です。肝心の「どのキーを押したか?」という情報は、第2引数のほうに送られます。これもDisplayクラスのクラスフィールドでチェックします。ここに用意されている主なキーの値としては以下のようなものがあります。
KEY_0――「0」キー
KEY_1――「1」キー
KEY_2――「2」キー
KEY_3――「3」キー
KEY_4――「4」キー
KEY_5――「5」キー
KEY_6――「6」キー
KEY_7――「7」キー
KEY_8――「8」キー
KEY_9――「9」キー
KEY_ASTERISK――「*」キー
KEY_POUND――「#」
KEY_UP――「↑」キー
KEY_DOWN――「↓」キー
KEY_RIGHT――「→」キー
KEY_LEFT――「←」キー
KEY_SELECT――選択キー
KEY_CLEAR――「クリア」キー
KEY_SOFT1――ソフトキー1
KEY_SOFT2――ソフトキー2
processEventでは、まず第1引数の値を調べて分岐をし、更にその中で第2引数の値ごとに分岐をする、という二重の分岐処理でイベントの種類を特定していきます。サンプルのソースコードを見てみましょう。
public void processEvent(int type, int param) {
super.processEvent(type, param);
switch(type){
case Display.KEY_PRESSED_EVENT:
switch(param){
case Display.KEY_SOFT1:
・・・ソフトキー1の処理・・・まず、1つ目のswitchでtypeごとの分岐処理を行います。そのcase Display.KEY_PRESSED_EVENT:部分で、2つ目のswitchを用意し、今度はparamごとの分岐処理を行います。ここでcase Display.KEY_SOFT1:というように押されたキーごとにcaseを用意し、その中で各キーごとの処理を呼び出しておくわけです。
このように、processEventのイベント処理は二重のswitchを使う関係上、けっこう長くなります。ですから、この中でイベント処理を行わせるより、別に処理用のメソッドを用意しておき、それを呼び出す形にしたほうが全体を管理しやすいでしょう。
その他の処理についても簡単に触れておきましょう。ここでは、5×5の二次元配列を用意しておき、そこに収めてある値をチェックして画面の表示を行っています。ここでは「0=なし」「1=青丸(普通の状態)」「2=赤丸(選択状態)」という形で値を指定することにしてあります。
上下左右の移動は、processEventの上下左右キーのところでmoveメソッドを呼び出して行います。これは2つの引数をもっており、それぞれ縦横の移動量を渡します。現在の位置を示すフィールドx,yにこれらの引数の値を加算して新しい値を計算しています。このとき、前に選択されていたところのデータを1に戻し、新しい場所のデータを2にして選択状態を変更しています。
もう1つ、選択キーを押したときの処理はchangeメソッドで行っています。これは、単にその地点のデータをゼロにするだけです。これらの処理は、実行後にthis.repaintを呼び出していますね。これにより、強制的に画面を再描画させています。
また、paintメソッドにも注目すべき部分があります。最初に「lock」というメソッドを呼び出していますね。これは、画面の更新をロックするものです。細かに画面の描画を行うようなときには、画面をロックしてすべての描画を行い、終わったところでロック解除すれば、まとめて表示を更新できます。ロック解除は「unlock」です。これは引数をもっており、trueにすればロックを完全に解除します。描画の際に、頻繁に表示が更新されると、見ていて不快なだけでなく、描画速度にも影響が出ます。複雑な描画の際には、「最初にlockし、終わったらunlockする」のが基本と考えましょう。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)