アニメーションに変化を付けて、リアリティを出す
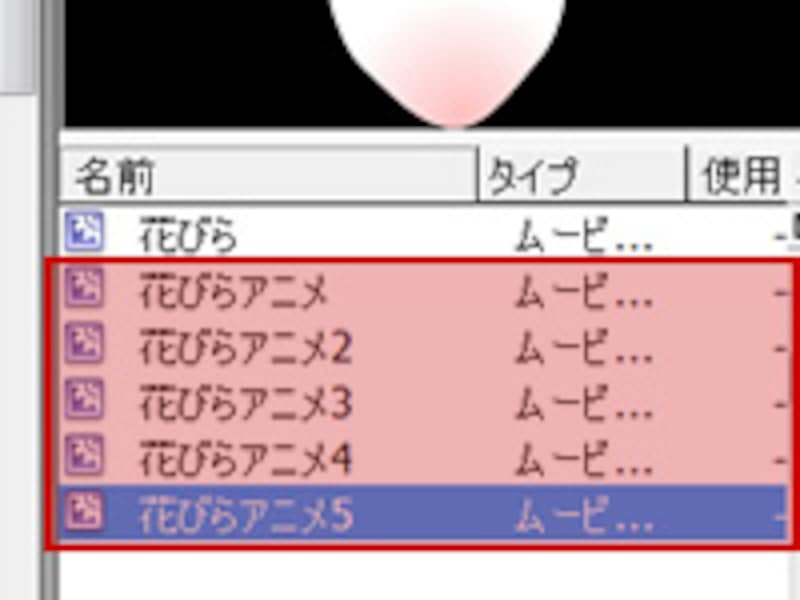
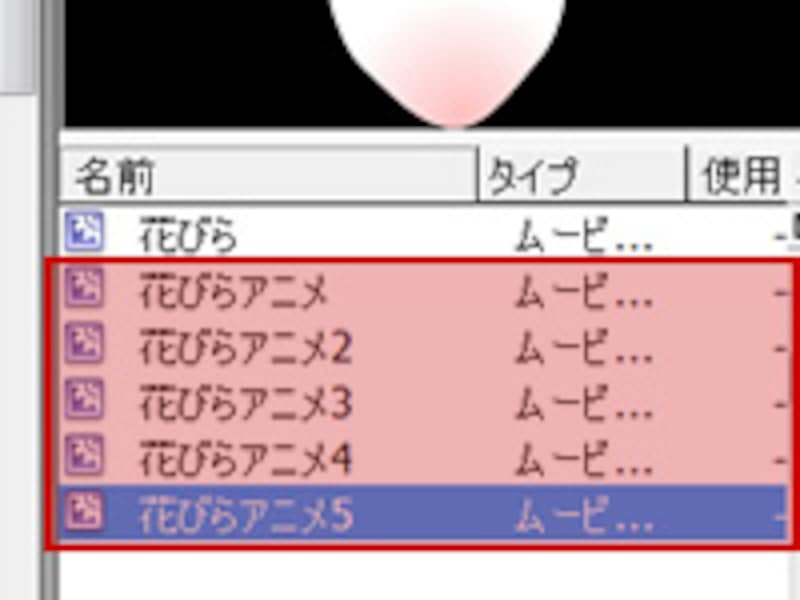
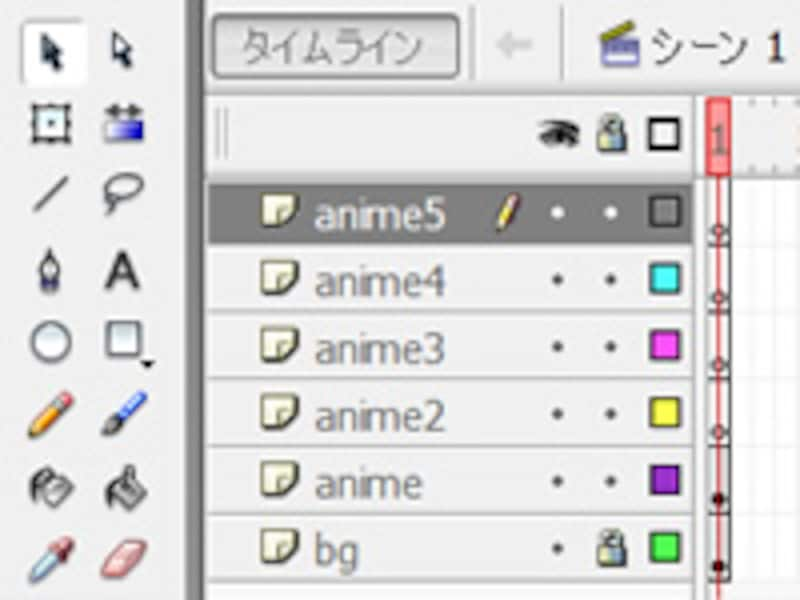
1. ライブラリで「花びらアニメ」を右クリックし複製します。4回複製し、「花びらアニメ2~5」と名前を付けてください。
2. 「花びらアニメ2」を開きます。130フレーム目にあったキーフレームを、260フレーム目に移動します。これでゆっくり舞う花びらを表現できます。
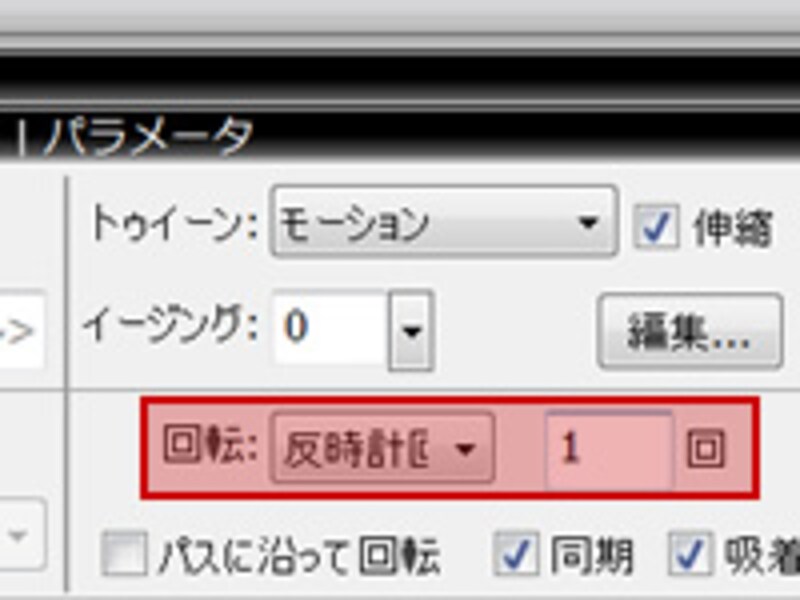
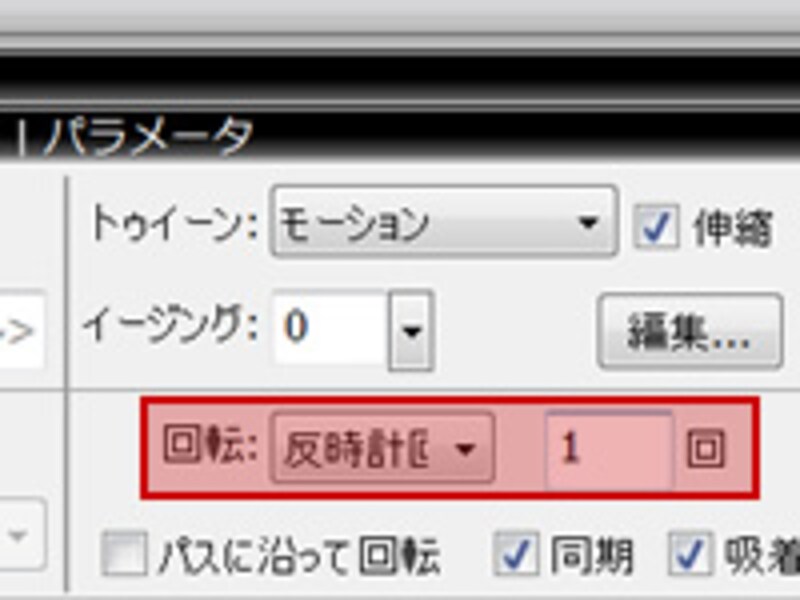
3. 「花びらアニメ3」を開きます。モーショントゥイーンに設定してある「回転:時計回り1回転」を、「回転:反時計回り1回転」に変更します。逆回しにすることで変化が付きます。
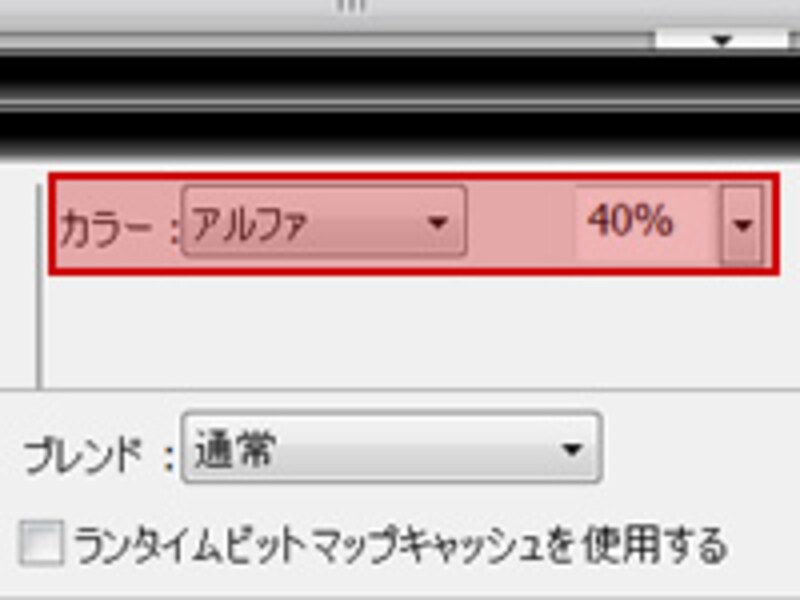
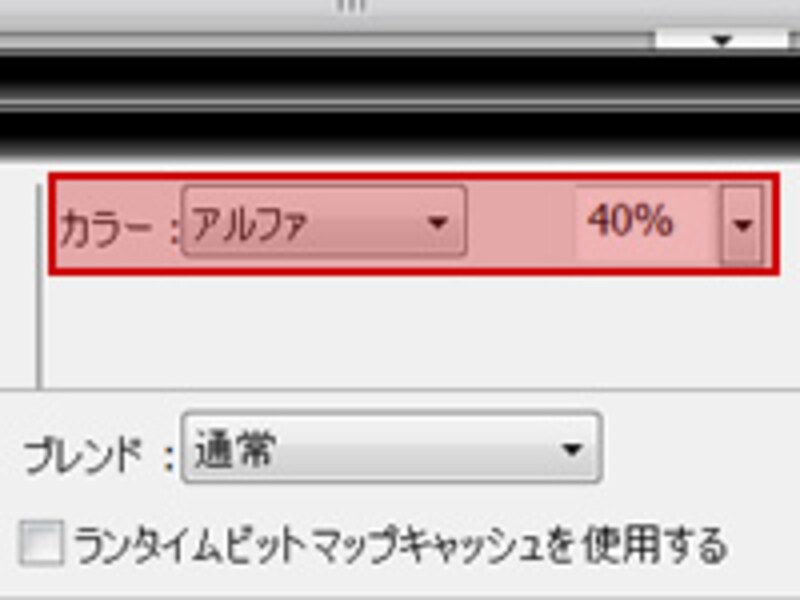
4. 「花びらアニメ4」を開きます。1フレーム目、130フレーム目のキーフレームで、「カラー:アルファ40%」を指定します。不透明度を設定することで奥行き感を表現できます。
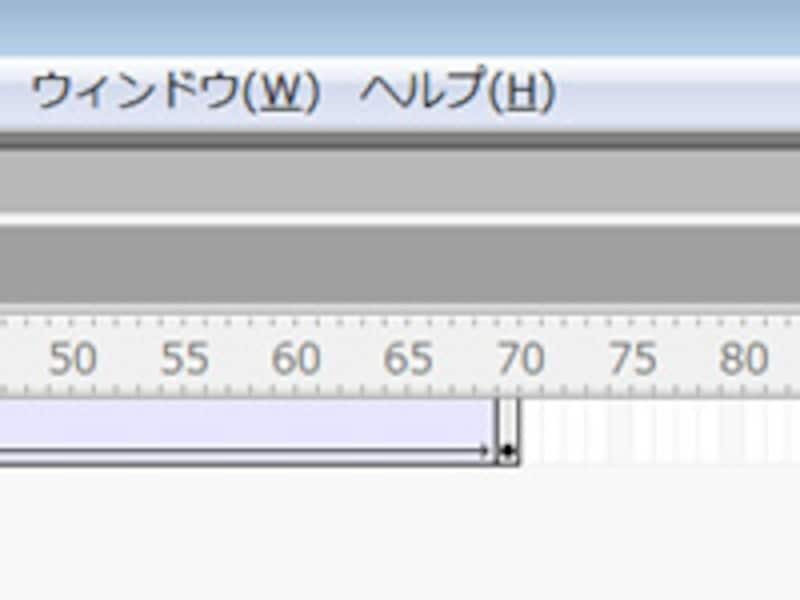
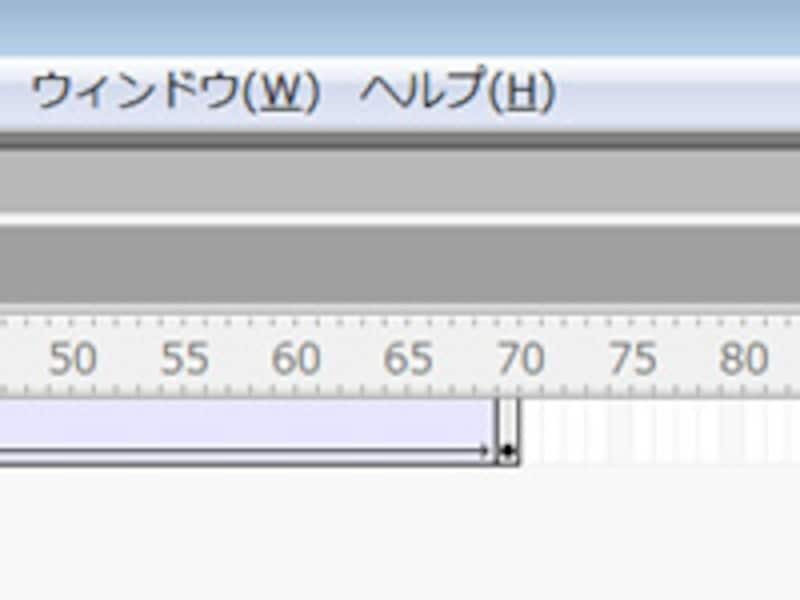
5. 「花びらアニメ5」を開きます。130フレーム目のキーフレームを70フレーム目に移動します。
6. 1フレーム目と70フレーム目のキーフレームで、変形「拡大150%」を設定します。手前を通り過ぎるものは速く、奥を通るものはゆっくりとという奥行き感の演出です。
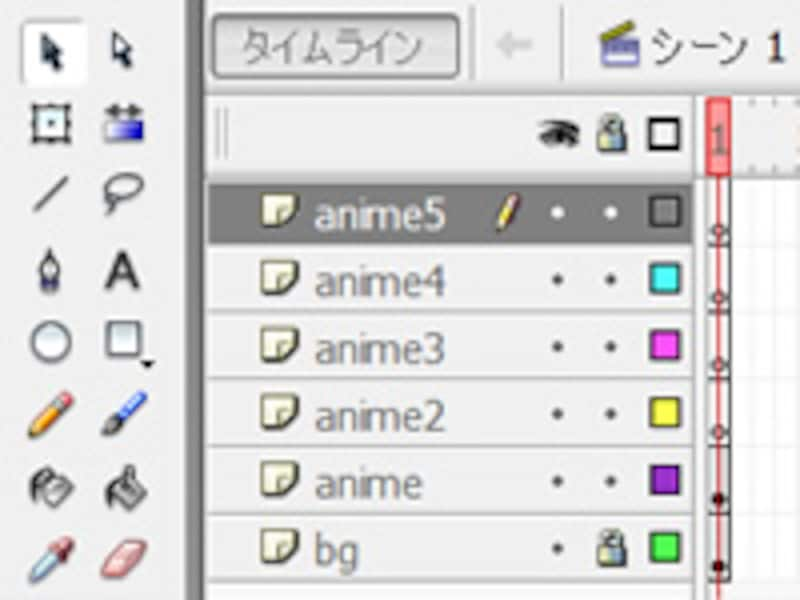
7. レイヤーの編集を終了して、_rootタイムラインに戻ってください。新規レイヤーを5個作成します。それぞれ「anime2~5」と名前を付けてください。
8. レイヤー「anim2」にはムービークリップ「花びらアニメ2」といった番号が共通のシンボルをライブラリから配置します。位置は図のようにステージ右上の外側に重ならない程度にランダムに並べてください。
9. レイヤー「anim2~5」のキーフレームを5フレームずつずらします。
10. 一番上にレイヤー「action」を作成し、20フレーム目にキーフレームを作成します。
11. 20フレーム目のキーフレームに以下のActionScriptを記述します。
stop();
これで完成です。
完成したファイルをダウンロード
ActionScriptを使用せずモーショントゥイーンに変化を付けるだけでも表現力の幅はかなり広いことがわかりましたか?
スピード、大きさ、色といった要素はアニメーションを作成する上で大きな要素です。皆さんもオリジナルの動きを研究してください。