グラフィックエフェクトで奥行き感を出す
今のままでも雪が散るように見えるのですが、さらに透明度とぼかし、サイズが違う複数の同じアニメーションを重ね合わせることで、立体的な表現ができます。
1. ライブラリから雪のアニメーションを右クリックし「複製」を選択します。タイプはそのままに、名前を「雪のアニメーション2」と付けます。
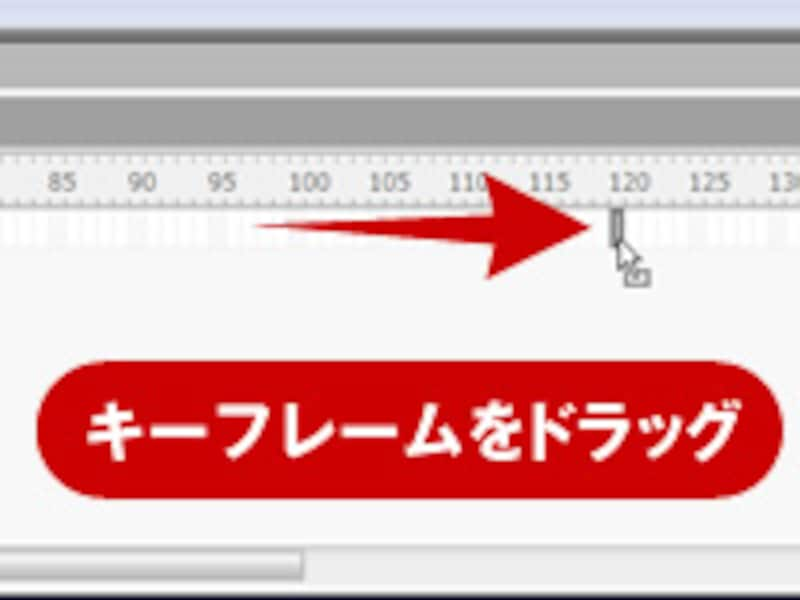
2. ライブラリの「雪のアニメーション2」をダブルクリックします。60フレーム目のキーフレームをドラッグし、120フレーム目に移動します。
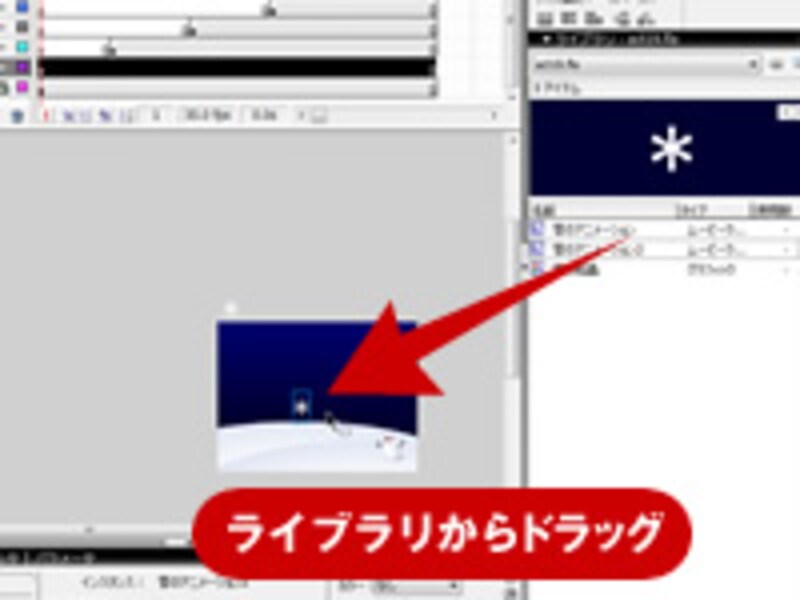
3. 何もないところをダブルクリックし、親タイムラインに戻ります。レイヤー「雪」の1フレーム目を一度選択し、ライブラリから「雪のアニメーション2」をステージにドラッグします。
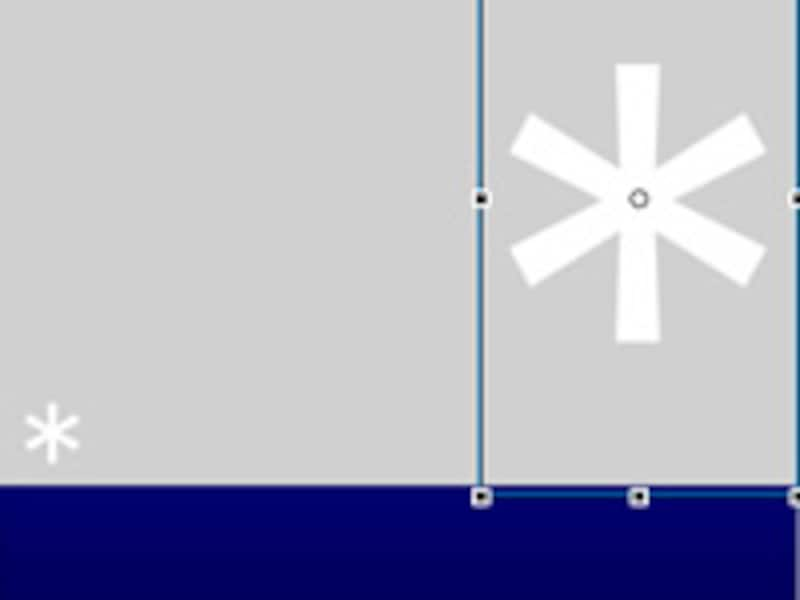
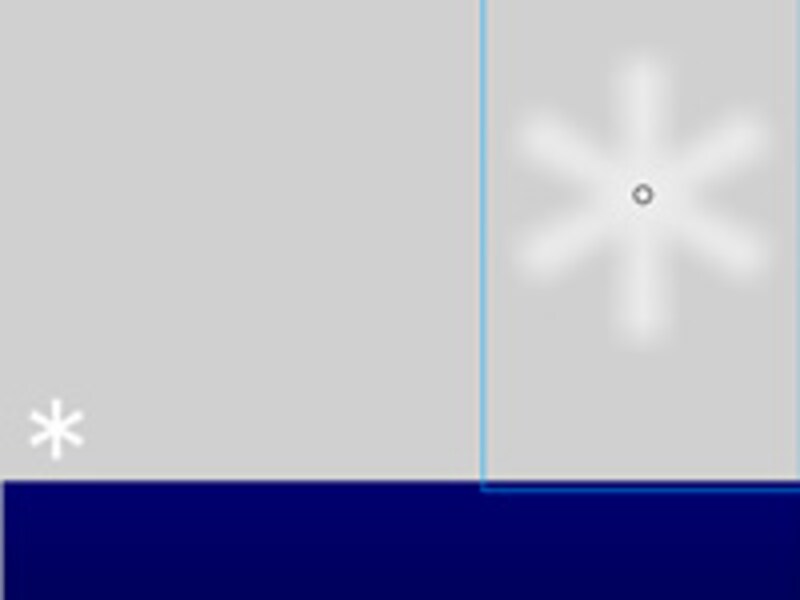
4. 配置した「雪のアニメーション2」を拡大します。図のように元のサイズの4~5倍程度の大きさまで拡大してください。
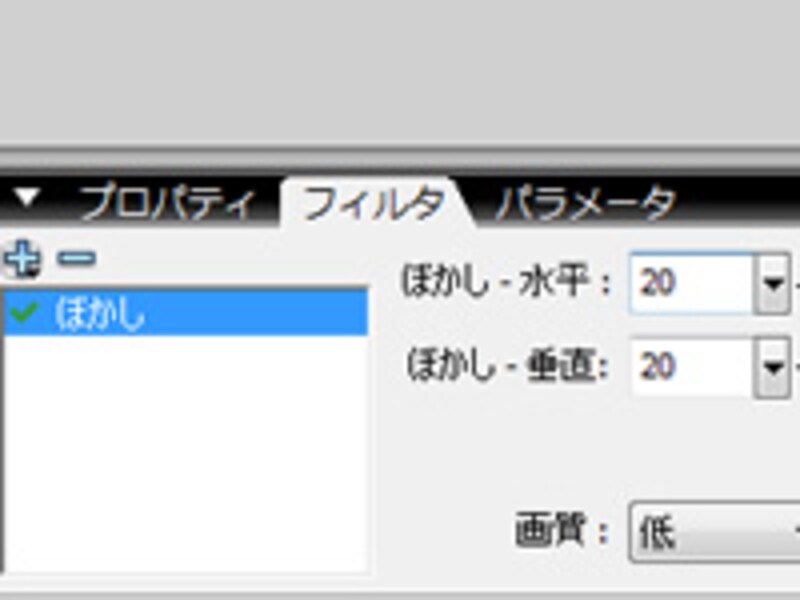
5. 次にグラフィックエフェクトを設定していきます。フィルタメニューから、「ぼかし」を追加します。「ぼかし - 水平:20」、「ぼかし - 垂直:20」、「画質:低」にそれぞれ設定してください。
6. フィルタメニューからプロパティに戻り、「カラー:アルファ60%」を設定します。
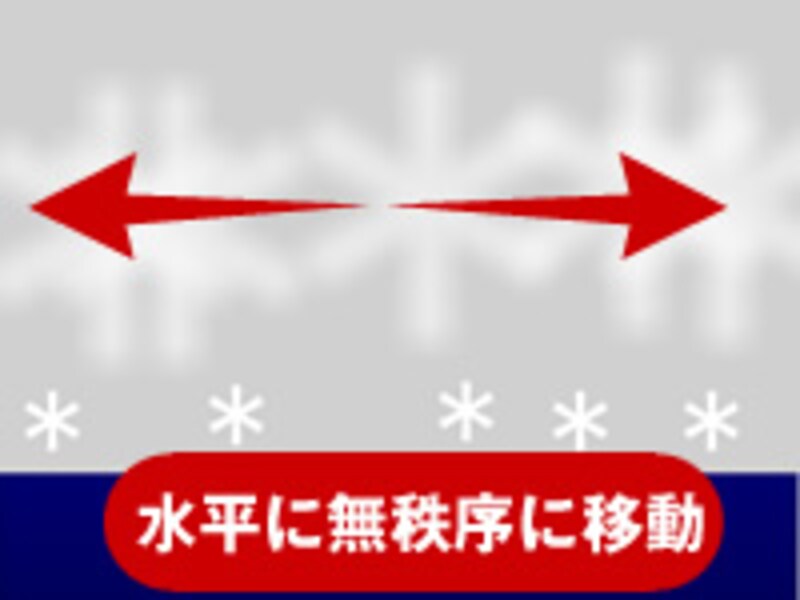
7. 作成したインスタンスを、「雪2」~「雪6」にコピー&ペーストします。前ページと同様に、できるだけバラバラに配置します。
これで雪のアニメーションは完成です。ムービープレビューを行い確認してください。
完成したファイルをダウンロード
Flashのイメージで一番強いのはアニメーション作成ソフトであるという意見が多いと思います。アニメーションには当然イラストを描くことが必須と思われがちですが、今回の作例では文字である「*」しか使っていません。
プロのFlashクリエイターでも絵が全く描けない方は私を含めて結構います。Flashでイラストを描くことはごく一部の機能です。例え紙とペンでイラストが描けなくても、今の時代にはFlashがあります。Flashの強力な機能で、それをカバーして良いアニメーションを作っていきましょう。
余談になりますが、近年はインディーズのフラッシュアニメーションがゲーム化、テレビアニメ化、そして映画化までされるというケースが増えています。どれもなかなか独特な絵ですが、非常に面白く、ときには涙させてくれる作品です。
名作フラッシュアニメはあなたから生まれるかもしれません。
まずは作ってみることをお勧めします。