波紋を複製して組み合わせる
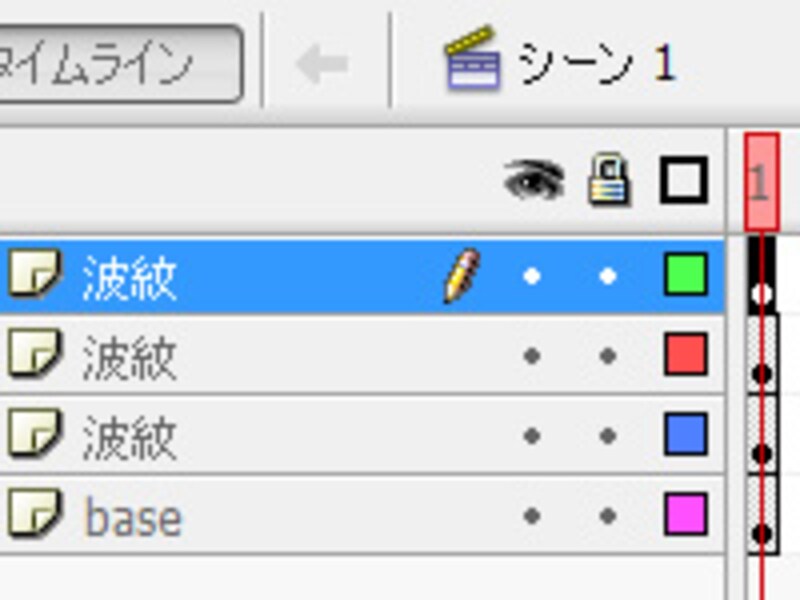
1. ステージの何もないところをダブルクリックしてシーン1に戻ります。先ほど作成したレイヤーを複製して、一番上に配置してください。それぞれに先ほどの波紋をコピーして「Ctrl+Shift」キーを押しながらペーストすることで同じ位置にペーストしてください。
2. 上二つの波紋のレイヤーの1フレーム目をドラッグ&ドロップして3フレームずつずらします。次に全てのレイヤーの10フレーム目を右クリック「フレームの挿入」を行い10フレーム目までフレームを延長します。
3. 一番上にレイヤーを追加して10フレーム目にキーフレームを作成します。
4. 作成したキーフレームを右クリックして「アクション」を選択してください。「グローバル関数>タイムラインコントロール>stop」を選択し、10フレーム目で再生を止めるように設定します。これで完成です。
5. ムービープレビューしてください。10フレーム目にstopを設定しているのでタイムラインは停止していますが、波紋のアニメーションは永遠と続いていきます。ちょっと分かりづらいですが、ムービークリップはFlashムービー本体とは別のタイムラインを持っているからです。逆に言うとムービークリップだけ再生を止めてもFlashムービー本体は停止しないということになります。
今回の波紋のアニメーションでは、自然の動きを再現することにチャレンジしました。普段、目で見ていると単純な動きかもしれませんが、リアルにフラッシュ上に再現するにはテクニックが必要になります。しかし、こういった一つ一つのアニメーションにリアリティを与えることで一連のアニメーション作品を作成する際は豊かな世界観を与えることができます。一つ一つのパーツの完成度を上げることでアニメーション全体の印象は大きく変わっていきますので、取りいれてみてはいかがでしょうか?