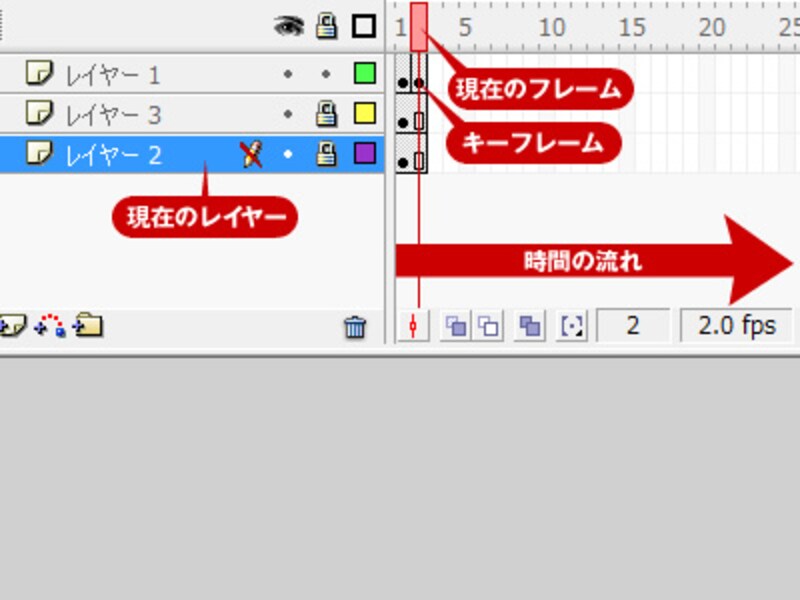
フレームの種類
Flashの再生開始を1フレーム目とし、タイムラインが左から右に行くにつれ時間も進みます。その間、キーフレームがあれば別の絵に変えることができ、そうでなければ何も変わらないまま時間だけが過ぎるというアニメーションになります。そこにレイヤーの重なるという要素が加わって複雑なアニメーションが再現できます。FlashではアニメーションもActionScriptも全ての要素はこのフレームに影響されるので無理に切り離そうとせずに上手く付き合うのがFlash作成の一つのコツです。1. キーフレーム
黒い点があるフレームをキーフレームと呼びます。レイヤー上の絵が表示されるタイミングです。ActionScriptをフレームに対して記述した場合はこのフレームが描画される前の瞬間に実行されます。
2. 通常のフレーム
通常のフレームにはそのフレームを通過する間何も変わらないという意味があります。アニメーションでは間を表現するのに使用します。
3. 空白フレーム
文字通り何も表示されないフレームのことを指します。 特定のフレームまでは空白フレームを、あるフレームにキーフレームを置きそこからは通常のフレームを置くという形で途中から絵が現れるといったアニメーションが作成できます。
 |
| 右へ進むと時間が進む。この概念を理解しよう。 |
コマアニメ作成の支援ツール
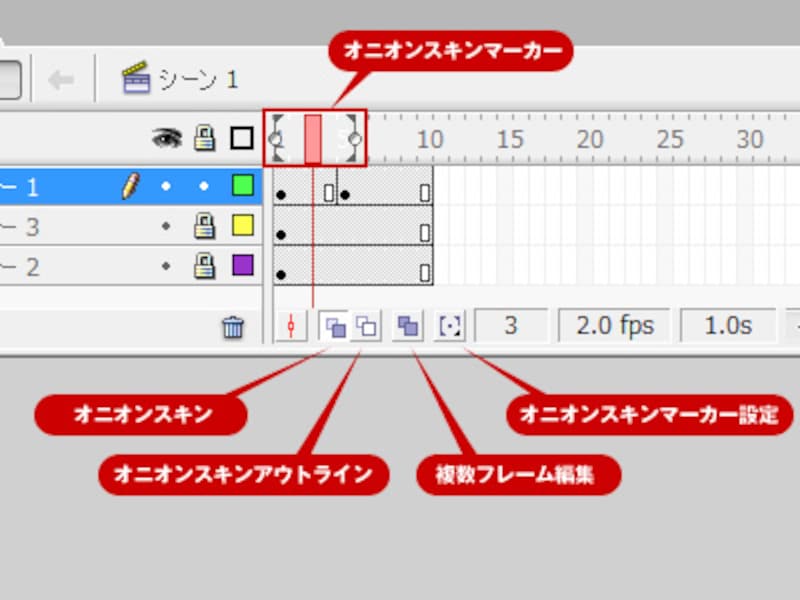
コマアニメ作成時に役立つ支援ツールをご紹介します。これらの機能は目立たない場所ですが、下図のようにタイムラインのすぐ下に並んでいますのでコマアニメ作成には是非活用しましょう。1. オニオンスキン
オニオンスキンマーカーの範囲で前後のフレームを半透明で表示してくれるツールです。セルアニメの世界で言うところのライトボックスのように前後のフレームが透かして見えるわけです。少しずつ動きをつけていくコマアニメの作成には必須の機能です。また、オニオンスキンアウトラインは前後のフレームを半透明ではなく線だけで表示する機能です。
2. 複数フレーム編集
マーカーの範囲の前後のフレームをステージ上に一度に表示・編集する機能です。キーフレームを作ってしまうとそれ以前のフレームとステージ上の絵は別物として扱われます。例えば全体を少し大きくしたり、ずらしたりする場合などキーフレーム毎に作業が必要になる物を一気に編集できるようになります。
 |
| コマアニメ作成の支援ツールはタイムラインのすぐ下にある。 |
フレームレートの目安
たとえ同じ時間で表示されるように調整しても、フレームレートによってFlashムービーの印象は大きく変わります。ケースバイケースではありますが、目安としてどの程度で設定すれば良いのかを考えてみましょう。一度決めてしまったフレームレートは後で変更するのは手間です。作成前に特徴をよく理解してからはじめていきましょう。1. 普通のFlashを作る場合
どういったアニメーションを表現したいか特に決まっていない場合は15fpsにするのが良いでしょう。この数値であればそこそこリアルで、そこそこ手軽な表現が可能です。また、フレームレートを低めにすることで動作にもたつきが起こりにくくなる利点があります。
2. 実写のようなアニメーション
テレビで見ている動画は。29.97fpsで動いています。テレビでは時間に正確な放送が必要なため、閏秒などを考慮してこの数字になっています。これと同じようなリアリティのある印象を与えるには30fpsに設定しましょう。またFlashをテレビ画面に映し出す場合は30fpsは避け、29fps程度に設定することでコマが落ちないとのことです。同様に映写機などを用いる大規模なプレゼンテーションでは映画向きの24fpsを利用するケースもあります。
3. デフォルメされたコマアニメーション
キャラクターが画面を走り回るようなコマアニメーションは10~12fps程度の低い値が向いています。テレビ放送のアニメーションは日本では24fpsで作成されています。これが海外では美しい日本のアニメーションの特徴ともなっていますが、非常に難しい制作技術が求められます。一昔前の海外アニメではfpsは一定ではなく、シーン毎に変わったりしています。これによりアメリカ風なポップな印象を与えることができているのです。
4. 特殊なケース
あまり重い処理はできなくなりますが60~100fps程に設定すると人間の目では追えなくなります。つまり特別な処理をしなくても目に残像が残り高速で滑らかに動いているような演出が可能となります。1fpsで時計のような1秒毎に動くアニメーションを作成することもできます。Flashの再生は正確な時間からずれてしまいますが、簡易的な時計などをつくる場合は利用しても良いでしょう。
フレーム落ちの問題
たくさんのアニメーションを同時に動かそうとするとFlashプレーヤーにはそれだけ負担になります。アニメーションの表現と動作の軽さを同時に実現していくのがFlashクリエイターの腕の見せ所です。少し難しくなりますが、動作環境によって他の原因でFlashの再生が遅くなる場合があります。昔のMac環境では特定のフレームレートしか正しく動作しない(マジックナンバー)という現象などがありました。私見として、現在は然程気にしなくても良いと考えています。
しかし、Windows環境では「<OBJECT></OBJECT>」タグ内に「wmode」属性に「transparent」または「opaque」を記述しなければ再生スピードが遅れるという報告があります。こちらはミッションクリティカルな用途で使われるFlashを作成する場合は十分考慮しなければならない大きな要素です。私も辛い思い出がありますので……Flash作成を仕事にされる方は頭に入れておいてください。
【関連リンク】
・FLASHゲームサイト nextFrame(!) ブラウザ上でFLASHの再生速度が遅くなる問題と、その解決
・Adobeサポートデータベース wmode を transparent に設定した際の注意点






