
Webページのデザインの「ひな型」をデザインテンプレートと呼びます。レイアウトやカラーリング、イラストの配置などはある程度出来上がっているので、利用者は必要に応じて文章を書き換えたり、画像を交換したりすれば良いのです。デザインに自信のない人や、時間がなくて、じっくりとWebデザインを行う事が出来ない場合などには大変便利な存在です。
All About Japan【Web素材】の「おすすめINDEX」では、デザインテンプレート素材サイトをいくつかご紹介していますので、まずはこちらをご覧になってください。著作権や商利用の点で心配な方は、パソコンショップなどで市販されている著作権フリーのデザインテンプレート集が便利です。
ところで、デザインテンプレート素材を活用する場合、ホームページビルダーなどのWebデザインツール上で加工を行う事をおすすめします。テキストエディタだけでその作業を行う事も可能なのですが、複雑なデザインになると、HTMLだけで加工するのは結構難しいものです。
| ホームページビルダーでデザインテンプレートを開くには |
必要なデータ(ベースとなるHTMLファイルと画像ファイルがセットになったもの)をひとまとめにしてダウンロードできる場合は、ダウンロードしたHTMLファイルをホームページビルダーで開くだけでよいので簡単です。
そういったファイルが用意されておらず、開いたページそのものがテンプレートになっている場合は、次の手順でお使いのパソコンに取り込みましょう。
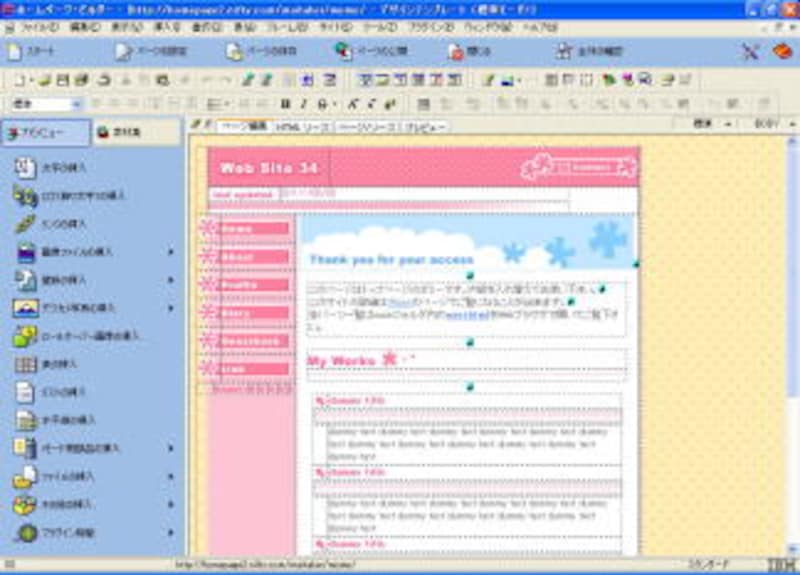
★画面で利用しているデザインテンプレートページはサンプルです
(1)ホームページビルダーを起動しておきます。
(2)デザインテンプレートのページをブラウザに表示させます。
▼たとえばこんなデザインテンプレート

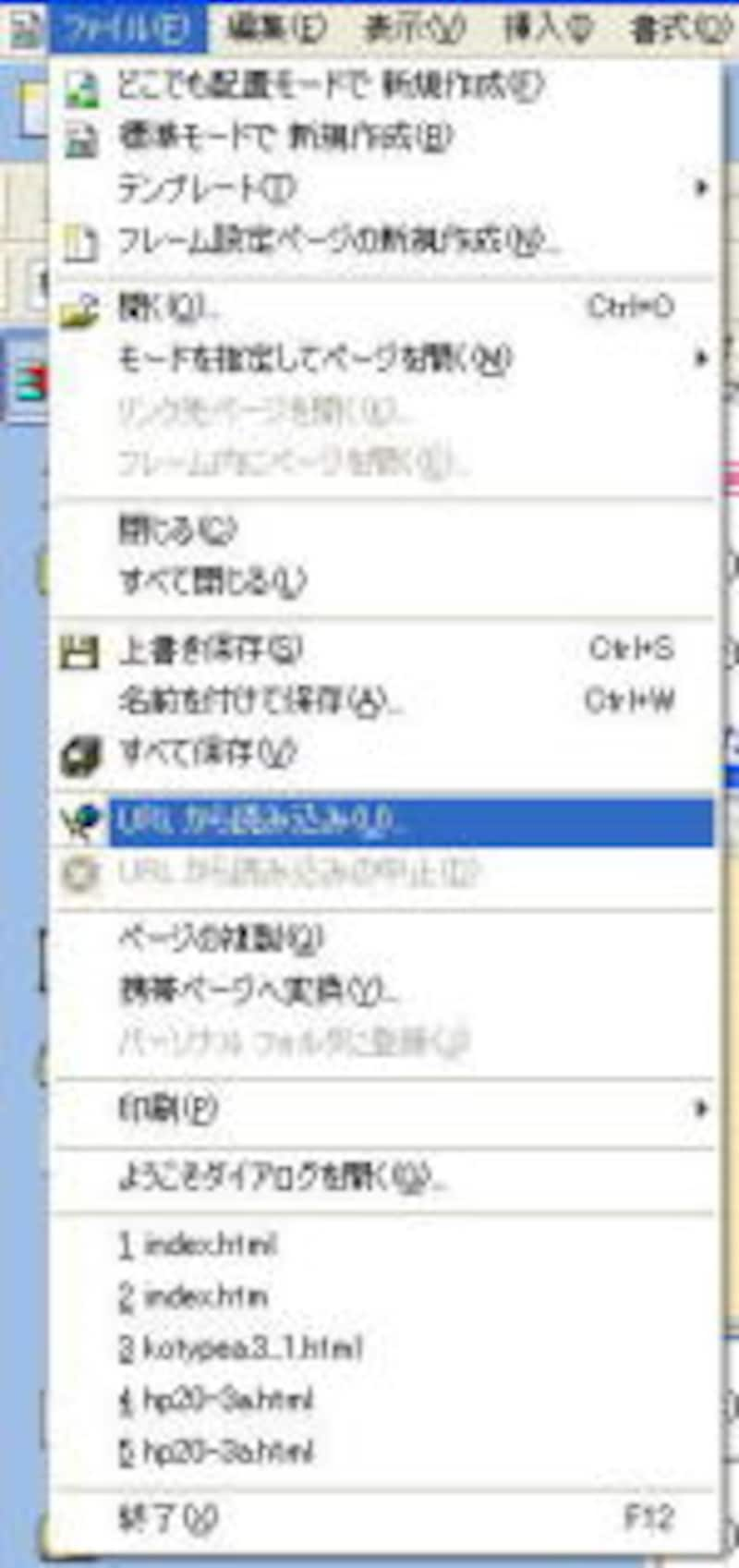
(3)そのままホームページビルダーに戻り、メニューの「ファイル」→「URLから読み込み」を選択します。

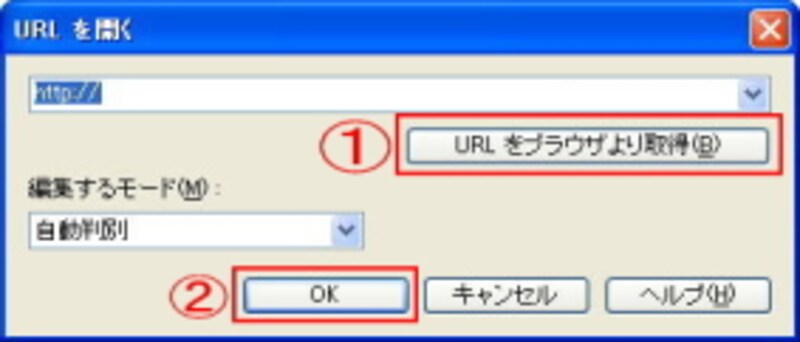
(4)「URLを開く」ウインドウの、「URLをブラウザより取得」ボタンをクリックしてから、「OK」ボタンをクリックします。

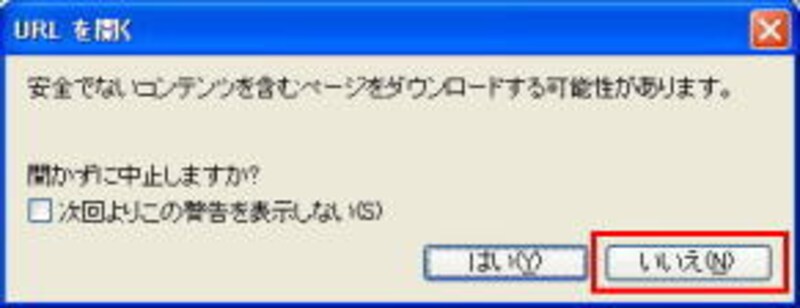
(5)すると、次のような「安全でないコンテンツを含むページをダウンロードする可能性があります。開かずに中止しますか?」というウインドウが表示されますが、ここでは「いいえ」で先に進んでください。

ここで「何だか、このページ怪しそう、信用できない」と思ったら、「中止しますか?」を「はい」にして、ページをホームページビルダーで取り込むのはあきらめましょう。特に、広告がやたら多いページや、アダルトサイトでは注意してください。アダルトサイトでデザインテンプレートを公開しているかどうかはよくわかりませんが。
(6)これで、ホームページビルダーに、指定のURLのホームページデザインが取り込まれます。まず「名前を付けて保存」を行って、お使いのパソコンのハードディスクに保存しましょう。それから様々な加工を行うようにするのが良いでしょう。

ただし、このとき、ブラウザで表示されていた通りにはホームページビルダーには取り込まれないケースもあります。その場合は、必要に応じて手作業で修正を行う必要があります。
| デザインの“パクり”は厳禁!! |
なお、URLから開く方法は、デザインテンプレート素材サイトに限らず、インターネット上の大抵のページで有効です。Webデザインの勉強にもなりますので、気に入ったデザインのページを見つけたら試してみるのも面白いですよ。ただし、デザインテンプレートと明記されていないページを、そのまま無断でご自分のホームページとして取り込む(パクる)のは厳禁です。人間が作成したデザインであれば、どんな作品にも著作者と著作権が存在することをお忘れにならないでください。
| 関連情報 |
デザインテンプレート素材★おすすめINDEX
HTMLテンプレートを使おう @rt web(アートウェブ)★ガイド記事






