ホームページビルダーといえば、お手ごろ価格で使いやすいホームページ作成ツール。この記事を読んでくださっている方の中にもユーザーさんは多いことと思います。
ホームページビルダーで、お好みの素材をご自分のWebページに組み込みたいなら、まず、素材をご自分でお使いのパソコンに保存しましょう。それから、ツールボタンやナビメニューを「ぽちっ」とクリック。…とまぁ、基本的にはコレだけなんですが、スタイルシートを使ったレイアウトやJavaScript(ジャバスクリプト)による動きのあるページデザインとなると、「んん?これ、どうやって組み込むの?」というケースも。
こんな場合、ホームページビルダーを「HTMLソース」モードにして直接HTMLを書き換えるのが早いんですが、正直なところ、「やりたくないなぁ。間違えそうだし。めんどうだし。難しそうだし。」って感じじゃないですか?はい。少なくとも、ガイドはそうです^^;
今回は、ホームページビルダー上でスタイルシート技の一種「背景を縦一列に並べる」を紹介します。と、いってもスタイルシートのコードはいじりません。メニューから設定するのでとっても簡単!横一列、もしくは画像1個だけを「でん」と置く、なんてのもできます。色々な画像でお試しください。
| スタイルシートの基礎知識については、こちらのページがおすすめです とほほのスタイルシート入門 |
★ホームページビルダーは記事中ではバージョン8を使っております。
★Webブラウザの種類やバージョン、設定によっては、思い通りの表示結果にならないことがありますのでご了承ください。
| こんな感じになります |
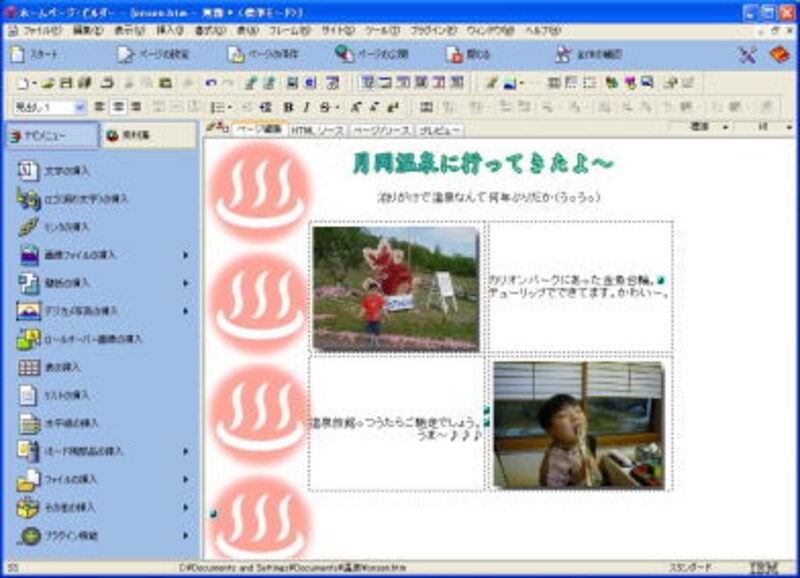
背景画像を設定する場合、普通は、ホームページビルダーの「ナビメニュー」→「壁紙の挿入」→「ファイルから」で、お好みの画像ファイルを選択します。すると、このように(下図)縦横にタイル上に繰り返して表示されます。
▼ちょっと背景がうるさい?

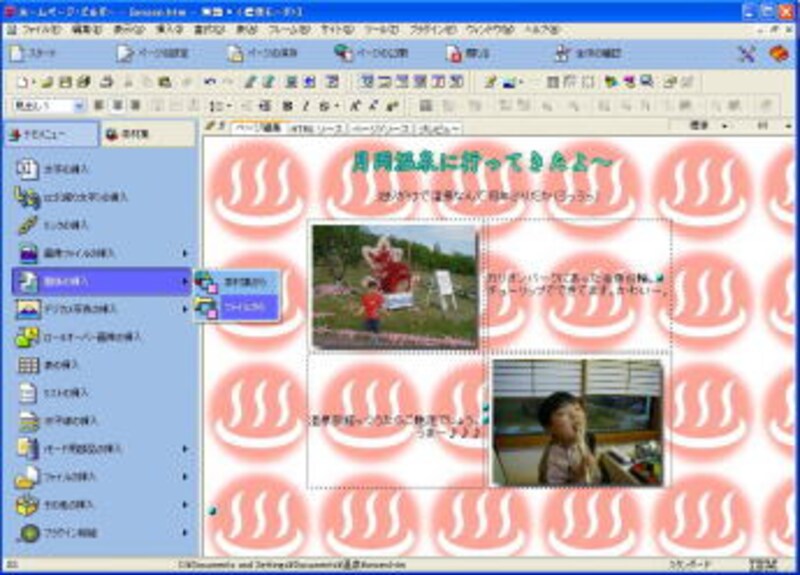
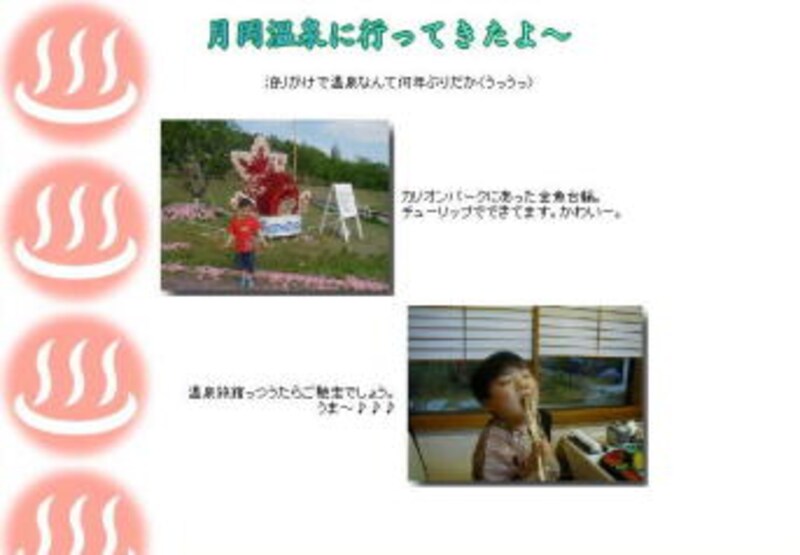
ただ、画像によっては単純なタイル並べだとしつこくて見づらい画面になってしまうことも。そこで、スタイルシートを使って、背景画像を「縦一列」に並べてみました。ちょっとスッキリしたでしょ?
▼背景を縦一列に並べてみました

| ページの属性を設定します |
(1)メニューの「編集」→「ページの属性」を選択してください。

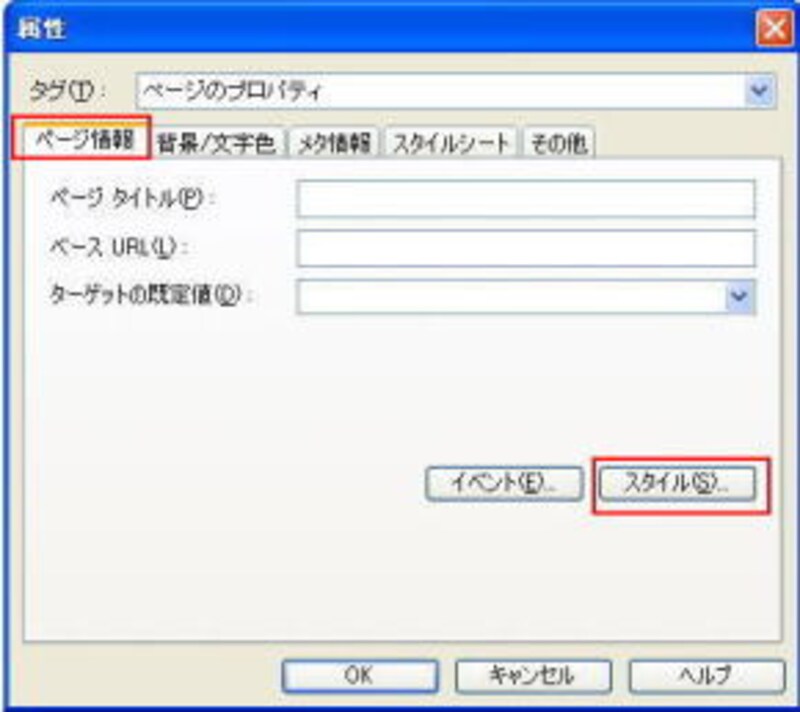
(2)「属性」ダイアログボックスで、「ページ情報」タブをクリックしてから「スタイル」ボタンをクリックしてください。

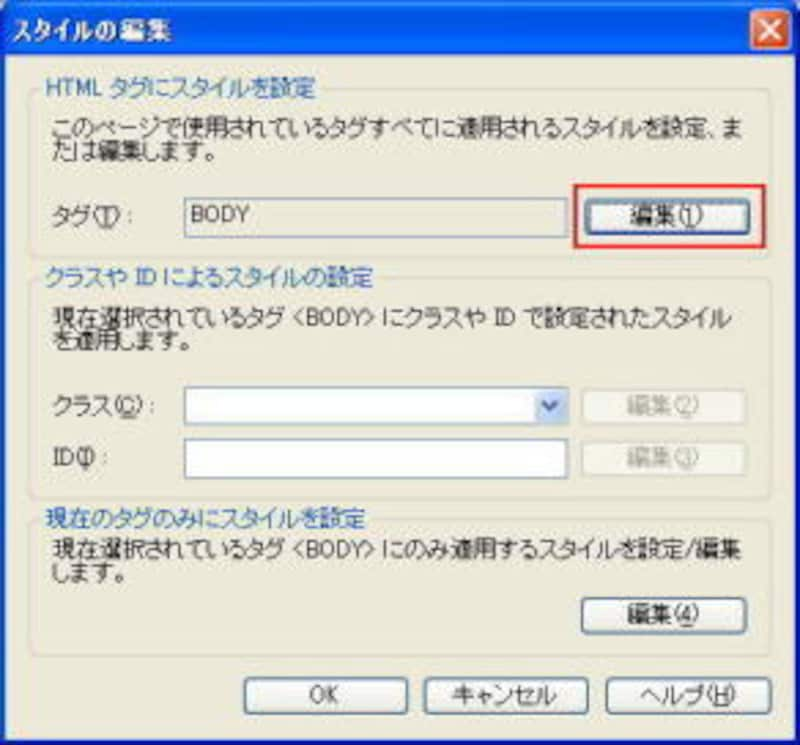
(3)「スタイルの編集」ダイアログボックスで「HTMLタグにスタイルを設定」欄の「編集(1)」ボタンをクリックしてください。

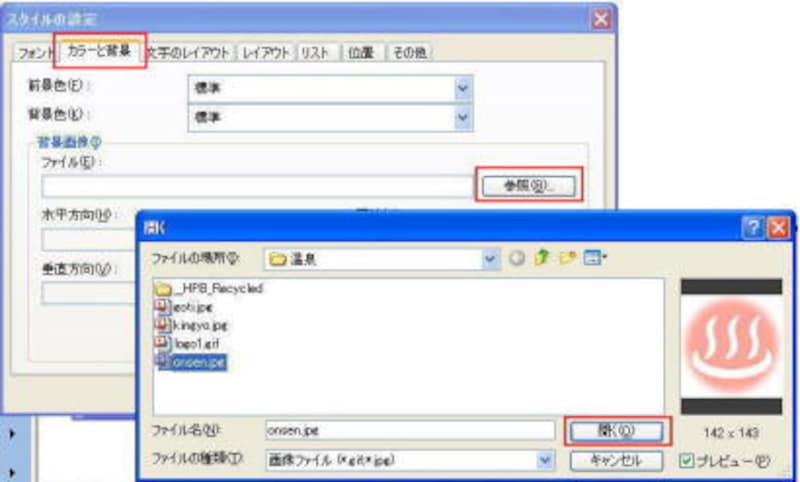
(4)「スタイルの設定」ダイアログボックスの「カラーと背景」タブをクリックしてから、「背景画像」欄の「参照」ボタンをクリックして、背景用の画像ファイルを選択してください。

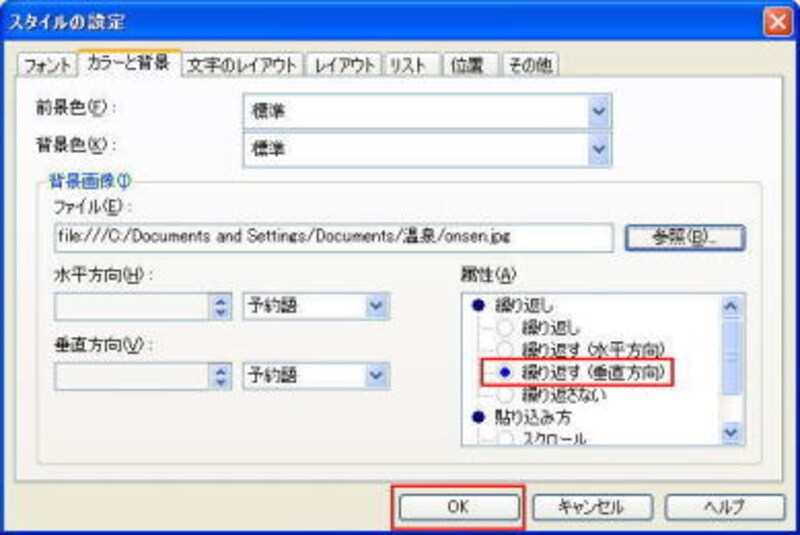
(4)「属性」欄にある「繰り返し」の「繰り返す(垂直方向)」にチェックを入れて「OK」をクリックしてください。

(5)続けて「スタイルの編集」ウインドウと「属性」ウインドウの「OK」ボタンをクリックして設定完了。はい、これで背景画像が画面左端の縦一列に並びました。