strongタグとは
strongタグとは、HTML内において特定のキーワードを強調するためのタグです(※HTML5では重要を表すもの)。そして、そのソースコード記述は以下のようになります。
……<strong>強調した文字</strong>……(←HTMLの書き方)
と記述すると、下のように太字になります。

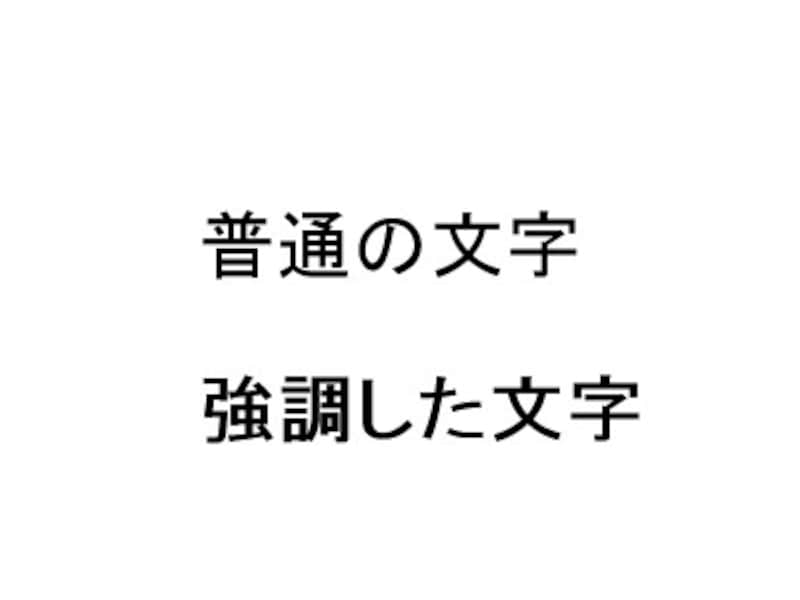
■普通の文字とstrongタグを使用した文字
“普通の文字”と比較すると、太さが全く異なっていることが分かると思います、
また、他にも表示を太字にするものとして、
……<b>○○○</b>……(←HTMLの書き方)
というタグもありますが、こちらとは少し意味合いが異なります。
bタグについて
bタグについては、HTML5~意味合いが変更となりました。これまで、ただ単に太文字を表すものであったものが、前後のコンテンツと区別したい場合に、重要性を表現することなく……注意をひきたいときに用いるという使用方法になりました。また、HTML4.01の時代とは異なり、非推奨も解除されています・
ブラウザ上での見た目だけならば、<strong>と<b>は同じように見えるのですが、SEO対策を意識するならば、きちんとstrongタグを用いる必要があります。
……と、このように“本来のタグの意味”に沿って活用すべきです。
尚且つ、タグの能力を最大限に引き出す為にも、守らなければならない重要事項もあります。
それでは、ここから、strongタグの使用方法をご説明致します。