いままではScaffoldの仮デザインをずっと使ってきましたが、最後にデザインをちょっと改良してみようと思います。
assets -- Railsデザインの周辺技術
CSS, JavaScript, および画像といった静的ファイルは"assets"と総称され、app/assets以下に配置されます。旧バージョンのRailsではこれらの静的ファイルをpublicディレクトリ以下に置いていましたが、Asset Pipeline機能を取り込んだバージョンからapp/assetsに置く方針に変更されました。
ここで拡張子がcss, jsではないことに気がつくと思います。RailsはCSSではなくSCSSを、JavaScriptではなくCoffeeScriptをそれぞれ標準で採用しているためです。SCSSの文法はCSSの拡張になっているため学習コストは低く、もし初めて見るのであればこの機会に使えるようになっておくとお得だと思います。CoffeeScriptはPythonやRubyのような文法を持ち、JavaScriptにコンパイルされる言語です。
今回編集するのはscssだけですが、RailsアプリケーションのUIをいじる場合はこのapp/assets以下を触っていくことになると思います。
デザインを調整する
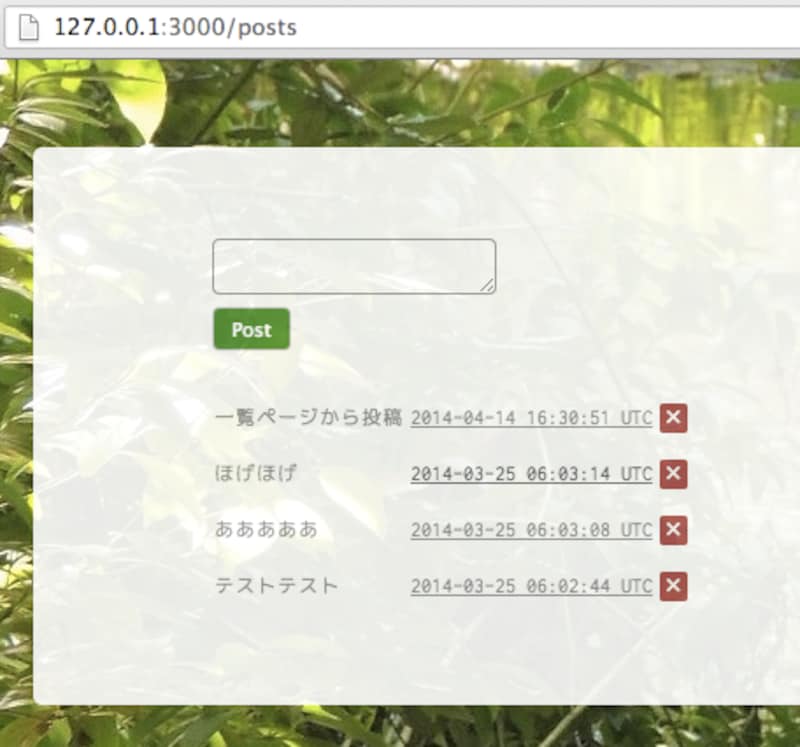
本記事のメインテーマはあくまでRailsなのでデザインの方法論について踏み込みませんが、お手軽に「それっぽく」見せるために背景に風景画像を置き、半透明ボックスを重ねるという方法を取ります。加えて全体的に色を薄めにし、緑をテーマカラーとして揃えることを意識しました。
適当な写真を 写真素材 足成【フリーフォト、無料写真素材サイト】 などから探して来て、ファイル名をbackground.jpgにリネームしてapp/assets/images以下に移動します。ちなみに今回選んだのは 写真素材 足成:森のせせらぎです。
app/assets/stylesheets/application.css と app/assets/stylesheets/posts.css.scss 、そして app/views/posts/index.html.erbを、それぞれ次のように編集します。
scaffoldで生成されたスタイルシートは不要なので削除します。
最終的に次のようになりました。
以上で今回の記事は終わりです。Viewまわりを中心に、UIを調整していく手順を学びました。次回はモデルの関連等を扱う予定です。